- Home /
Changing Texture of Plane depending on Position
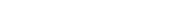
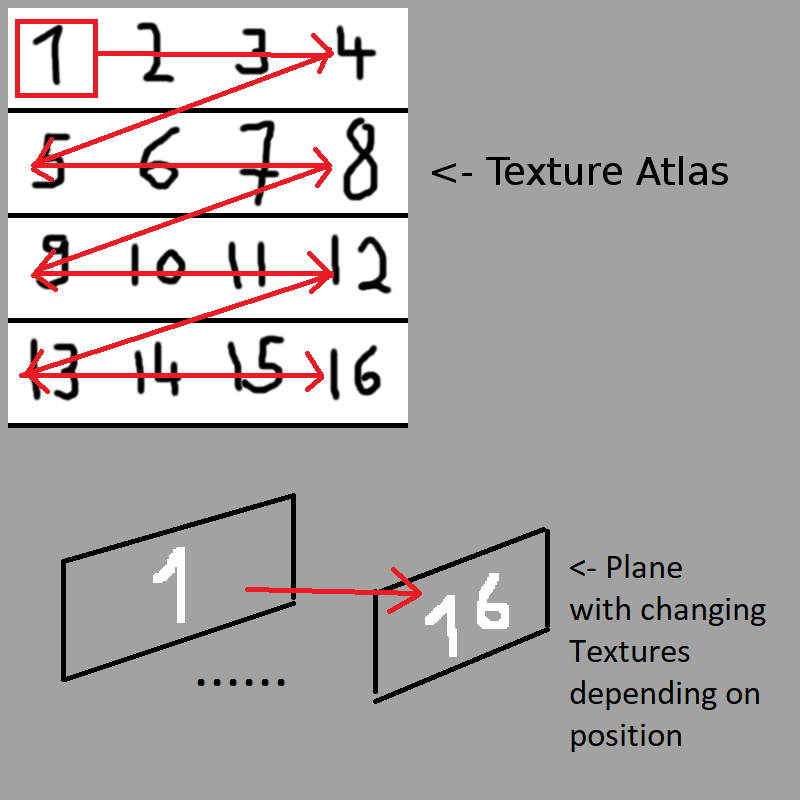
I want to move a plane along one axis (for example the x-axis). The texture of this plane should change so it shows one image in one particular position. Here is an example. The plane shows a slice of a torso in one position and as you move the plane the slice also moves forward. I made a texture atlas with all the important textures but I don't know how to acces it and the position of the selected texture.
If my question was not clearly formulated (sorry for my english) I made an image which explains my problem hopefully a bit further:
You would make me really happy if you would help me. Thanks!
Answer by black_sheep · Dec 29, 2017 at 04:59 AM
It's very easy, but do you know C# or JavaScript? You will need it. How you're gonna implemente this varies somewhat, depending on how you want it. I'll assume you want it the one that was on the vídeo: only on X axis, if it moves somewhat (say 0.1), than change texture. The video that you sent may generate the textures as the plane goes, but still.
Here is some code:
using UnityEngine;
public class TextureAtlas : MonoBehaviour{
public GameObject plane; //The plane where the textures will be
public Texture[] Array; //On the Inspector, set the size of the array and drag the texture in the wanted order
public float axisLength; //Length of the place where the textures will be
Shader planeShader; //The texture is inside the shader. The plane shall have a shader of it's own. If a wall has the same shader, both the plane and the wall will have it's texture changed.
Vector3 lastPositon; //Position of the plane on the last frame. If has changed, we go into deciding if we shall change the texture or not
float changeDistance; //The spare distance between each texture. If the axisLength is 10meters, and you have 5 textures, the textures will change every 2 meters.
float origin; //The place at X where the plane was when the scene began running
void Start(){
lastPosition = plane.transform.position;
planeTexture = plane.transform.GetComponent<Texture>();
changeDistance = axisLength / Array.length;
origin = plane.transform.position.x;
}
void Update(){
if(lastPosition != plane.transform.position){
}else if(plane.transform.x < origin){
planeTexture = Array[0];
}else if(plane.transform.x > origin+axisLength){
planeTexture=Array[Array.length - 1]; //every Array has a length property on C#. Length - 1 is the last texture
}else{
uint index = (uint)((plane.transform.x - origin)/changeDistance);
planeTexture = Array[index];
}
lastPosition = plane.transform.position;
}
Thank you! I'm gonna try this. I know some C# but I am no professional. Anyways thank you for your help!
Your answer

Follow this Question
Related Questions
Applying a texture to a cube appropriate direction 0 Answers
copying a 2d/3d plane/slab from one part of world and displaying it in another? 0 Answers
odd lighting at UV seams 1 Answer
SkinnedMeshRenderer offset UVs to match texture atlas? 1 Answer
How To Apply A Texture Atlas For UI Image Objects? 0 Answers