- Home /
Scroll Rect with Grid Layout not working properly.

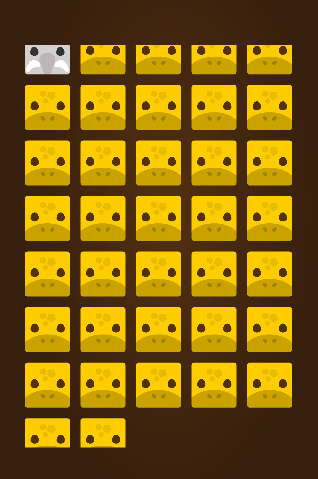
This is what I got. As you can see the image, the top and the bottom rows are not display as full image. How can I fix this?
Note: The scroll rect is set to "clamp" and I've already drag it to the top. When I drag to the bottom, the result is the same.
Yes, I did. The structure is Group1 (with Scroll Rect, Image and $$anonymous$$ask) -> Group2 (with content size fitter set both width and height to preferred size and grid layout) -> All the items
Answer by Cuttlas-U · Apr 11, 2017 at 08:32 AM
Hi; i suggest not to use grid layout as i never get out with these bugs;
even if u manage to solve this there is a worse problem that in different phone and resolutions they don't look the same as u see here ;
I always manage to write a script my self to set the positions and distance between the images;
Hi, I've tried it without grid layout and I cannot even scroll down to the lowest rows. I've written the script that position between image but it stuck at the scrolling problem.
Answer by zolutr · Apr 11, 2017 at 01:34 PM
unity layout system is not the best, even if you fix this it will probably be another problems in diferent phones, you are probably better writing some script yourself
Hi zolutr, I've remove the grid layout but scroll rect don't work. Should I continue using scroll rect or research on writing the new scroll script myself?
Your answer