- Home /
Problem with Scenes
I have a 3d text in my scene in front of my object, for a main menu. Now when I change the view to full screen it doesn't look right. So how do I make it so that the scene will look the same no matter what view it's in?
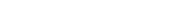
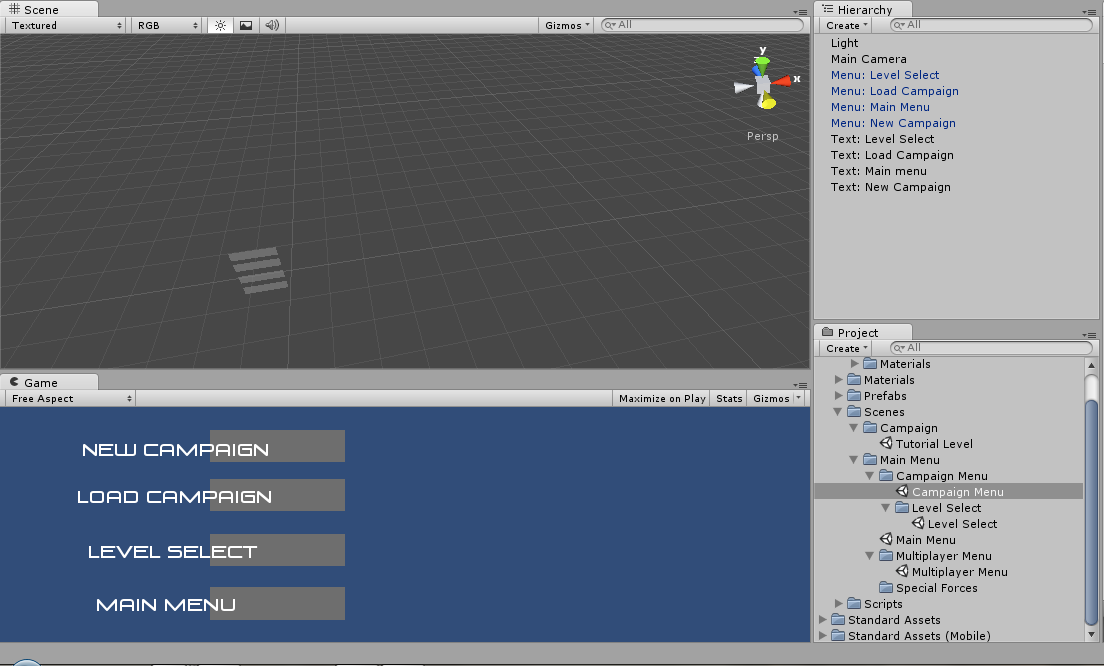
Update: Here are the pictures... same exact thing except the game view was enlarged.


You have to be more specific and post a screenshot of how it looks windowed, and how it looks fullscreen. Can't really help yet until I see what it's looking like.
Cool I'll be waiting for them screenshots. Always happy to help.
Answer by clunk47 · Dec 15, 2012 at 03:57 AM
Well I'm used to doing stuff like this with GUI. But it might help the same... When working with GUI, I take the positions that look right and then take the current screen width and height in consideration. So in an Update() function for example, you would have the X and Y position always be a specific percentage of the Screen width and height. Here's an EXAMPLE of what i would do.
Say your editor screen that makes everything look right is 640 x 480. And say an object's position is (X = 100, Y = 250). You want to take 640 / 100 to get 6.4 for X. So instead of having X = 100, have X = Screen.width / 6.4. same with height. 480 / 250 = 1.92, so you would want Y under update to be Y = Screen.height / 1.92. that way, the positions would always be the exact same location on screen in different resolutions. If this doesn't make since, here is a GUI script I did the other day for a calculator and its buttons. I know this isn't GUI you're doing but hopefully this will give you an idea of what I'm trying to explain. You can go ahead and take this code to experiment with, it's working but I have more to add to it. But it should help.
/////SCRIPT REMOVED FOR REASON: //User has no use for the code given.
You could also give the localScale for X and Y the same principal so the sizes would be proportional to screen res as well.
Yes it is C#. I don't know what needs changed because I don't know what code you're already using. I don't know what screen res you're using, and I don't know the scale of the objects you are using. If you want to post your code up, I could edit it for you.
I'm sorry but you will need to know some basic program$$anonymous$$g, like I said this is a script I wrote for a calculator and I was just trying to show you that you could set positions depending on the screen resolution... Your best bet is to make the 3D text a CHILD of the grey "bars" you're using and that way each grey bar will be the parent of each text object, therefore the text will stay in place on the bar. Otherwise, you need to look into some program$$anonymous$$g basics. Unity Script Reference for transform.position
That should work. If you join everything as one mesh, or parent all the meshes to a single object.
That's if you don't want to do code. You will still need code for clicking on these menu items, however. For 3D space you will need to use raycast from the mouseposition.
Your answer

Follow this Question
Related Questions
Teleporter 2 Answers
all objects are abruptly disappeared 2 Answers
I need help knowing if Im doin this Right 1 Answer