- Home /
Why my canvas elements are not aligned properly in android game?
After i created a canvas in the game, i aligned the ui text button in the visible space. But when i run it in my phone, Some of them are out of the screen. They are not properly aligned.
Do i need to write a script for this?
Or is there any trick to do it?
Answer by JayFitz91 · Aug 15, 2015 at 09:07 AM
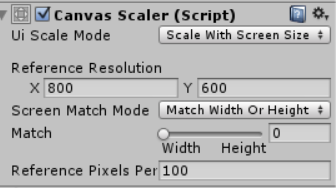
Use the canvas scaler that is attached to your canvas object:

It is defaulted to constant pixel size so change it to scale with screen size and play around with the values
Here's the documentation for it:
http://docs.unity3d.com/460/Documentation/Manual/script-CanvasScaler.html
I have attached two images. I selected the first button, and choose rect transform to align it to the left top center top and right top. But it is not responding to anything.
I changed the canvas render mode to screen space Camera. It is not working. For another canvas it worked partially. Here it didn't respond.
In my small phone, I am not at all able to see the buttons. In a bigger phone, the button is aligned somewhere. It is not like what i choose with rect transform.
Answer by Tom01098 · Aug 15, 2015 at 01:05 PM
Is the aspect ratio in the scene view set up for your phones ratio? That may be the problem
Your answer

Follow this Question
Related Questions
Problem with Aligning and Scaling of UI Elements 0 Answers
Content size fitter alignment issue 1 Answer
UI Canvas strange child alignment 0 Answers
Transform to RectTransform Conversion 1 Answer
Using Canvas/Gui with splitscreen(several cameras) 0 Answers