- Home /
iTween Put On Path percentage
Hi there.
I'm making a card game and was hoping to use iTween to handle the behaviour of each player's 'hand' cards, but am having some trouble.
Players can have anywhere between 0 and 10 cards in their hand, and when the player mouses over the region where their hand shows on the screen, I need to cause the cards in that hand to switch positions to make sure that the card directly under the mouse is the top most card, with each of the other cards then neatly laid out left and right either side of the top card and also tucked behind it a bit.
I originally tried a system using raycasts that changed between the cards as soon as a new raycast card object was hit, except the problem with this is that I essentially had to 'teleport snap' the cards into their new desired spots, because when I tried to perform any kind of transition I would quickly get a problem where two cards on top of one another would z-fight flicker for the 'top most attention of the raycast'. Because I still want a smooth transition, I then decided my best bet would be to just use mouse-position rather than raycasting, and handle the top-most card using curves. The benefit of using curves goes across my whole system, so Ideally I'd like the answer to this question to accommodate the use of iTween or some other curve system to handle my issue.
Anyway, my curve setup is with 3 transforms; one at either end of where the hand cards should be and one in between which is closer to the screen. As my mouse travels over the 'hand-region' this middle transform then scoots back and forth between the other two rails with its offset height. My ambition is to then attach cards to the path at regular intervals between the start and the end of the path so that as the midpoint moves around, each card will move closer or further from the camera.
Using iTween this has resulted in a function that looks a little bit like this:
public void PutCardsOnHandRail()
{
handSize = HandCards.Count;
float cardPercentAlongRail;
for (int i = 0; i < handSize; i++)
{
cardPercentAlongRail = (1 / (handSize + 1)) * (i + 1);
iTween.PutOnPath(HandCards[i], handRail, cardPercentAlongRail);
}
}
However, I seem to be having two problems with this approach:
Number 1: The cards all seems to hover around the start of my railPath as if the percent always was equal to 0, despite the count of my list being equal to 3 most of the time.
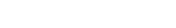
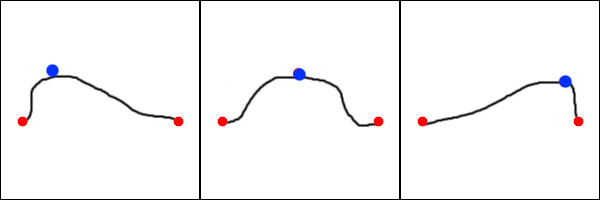
Number 2: Doing a quick test replacing the 'cardPercentAlongRail' with 0.5f, it turns out that the percentage is not based along the whole length of the path, but rather between the individual transforms that make it up. So in my case if a card gets placed at 50% along the rail, it stays stuck to my mid point transform. Even when that that transform moves very close to one of the others, iTween still thinks that the rail is 50% along the whole distance of the path. I need to find a way instead to make sure that the percentage value reflects the WHOLE LENGTH of the path. To put it another way, iTween always assumes that 50% along the path is wherever the blue dot in the following diagram is, instead of being 50% of the length of the whole path.

Ideally if I can find an answer to number 2 that would be most ideal.
Thanks
Xander
Any chance this calculation is being rounded to an int:
(1 / (handSize + 1)) * (i + 1);
Try:
(1.0f / (handSize + 1.0f)) * (i + 1.0f);
Note you are correct that 0.5 represents the position of the mid-point regardless of the distance along the path, but fractional values should smoothly move along the path. For example, 0.25 should give you a position half way between the first and second dot.
Hi you're idea of about changing the ints to floats worked for problem 1, so thankyou for this. Now I'm just left with problem 2. Is there some way I can either change the parametres/overloads so that the percentage reflects that of the whole path ins$$anonymous$$d? or maybe some way to convert the fractional percentage into the desired percentage?
I cannot think of anything easy. You could write an editor script that does the following:
Walks the path in small fractions generating points...say 1000 points.
Sums the distance between all the points
For any given division, walk the points sum$$anonymous$$g up the distances until you find a point near the distance you are looking for.
If the number of paths is small, and the number of points is small, you could do it visually. Put a slider for percentage, and then record the percentage for each stop.
Your answer

Follow this Question
Related Questions
iTween PutOnPath normalize percentage based on path length, not node-count? 1 Answer
Make an object follow a curved path using iTween 2 Answers
Switching Paths with iTween 0 Answers
How to display a bezier curve between transforms in-game rather than in editor? 2 Answers
iTween.PutOnPath similar function for LeanTween or DoTween 1 Answer