- Home /
Scale Layout elements to fit screen
Hello, so I usually set the anchors of a UI element to the corners of that element. After that the UI element scales 100% how I want it to.
But I now have to use a vertical group layout to make rows, and when I change the screen size, the layout doesn't scale accordingly.
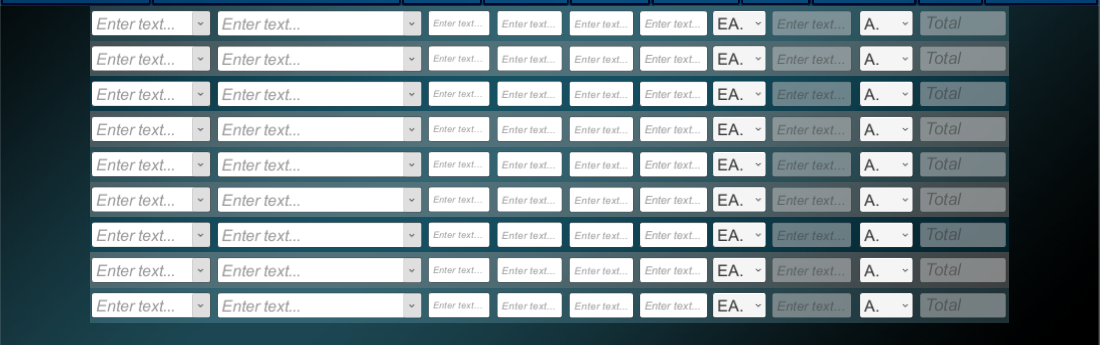
Image 1
So here is the image of the rows, As you can see on the sides is a massive gap. (I'm not worried about it vertically, as the rows spawn in dynamically)
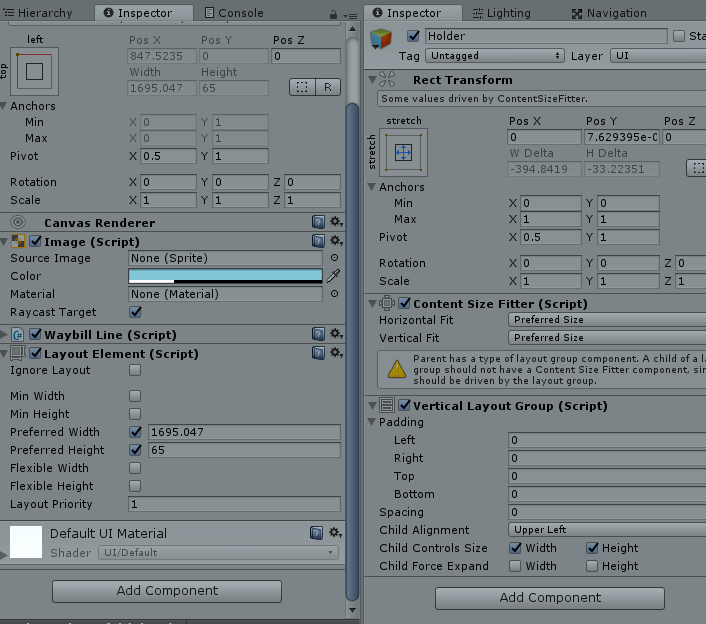
Image 2
On the left is the actual line, while on the right is the parent holding each line.
Now what I've tried is setting the preferred width to the screen size, but that does not appear to work.
tempHolder.GetComponent<LayoutElement>().preferredWidth = Screen.width;
I've also tried playing with the canvas scaler but I don't think that right. Any ideas would be really appreciated.
Answer by JaredHD · Jan 19, 2018 at 06:20 AM
My mistake was setting each anchor to the corner of a line.
Setting the anchors to the top 2 corners only, prevented the line from scaling horizontally, and allowed me to scale to holder vertically.
I did have to make a custom vertical layout script though.
Answer by dev-waqas · Jan 18, 2018 at 09:42 AM
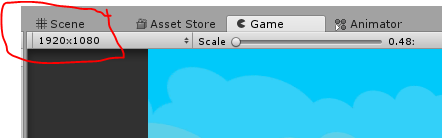
Looks like you need to set a resolution for your play mode.

Hi, Thanks for the answer, but I am trying to make the resolution dynamic. So the person can drag the window and make it larger.
So setting the resolution to 1920x1080 works, I just need it to be dynamic.
Your answer

Follow this Question
Related Questions
Which is better? Canvas Scaler or scaling transform 1 Answer
Why doesn't childing a gameobject to GridLayoutGroup at runtime align it properly? 1 Answer
Content size fitter alignment issue 1 Answer
Two panels to fit the size of the parent panel in Portret mode. 0 Answers
Vertical Layout Group Not Behaving Even Close to Correctly 1 Answer
