- Home /
Infinite Parallax Background with no lineal velocity
Hi all.
I have been investigating several ways to make an infinite parallax background in a 2D Project and I saw one I liked from Unity author and tutor Mike Geig Mike Geig on Youtube in which he uses the background sprites as textures on quads and move the textures using mainTextureOffset command.
void Update () {
renderer.material.mainTextureOffset = new Vector2 (Time.time * SpeedPercentage, 0f);
}
I needed some tweaks as my game uses a ball that is thrown and bounces in the ground. Every time user clicks the ball adds some force to it. To simulate all this I use default Unity2D physics.
I wanted the background movement to adapt to my ball velocity so it would add a real sense of speed when the ball's velocity is high. I changed the code to this one:
void Update () {
renderer.material.mainTextureOffset = new Vector2 (-Character.SpeedX * SpeedPercentage, 0f);
}
Thought not perfect it worked fine at the begining... till it bounces.
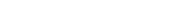
Due to ball's behaviour it, decreases it's velocity each time it bounces, right now it maintains about 2/3 of it, and this affects texture's offset, it "bounces" too as the variation is too big.
I have been thinking about possible solutions but I don't find anything that can be made to allow a smooth transition from that sudden change in velocity.
Any ideas of how to handle this?
The image shows more or less what im experimenting right now
Thanks in advance

Answer by Leuthil · Mar 27, 2014 at 02:17 PM
I'm not exactly sure what to do, but to try to stir some thoughts into your head I'll give you my thoughts on this.
You need to determine the speed you want the texture to scroll at when the ball is at it's maximum speed, which I'm assuming you have as SpeedPercentage? We should take the ball's current speed and convert it into a range between 1 and 0 so that we can use it as a multiplier to affect the texture scrolling speed (1 is ball's max speed, 0 is ball stopped). So that calculation would be:
currentSpeed / maxSpeed = scrollMultiplier;
Then wouldn't this be as simple as multiplying your texture scroll speed by this new "scrollMultiplier"?
Both the ball and the texture scrolling should both be affected by Time.deltaTime, so shouldn't your new code just be:
void Update () {
renderer.material.mainTextureOffset = new Vector2 (-(Character.SpeedX/Character.MaxSpeedX) * SpeedPercentage * Time.deltaTime, 0f);
}
Hi Leuthil and thanks for answering :).
It's a pity, but it seems I didn't express myself properly, as it's a parallax background, the elements that are nearer to the ball will move faster, thats why I apply the SpeedPercentage, nearer background layer will use a bigger SpeedPercentage than farther layer.
For the texture offset im not using time or deltatime, I have the ball speed in X axis and I adjust the texture offset with that speed, so if the ball goes fast, the scrolling goes fast, the same goes when ball is going slow.
The problem is the sudden change in the x axis speed when the ball bounces as it immediately drops its velocity from, say, 45 to 30, and the offset "jumps" from one offset to another far away, losing the feeling of continuity.
I'm going to try another approach, im going to try to get the offset with the ball's position and an older position, so it wont use speed component anymore.
I will tell how the thing goes :)
Thanks again
I see your problem now. Have you tried using Lerp? You can set it up in a way that it will almost always set it right away using Lerp, but if the change is extremely dramatic then it will smooth with Lerp.
I guess you could also do some sort of easing functionality. Perhaps you can check out iTween for that. It's free :). You seem like a smart guy so I'm sure you can figure out how to use it ;).
It still may not give the exact desired effect but perhaps closer.
But yeah I guess for a completely accurate and realistic scrolling method, you would need to get the change in the ball's x and use that to move the background multiplied by SpeedPercentage. That should give you the most accurate but it still may not give you what you are looking for.
Answer by BASICSPACE · Jul 02, 2014 at 10:01 AM
Parallax background should be attached to the camera (the players view, not the ball) You can set the orthographic camera to follow the ball, then implement some background layers that will parallax to match the camera movement. Have a look at this project: https://vimeo.com/98545927
Answer by Owchzzz · Jan 30, 2015 at 03:37 PM
Hi im not quite sure i understand but gauging from what ive read, why not use "Momentum" as a variable instead of the balls actual speed.
example in pseudocode:
Ball speed changes
Momentum changes
Screen moves
this is to avoid the "jump" that you were talking about. The faster the ball speed the more momentum the screen move has. if the balls speed is 0 momentum will be decreased until it reaches 0.
Apologies if this was not "exactly" what you were looking.
Your answer

Follow this Question
Related Questions
What's the most efficient method of implementing an infinite parallax background? 0 Answers
3D Background Effect And Dynamic Parallax 1 Answer
2D Parallax 1 Answer
Background Image as Orthographic 2D Game Background - and quick 2D parallaxing question 1 Answer
Does disabling graphics game objects prevent them from being affected by scripts? 0 Answers