- Home /
Help with Player Movement..
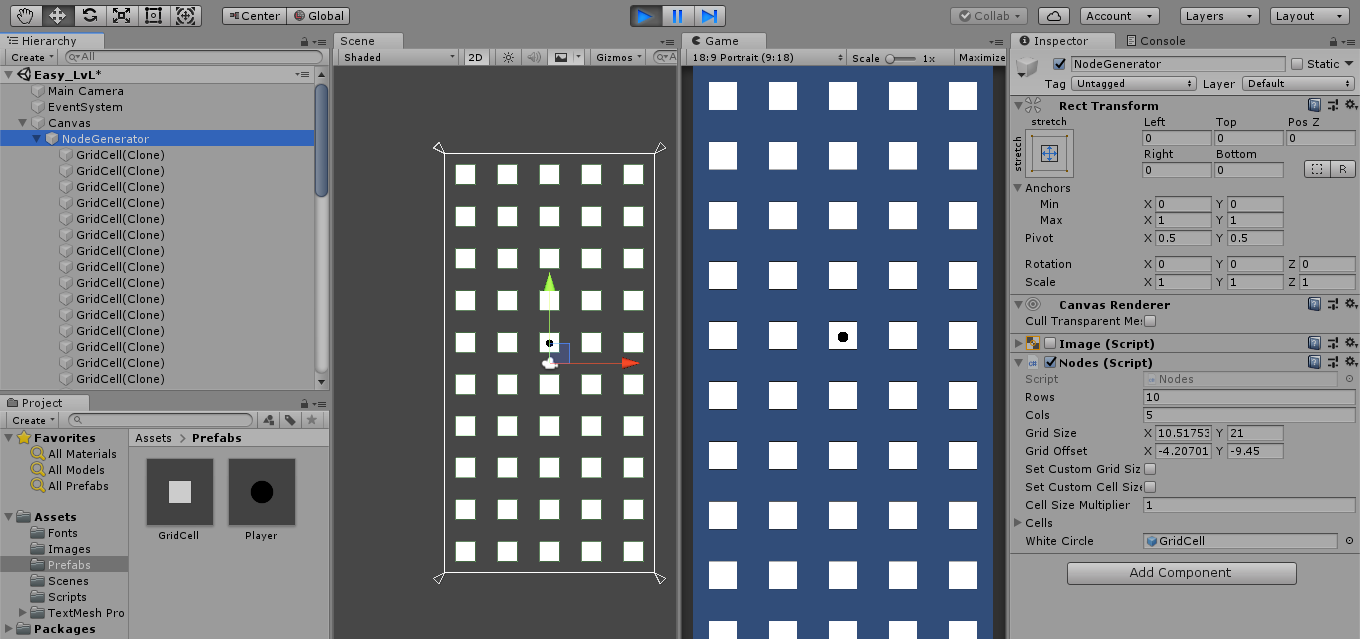
Hello there, i'm working on a 2d grid based movement game. I've created a dynamic node generator script which places the cells based on custom grid size and size of cells are also variable. Here is a image for your reference. 
// Update is called once per frame
void Update()
{
if(canMove)
{
transform.position = Vector3.MoveTowards(transform.position, nextDirection, speed * Time.deltaTime);
}
}
private void CheckSwipeDirection(SwipeData swipeData)
{
if(swipeData.swipeDirection == SwipeDirection.Up)
{
count += cols;
MovePlayer(count);
}
else if(swipeData.swipeDirection == SwipeDirection.Down)
{
count -= cols;
MovePlayer(count);
}
else if(swipeData.swipeDirection == SwipeDirection.Left)
{
count--;
MovePlayer(count);
}
else if(swipeData.swipeDirection == SwipeDirection.Right)
{
count++;
MovePlayer(count);
}
}
private void MovePlayer(int position)
{
nextDirection = new Vector3(cells[position].transform.position.x, cells[position].transform.position.y, transform.position.z);
canMove = true;
}
This is the updated Code for player movement which translate from one cell to another but in this situation i'm unable to warp the player from one side of the screen to another as it only moves towards next cell taking the array index from the list. I've already written the script for warping and it works fine if i were to move player with velocity component, but then the grid movement is broken. Please can some one help me out..!
Hello there.
I think you are giving to much information, making the post "heavy" to read. Try to simplify it so more people will read it and maybe someone have an answer for you.
Goiod luck!
Thanks for the advice , i've made some changes in my code and tried my best to simplify my problem. Please take a look and help me out here :)
Are you asking how to move to the opposite side if there aren't any more cells in swipeDirection? e.g. takeaway 5 if count is a multiple of 5?
if(swipeData.swipeDirection == SwipeDirection.Right)
{
if(count % 5 == 0)
{
count -= 5;
}
}
Answer by Mouton · Oct 06, 2019 at 03:00 PM
You need to check if the player tries to get out the boundaries of the map. This can be easily achieved by using the modulo operator.
For horizontal movement, you need to check the position is a multiple of the width:
if (swipeData.swipeDirection == SwipeDirection.Right)
{
map_index++;
if (map_index % map_width == 0)
{
map_index += map_width;
}
}
if (swipeData.swipeDirection == SwipeDirection.Left)
{
map_index--;
if (map_index % (map_width - 1) == 0)
{
map_index -= map_width;
}
}
For vertical movement, you need to check the position is a multiple of the height, and add the width:
if (swipeData.swipeDirection == SwipeDirection.Up)
{
map_index += map_width;
if (map_index >= map_index.Length)
{
map_index -= map_index.Length;
}
}
if (swipeData.swipeDirection == SwipeDirection.Down)
{
map_index -= map_width;
if (map_index < 0)
{
map_index += map_index.Length;
}
}
Edit
To achieve the effect in the video you linked, you have to invert the vertical/horizontal offset of the player when he reaches screen borders. Here is an example:
if (map_index % map_width == 0)
{
var vertical_offset = map_height - Math.floor(map_height / map_index);
map_index = vertical_offset * map_width;
}
Thanks for the reply, but there is a problem with this code i want the player to travel across the side of the screen and pop out on the other side but with this code it just travels through the view area and sits on the opposite cell. How can i achieve that ?
Let see, when i swipe right while on the right most cell of screen the player should warp to the opposite side and same goes for all four sides. But with this code the player move towards the opposite cell but not by warping. Does this helps ? Sorry for my bad explanation i'm kinda new XD.
Sorry but that didn't work , how will assigning cell index value will help to warp the player i don't understand . Here is the code which moves player in 4 direction with warping.
void Update()
{
if(can$$anonymous$$ove)
{
transform.Translate(nextDirection * Time.deltaTime * speed);
}
}
private void CheckSwipeDirection(SwipeData swipeData)
{
if(swipeData.swipeDirection == SwipeDirection.Up)
{
$$anonymous$$ovePlayer(Vector3.up);
}
else if(swipeData.swipeDirection == SwipeDirection.Down)
{
$$anonymous$$ovePlayer(Vector3.down);
}
else if(swipeData.swipeDirection == SwipeDirection.Left)
{
$$anonymous$$ovePlayer(Vector3.left);
}
else if(swipeData.swipeDirection == SwipeDirection.Right)
{
$$anonymous$$ovePlayer(Vector3.right);
}
}
private void $$anonymous$$ovePlayer(Vector3 direction)
{
nextDirection = direction;
can$$anonymous$$ove = true;
}
Here just tell me how to take input when player is on cell center and assign direction than i'm done . Thanks
Don't change cell indexes, change the player index according to the map.
Sorry I thought (from your code and your screenshot) that your player was bound to the grid. If it is not, you just have to change the position of the player. To do so, all the code is provided in the video you linked.
Your answer

Follow this Question
Related Questions
How to move the character to bottom left/right? 0 Answers
Rotating a tilemap with ruletiles 0 Answers
How do I stop momentum in 2D sidescroller? 1 Answer
How to smooth out character Roll in a Top-down 2D movement 0 Answers
2D Character Jumps only 1 time 2 Answers