WebGL. UI raycast targets don't get rotated when rotating html-container with css.
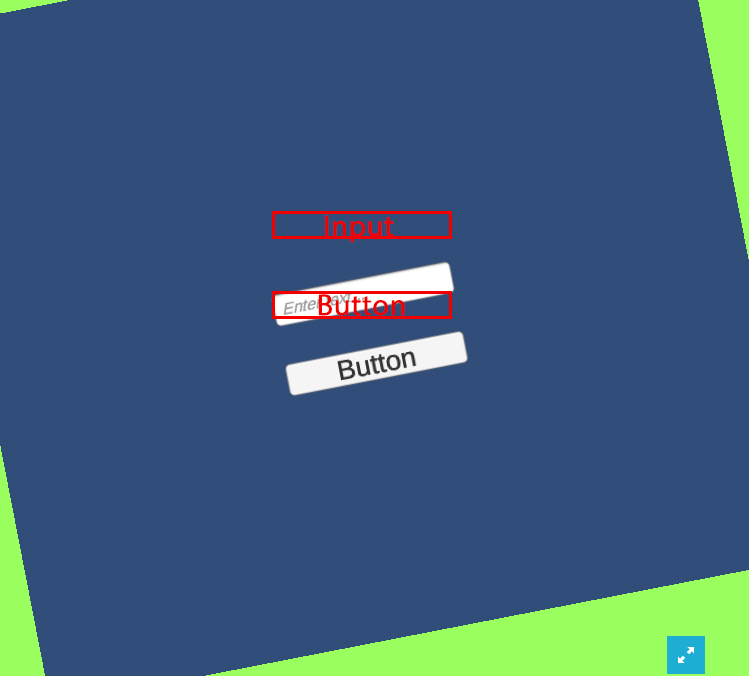
Hi folks. I have stumbled upon strange behaviour on WebGL when rotating html-container with css. It works for everything, but raycast targets of ui elements. So all the elements look rotated, but their clickable areas are still at the starting positions with no rotation apllied. I am curious if someone knows the reason and is there workaround?
ui.jpg
(54.5 kB)
Comment
Your answer

Follow this Question
Related Questions
cannot find UI GameObject by script 1 Answer
Player Can't Interact With UI 3 Answers
UI Button not working? 0 Answers
How to remove flashing screen when changing Canvas Render Modes 0 Answers
Render UI on a Separate Camera without losing Image Effects? 2 Answers