- Home /
how to make a real mirror in Unity?
I mean, a real mirror in a first person game, like how a mirror works in real life.
First, when you look at yourself in the mirror, your mirror image should move with you on the mirror. When you move left, it moves left; when you moves closer, it moves closer and becomes bigger.
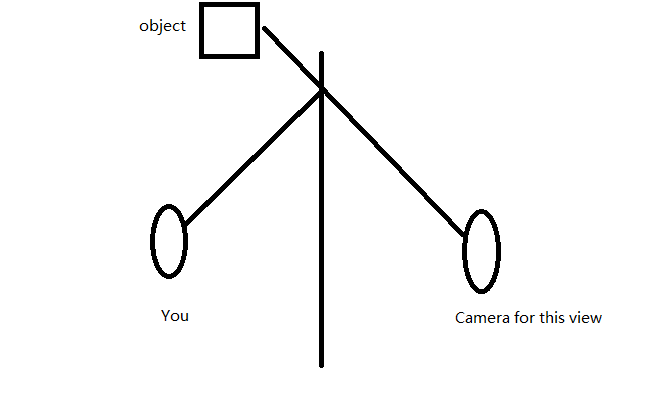
Second, when you look at other things reflected by the mirror, the mirror image should be the same with a view from a camera in the other side of the camera. Like in the picture below: 
The second requirement is easy to do. But it conflicts with the first one. Anyone has an idea? Thank you very much!
$$anonymous$$aybe a stupid way is to copy everything on the backside of the mirror?
if the arrows represent the direction of looking, this isn't how a mirror works.
Answer by ZiadJ · Mar 12, 2015 at 10:32 AM
The proper way to achieve this is to use the mirror reflection shader available here: http://wiki.unity3d.com/index.php/MirrorReflection4
However this new version targeting Unity 5 is giving me a 'could not find entry point' error. It used to work fine in Unity 4 so it's either a bug or may be I'm missing something. Right now my workaround is to use the 'Fx/Water' shader instead from the standard assets.
I just tried it, and for what it's worth, it's working fine for me (after letting the script updater correct a couple of things).
this is actually working perfectly, i very recommend giving this a try since it's working in the personal educational version and without having to edit anything 
Answer by Pangamini · Mar 12, 2015 at 11:35 AM
Just take the unity example reflective water asset and trim out what you don't need. Start with simplifying the shader, remove all the wave distortions etc.
Basically you need to render the mirrored camera to the texture, but clip whatever's in front (or behind, from the reflection's point of view) of the mirror. The cheapest way is to hack the camera's clipping frustum, just like in the example water, take a look at the script.
Then you need to apply the camera to your mirror mesh in a screen space, not in model space (but again, that's covered by the unity water)
Additional tip, to make the mirror extra cool, you could duplicate and mirror all the lights that would normally affect the mirror mesh, and generate an inverted mirror mesh (something like a big plane with a hole instead of mirror) to use as shadow caster. This will create an effect of the light being actually reflected, lighting different parts of the world
Answer by Tepei · Oct 23, 2014 at 02:00 AM
If you have unity pro you could use a segond camera that render a texture and use this texture to make the mirror. http://docs.unity3d.com/Manual/class-RenderTexture.html
But for free it's not so easy.. you could use something similar to indie effect (i suppose) but this is slower and could affect your fps..
I have pro. But in this way, the mirror doesn't work like a real mirror, especially when you get close to it.
I just find this : https://www.youtube.com/watch?v=Y$$anonymous$$Z$$anonymous$$6umLp3o
Unity3D 4 Indie (Free) Portal Effect With No Stencil And No Render To Texture
It's still fake. In some angle, you can see the red cube in the mirror, which should not be there. A nice one, though. I also don't know how to make my mirror so clear.
Answer by Nanako · Oct 23, 2014 at 03:18 AM
I don't have specific knowledge to offer, but a general theory/suggestion.
have you tried a reflective material? There's a Reflective section in the material presets with many options, one of them might give the realtime reflections you desire, and you could just apply it to a flat panel. if you've not tried, it can't hurt to give it a test, won't take you a few minutes =) i'd be curious how it goes for you too
Reflective shaders don't work like that. The "reflections" they display are from a static cubemap.
Answer by Cinder · Mar 24, 2015 at 03:49 PM
Probes are now viable but still a bit meh in some conceptual ways. to get it to work as a mirror I used this script: var plane : GameObject; var character : GameObject;
var offset : float;
var directionFaced : Direction;
function Update () {
if(directionFaced == Direction.X){
offset = (plane.transform.position.x - character.transform.position.x);
transform.position.x = plane.transform.position.x + offset;
transform.position.y = character.transform.position.y;
transform.position.z = character.transform.position.z;
}
if(directionFaced == Direction.Y){
offset = (plane.transform.position.y - character.transform.position.y);
transform.position.x = character.transform.position.x;
transform.position.y = plane.transform.position.y + offset;
transform.position.z = character.transform.position.z;
}
if(directionFaced == Direction.Z){
offset = (plane.transform.position.z - character.transform.position.z);
transform.position.x = character.transform.position.x;
transform.position.y = character.transform.position.y;
transform.position.z = plane.transform.position.z + offset;
}
}
//makes the possible directions
public enum Direction{
X,Y,Z
}
With the variable "plane" being the mirror surface and the "character" being the player's camera. There's a few other things I had to do to make this actually work and I go into step by step detail in the video here.
Your answer

Follow this Question
Related Questions
[Closed] How could I create a first-person controller from scratch? 2 Answers
Camera won't rotate while holding WASD keys 0 Answers
How to move the rotation of the X and Z axis of a 3D model's head with Mouse Input? 0 Answers
Mirror material in Indie? 4 Answers
Sun rays don't show up in mirror reflection in deferred rendering ? 0 Answers