- Home /
How to assign textures to specific grid locations?
Hey All,
The code I have below is for building a deck in a memory game. The images that are being assigned for when the card is flipped and matched are fine but I would like to assign different images to each of the back of the cards. Currently, it is assigning the same texture to all of them and so am wondering how I can go about applying a different texture to each grid location for the gui button.
Thanks!
function BuildGrid()
{
GUILayout.BeginVertical();
GUILayout.FlexibleSpace();
for(var i:int = 0; i<rows; i++)
{
GUILayout.BeginHorizontal();
GUILayout.FlexibleSpace();
for(var j:int = 0; j<cols; j++)
{
var card:Card = aGrid[i,j];
var img:String;
if(card.isMatched)
{
img = "back";
}else{
if(card.isFaceUp)
{
img = card.img;
}else{
img = "set1_1";
}
Answer by Aeron0 · Jul 22, 2014 at 11:08 PM
Each card could have 3 variables. One for each image. 1. Front Image - Each card has it's own unique front image 2. Back Image - Each card has it's own unique back image 3. Current Image - The image that would either be front or back
Front and Back images would be your "default" images for each card. These 2 would not change and wouldn't be displayed. Current image would be the image that you would use, display and assign it either Front or Back image.
Another idea for back images is instead of giving each card a default back image, you could have a collection of back images stored in an array or list. And then give a card one of the images from the collection to your current image when you want a card to show a back image. When you want the card to go back to showing the Front image, just assign the card's front image to card's Current image.
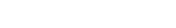
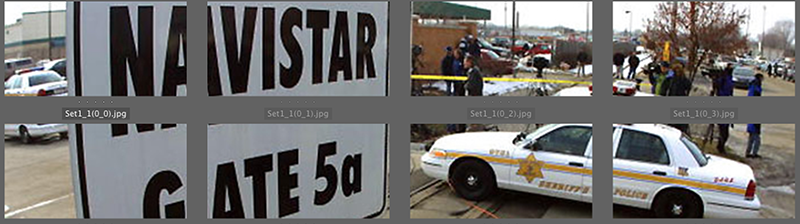
Thanks for the response. $$anonymous$$ore specifically, I am trying to create a mosaic with the images on the backs of the cards so they need to be fixed to a specific coordinate whereas the other images can be static or random, as they are currently. Below is an example of what I would like to achieve. $$anonymous$$y question is how to assign each individual texture to the specified location in order to complete the mosaic on the back.
Thanks!
Answer by stephenjohnellis · Jul 23, 2014 at 01:40 AM
In this case, I have a 2x4 grid for a total of 8 images. 
$$anonymous$$y question is how to assign each individual texture to the specified location in order to complete the mosaic on the back.
The answer is in you question. Each individual texture needs a position variable for the specified location that it wants to be positioned at. You would also need position variables for the specified locations.
// Variables Texture myCard1; Vector2 myCard1_Position = specified location;
Assign specified location to myCard1_Position
Thanks for the response. So how would I write out those variables? And how would I defined the location? Using Auto Layout, my understanding is that Unity draws the grid out as aGrid [0,0], [0,1], etc. Is that correct? Do I just plug those in?
function BuildGrid()
{
GUILayout.BeginVertical();
GUILayout.FlexibleSpace();
for(var i:int = 0; i<rows; i++)
{
GUILayout.BeginHorizontal();
GUILayout.FlexibleSpace();
for(var j:int = 0; j<cols; j++)
{
var card:Card = aGrid[i,j];
var img:String;
if(card.is$$anonymous$$atched)
{
img = "back";
}else{
if(card.isFaceUp)
{
img = card.img;
}else{
img = "Set1_1(0_0)";
}
}
if (GUILayout.Button(Resources.Load(img),GUILayout.Width(cardW),GUILayout.Height(cardH))) {
if(playerCanClick)
{
FlipCardFaceUp(card);
}
Debug.Log(card.img);
}
}
GUI.enabled = true;
GUILayout.FlexibleSpace();
GUILayout.EndHorizontal();
}
GUILayout.FlexibleSpace();
GUILayout.EndVertical();
}
This is also the Card class I established, just not sure how to modify it to add the variables for textures and location.
class Card extends System.Object { var isFaceUp:boolean = false; var is$$anonymous$$atched:boolean = false; var img:String; var id:int;
function Card(img:String, id:int){
this.img = img;
this.id = id;
}
}
Your answer

Follow this Question
Related Questions
How to Assign variable textures using GUI Layout & Flexible Space 0 Answers
Grid layout lags after thousand inserts. 0 Answers
The Game Over creating with audio? 1 Answer
Grid of GUILayout buttons? 1 Answer
Alpha cutoff for a GUI Texture? 2 Answers