- Home /
How can i scale a ui Panel from the left side only ?
In this case on the X only. And then maybe from the bottom only too. And make the panel to fit the Texts inside and not to be so big.
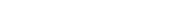
In the screenshot on the left it's the hierarchy. In the middle game view when the game is not running. On the right game view when the game is running.
What i want to do is somehow automatic(or manual) to change the panel to fit the text and to be so big. If i change the panel scale value on X or Y it will change both sides and make it too small.

Answer by hexagonius · Jun 20, 2017 at 06:26 AM
Use the content size fitter component on the vertical layout group. Maybe you also need to add it to childs components, depending on what's driving the size. This will dictate the size bottom up.
Answer by TonyLi · Jun 20, 2017 at 01:34 PM
Just adding a few details to hexgonius's answer.
Leave Scale at (1,1,1).
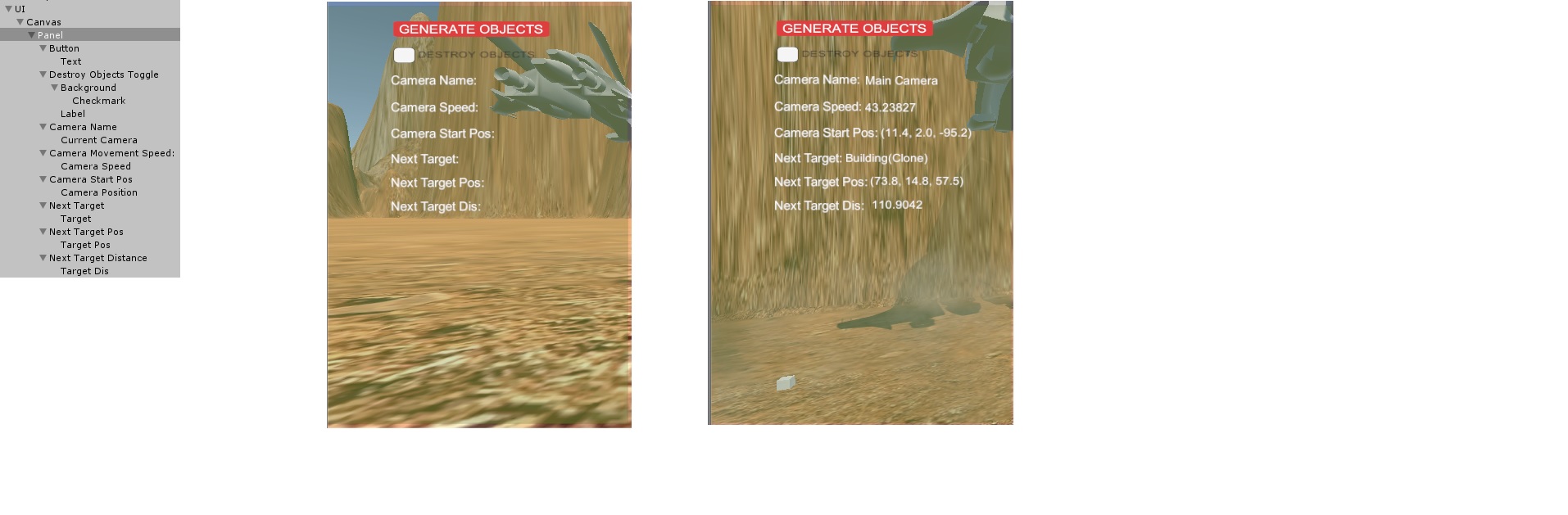
Set the Panel's anchor to Bottom Left. It's the icon with the red lines on the bottom and left sides, and the dot in the bottom left corner:

This tells the Rect Transform to grow from the bottom left.
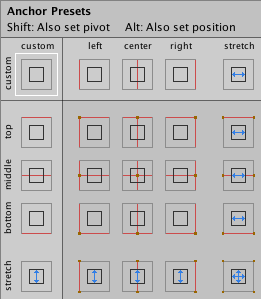
Then set the Pivot > X and Pivot > Y to zero. (In the screenshot below, the Pivot is 0.5, 0.5. Change this.)

This tells the Rect Transform to set its position relative to its bottom left corner.
Add a Content Size Fitter to the Panel. Set both dropdown to Preferred. This tells the Rect Transform to adjust its size based on the sizes reported by its children.
Add a Vertical Layout Group to the Panel. Untick Child Control Height. This will allow the child UI elements to specify their own heights.
I don't know how your child UI elements are set up. Buttons and Texts can specify their sizes. For panels, you may need to add a Layout Element.
Your answer