- Home /
Custom GUI Troubles -- Solved
Hello everyone, I am trying to make my health and score GUI look more custom than what Unity shows with GUI.Label and GUI.Box. I have been going through tutorials and the UnityGUI reference manual and learning alot on what to use to customize. I am guessing the problem is my script but I am at a loss. My script is kind of a mix up of a tutorial script and what I have learned with programming language. From the script, I am thinking I should get rid of GUISkin and replace it with GUIStyle or something else? Honestly I do not fully understand the GUI system after all the research and tutorial videos. I mean I understand what it is supposed to do but putting the programming behind it is kickin my butt.
Health and Score GUI script
var customSkin : GUISkin;
var healthIcon : Texture2D;
function Start () {
}
function Update () {
}
function OnGUI()
{
GUI.skin = customSkin;
var healthNumberName = PlayerCounters.playerHealth;
var healthName = healthNumberName.ToString();
var scoreNumberName = PlayerCounters.playerScore;
var scoreName = scoreNumberName.ToString();
GUI.Label(Rect(60,120,200,25), healthName);
GUI.Label(Rect(90,120,200,25),scoreName);
GUI.Box(Rect(20,60,100,90), healthIcon);
}
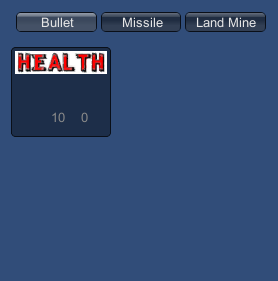
Here is a screenshot of what it is showing with the toolbar script I have added below. 
Toolbar script I will customize as well but have not started or touched yet. This one is in C#
private int toolbarInt = 0;
private string[] toolbarStrings = new string[]{"Bullet", "Missile", "Land Mine"};
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
}
void OnGUI()
{
toolbarInt = GUI.Toolbar (new Rect (25, 25, 250, 20), toolbarInt, toolbarStrings);
}
}
Any help or advice is greatly appreciated. I would greatly appreciate an explanation of what I have done wrong to help.
EDIT: also forgot to mention that when I try to get rid of the health texture I get problems. How do I get the box without any text or texture included?
Answer by whydoidoit · Mar 06, 2014 at 05:13 AM
Yeah well a GUISkin is just a bunch of standard GUIStyles - I tend to make up styles and use those because I find the skin editor clunky, but it depends really - it's fast for changing everything.
You can make a custom style for something in script by doing this:
var myCustomButton = new GUIStyle("button");
Of course you can just make up some styles and assign them if you like.
Then you can mess with the font and the background etc. The backgrounds are stretched images if you set the "border" of the style - it makes it a 9 slice image where the number of pixels used for each cell are defined by the 4 border entries.
So adding "new" in front of GUIStyle it will show up on the inspector giving me the options to customize?
So if you did this:
public GUIStyle myButton;
It will be editable in the inspector - the other is for doing it from script (like you want to modify something explicitly).
Oh Ok I see now. Now I am thinking I need to redo my toolbar to make them as GUI.Button so I can customize. If not I am totally lost.
You just have to pass your custom styles to each GUIxxx call.
Ok, stupid question but, how do I do that? With the top script, do I put it with the GUI.Label or GUI.Box? But I have no clue on the toolbar, I may just redo those in with the top script..
Your answer