Question by
nmlnml · Feb 19, 2017 at 12:32 PM ·
uiwebgldisplayfullscreen
Canvas behaves differently on PC fullscreen and WebGL fullscreen
Hi,
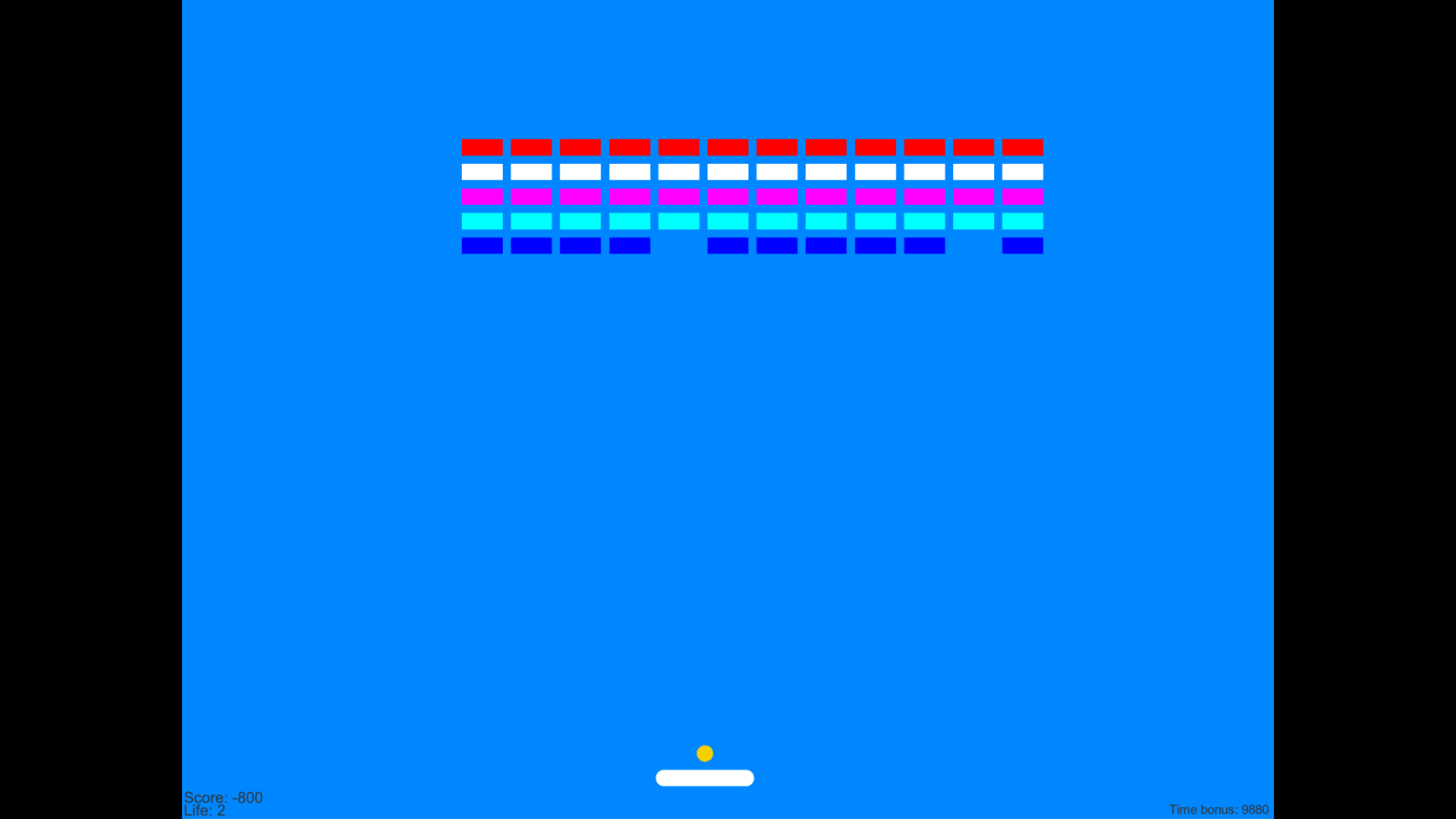
I'm making breakout/arkanoid clone and my game is displayed incorrectly on WebGL fullscreen mode.  On PC fullscreen and WebGL not in fullscreen mode canvas seems to completely overlap blue background, and my texts are placed on the corners of the game area which is what I want.
On PC fullscreen and WebGL not in fullscreen mode canvas seems to completely overlap blue background, and my texts are placed on the corners of the game area which is what I want.
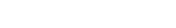
 On WebGL fullscreen however it expands to the borders on the sides of the screen. My texts are now outside of play area. I tried changing parameters in player and canvas settings but it doesn't seem to do anything. Screenshots of settings are on https://imgur.com/a/PBZ63
On WebGL fullscreen however it expands to the borders on the sides of the screen. My texts are now outside of play area. I tried changing parameters in player and canvas settings but it doesn't seem to do anything. Screenshots of settings are on https://imgur.com/a/PBZ63
How can I make the game on fullscreen WebGL to look the same way as the PC version?
I'm using unity 5.5.0f3.
webgl.png
(27.3 kB)
windows.png
(25.4 kB)
Comment
Your answer