- Home /
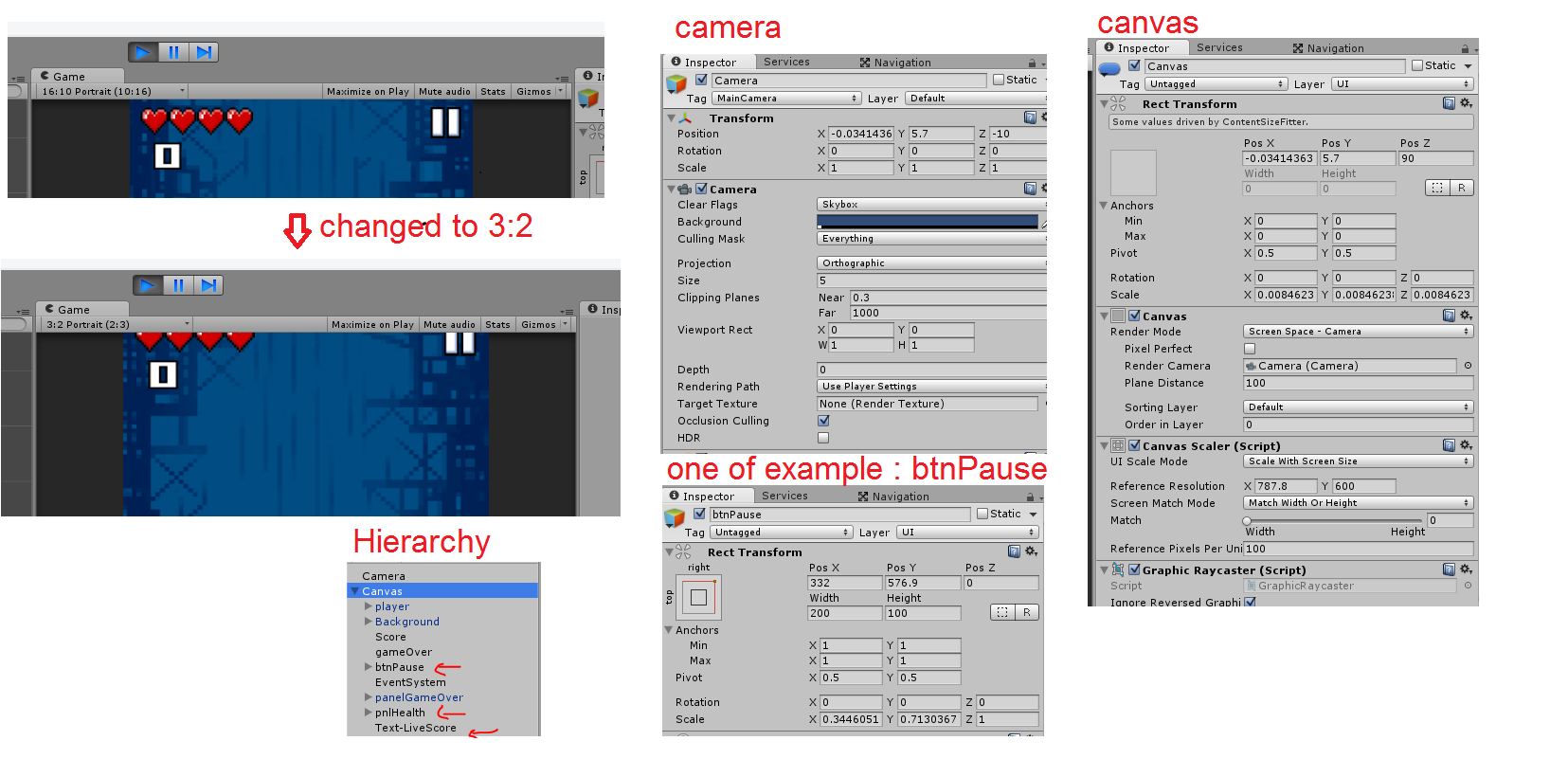
UI different between 16:10 and 3:2 (portrait) how can i fix?
Hi guys, this is my first question. im new to unity and im struggling in this problem.
i made a picture for all of the detail.
 why this UI are not following the camera size? i set the anchor or maybe im wrong? is script needed for this? thx for your help. :)
why this UI are not following the camera size? i set the anchor or maybe im wrong? is script needed for this? thx for your help. :)
Answer by fugogugo · Apr 03, 2016 at 10:12 PM
In the CanvasScaler, do you see the Match value?
simply move the slider to the far right (height) so the canvas scaling will follow the maximum height. that means that when the screen aspect ratio changed, the width will be the one changed.
That doesn't fix all of his problems. What if he has objects to the left and right? Just moving the slider to the middle wont do the trick itself.
nice, this objects position are matching the height.. but i set it to width :p thats my mistake thankyou.
but now its not following the width :p.. ill try using a script
well usually you need to choose between following width or height if you wanna keep a good aspect ratio of your game
if you need to stretch both width and height then simply change screen match mode to Expand or shrink, which I don't really recommend
if you want the object to stick on the edge , simply change the object anchor to left or right. no matter how wide the width stretched, the object will stick to the edge
Answer by Bleackk · Apr 03, 2016 at 10:11 PM
Select your Canvas
Change Render Mode to Screen Space - Overlay
Canvas Scaler Match to Width and change your reference resolution to your needs
Set the pivot points for your UI objects (most effective way is to set the pivot point RIGHT Above or Next or Below the object, for example your hearts are high on the screen then set the pivot points above them )
With that your objects will stay on screen, BUT it wont fix the problem of the location the location is set to the aspect ratio. You will have to Move the objects around but it will fix the "Out of screen" Issue
your solution is good :) thankyou but @fugoguo solution fix the main problem..but thx anyway
Answer by guywald · Apr 03, 2016 at 01:51 PM
I've had a similar issue. My solution was to create an empty gameobject wrapper containing the object's graphic. The container's anchors would be set to divide the screen correctly and the child graphic object would have an Aspect Ratio Fitter componenet
In your case, for example, set three game objects (life wrapper, score wrapper, pause button wrapper) holding the score, life and pause button as a child. Set the anchors of the wrapping container to be the percentage you want, set the offsets to have zero distance from the anchors (positions of zero).
Add the graphic to each container and add an Aspect Ratio Fitter component (In layouts) to each of the graphics (not the container but it's sub graphic game object). Set the Aspect Mode to 'Fit in parent' and try different values for the aspect value. The 'Fit in parent' will have the the shape fit in the container. Setting a value of 1 will have the object scale evenly to both directions as the screen's resolution change.
Reference: http://docs.unity3d.com/Manual/script-AspectRatioFitter.html
Another tool which helped me is the Content Size Fitter (http://docs.unity3d.com/Manual/script-ContentSizeFitter.html).
Your answer