- Home /
Change Main Color to Predefined colors randomly
I am making a simple memory game that records colors and times the color is displayed. Previously, i asked a question here and built my code like this.. What i wanted to do is to display objects.
#pragma strict
public var OnScreen : Texture2D[] = new Texture2D[8];
public var timeBetweenImages = 5.0 / 8.0;
function Start () {
// Shuffle Images
var temp : Texture2D;
for (var i = 0; i < OnScreen.Length-1; i++) {
var j = Random.Range(i, OnScreen.Length);
temp = OnScreen[i];
OnScreen[i] = OnScreen[j];
OnScreen[j] = temp;
}
DisplayImages();
}
function DisplayImages () {
var i = 0;
while(true) {
renderer.material.mainTexture = OnScreen[i];
i = (i + 1) % OnScreen.Length;
yield WaitForSeconds(0.6);
}
}
I am suppposed to display all images once but the code is built for a loop i think..
I want to predefine 8 colors and change them as the image changes. This will not have any relativity to the object. In the end, the player is supposed to answer number of times the color has been displayed out of three options..
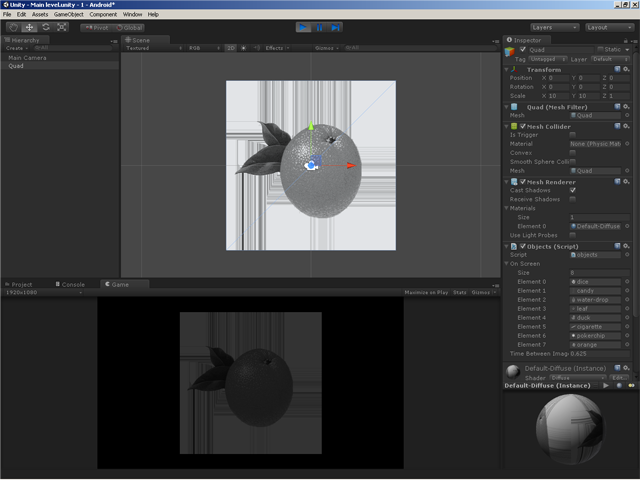
Currently, everything till the image display is fine.. However, I am getting this 'unmapped' look. How do i go about this whole thing?

Answer by robertbu · Aug 07, 2014 at 05:59 AM
Assuming you declare an initialize in the inspector an array of colors:
public var colors : Color[];
You can set the renderer to a random color by:
renderer.material.color = colors[Ransom.Range(0, colors.Length)];
Note if you only want to go through the images once, you can change the DisplayImages() function to:
function DisplayImages () {
for (var i = 0; i < OnScreen.Length; i++) {
renderer.material.mainTexture = OnScreen[i];
yield WaitForSeconds(0.6);
}
}
Works great.. Is the shuffling the same as texture shuffling? i am getting repeated colors..
If you don't want repeat colors, then you would need to:
There should be the same number of colors as there are textures.
Shuffle the colors in a similar manner to how the textures were shuffled.
Display the colors using:
renderer.material.mainTexture = colors[i];
Note there was an error in the code to only display images once that I just fixed.
Your answer