Upgrade to Unity 5.6 Default Material Issue
I have upgraded to the latest Unity (at least from a few days ago) and now running 5.6.0f3 Personal and was running a 5.5.x version prior. One of the first things I noticed when I upgraded and opened my current project was the addition of a Default UI Material node being added to all of my 2D Canvas UI elements (e.g. UI.Image, UI.Text, etc..). It didn't cause any issues and the automatic project upgrade Unity performed was completely successful. I have even built since and had no problems with those builds.
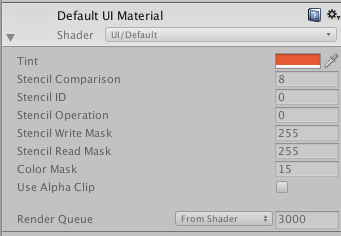
I recently came back to the project after a few days of down time and started working on a new feature, after adding that feature, now my Default UI Material seems to have picked up some of the changes, because now my default material has a Tint applied to it. The odd thing is that the material seems completely disabled from editing, noted by the washed out display of the text (screenshot attached).
The new feature did introduce the first ever Shader and Material used in this project so I'm sure it has something to do with that. All I did was create a gradient shader (based on this answer as reference, a material for the shader to be used, and applied that material to the one element I wanted it. Why has one of the colors in my gradient been picked up as my Default UI Material Tint? And why is the default material not editable?
EDIT: After a bit more fiddling, I found that if I change my UI elements from Material (none) to the Sprites - Default material, my UI elements are rendering as they were before. At least I have a solution, albeit time consuming to update all my UI elements. Still curious as to why default tint has changed and why I can't edit it.

Out of curiosity, do you have any idea why the Default UI $$anonymous$$aterial was added in 5.6? I can't seem to find an answer to that anywhere (in fact, this is the only thing I could find which even referenced the addition).
Answer by agScreen · Apr 16, 2017 at 04:32 AM
I think I know what's happening. IF my fix is incorrect, please, someone step in and educate me. :P When using the shader script from the link above. I believe when I set my gradient colors in the material (in the editor or by script) it sets the default ui color at the same time. Previously the shader script referenced the variable _Color so I changed all references from _Color to _Color1, in the shader Properties {} and the two locations in SubShader {} and now everything is back to as it was before. Phew...hopefully this'll at least save someone else some headache in the future.
Answer by Ted-Brown · May 18, 2017 at 05:36 PM
I have the same issue on 5.6.0p3. I added an Image component to a Canvas object, and, in script, I accidentally changed the material color, instead of the image color.
The result is all new (and existing) image and text objects have that color, until I replace the material with Default Sprite. I had hoped I could fix the problem the same way I broke it -- by setting the default material color to white -- but no such luck.
I've run into similar issues before (I once erased the default Cube primitive!), and having a way to quickly restore / reset default materials and meshes would be greatly appreciated.
Your answer

Follow this Question
Related Questions
Instance Material Transparency 0 Answers
How to make a shader with multiple textures, one color for each texture? 0 Answers
Weird material or shader problem on mobile 0 Answers
material.SetTexture not working for mainTexture, works for others 0 Answers
Same material looks different in different projects 2 Answers