Other
Make Player move on Tiles
New:
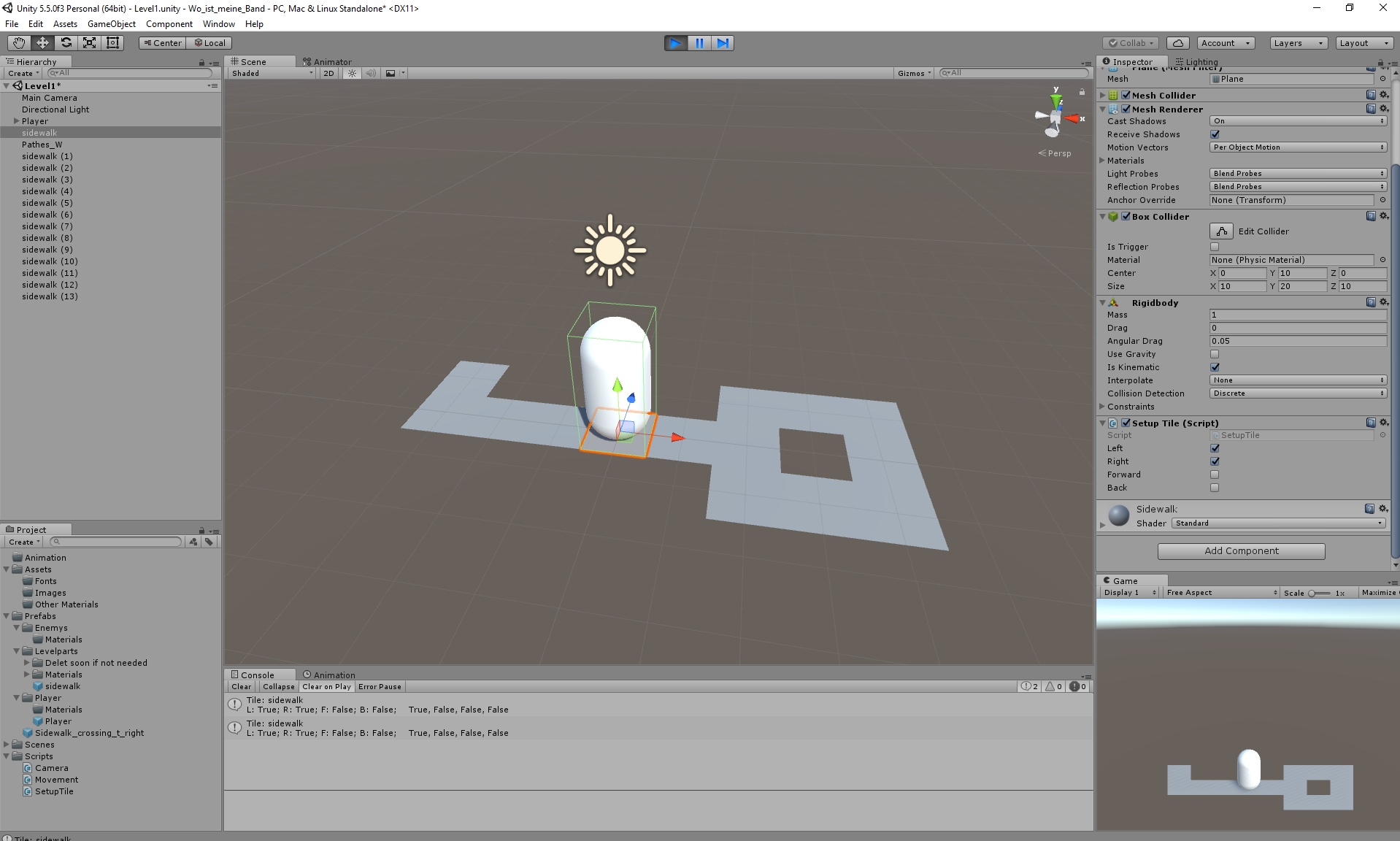
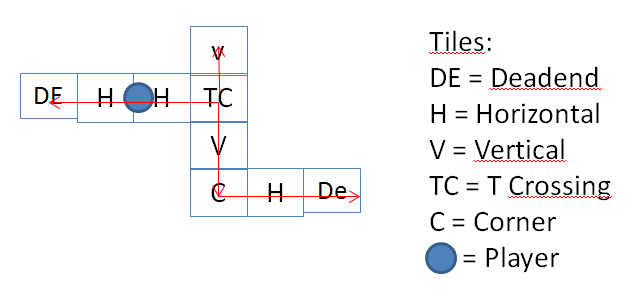
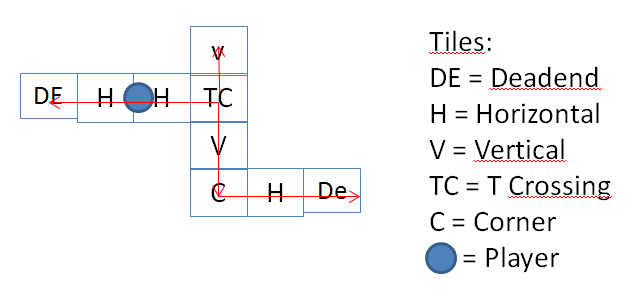
A picture that you can Imagine my Idea: 
Scroll down for the "new" Problem
Now I have a Class which is setting up the tiles:
[ExecuteInEditMode]
public class SetupTile : MonoBehaviour {
//this class sets up the tiles in the begining:
//the allowed walking directions and the texture,
//depending on walking directions
//allowed walking directions
public bool left = false, right = false, forward = false, back = false;
void Start () {
//checks for colliders of other sidwalks to set the allowed walking directions
//(**to do: check if there is a baking option to save the level an do it before)
Collider[] hitColliders = Physics.OverlapSphere(transform.position, 1.1f);
int i = 0;
while (i < hitColliders.Length)
{
//sort the sidewalks out by tag and check if it is the same
if(hitColliders[i].tag == "sidewalk" && hitColliders[i].transform.position != transform.position)
{
SetAllowedDirections(hitColliders[i].gameObject);
}
i += 2;
// because it detects the mesh and the box collider of the same
//(**to do: if there are detections problems change it to i++)
}
}
private void SetAllowedDirections(GameObject collided)
{
//sets the allowed walking directions depending
//on the position of the detected neighbours
if (collided.transform.position - Vector3.left == transform.position)
left = true;
if (collided.transform.position - Vector3.right == transform.position)
right = true;
if (collided.transform.position - Vector3.forward == transform.position)
forward = true;
if (collided.transform.position - Vector3.back == transform.position)
back = true;
//check the directions in console
// Debug.Log(this.name + ": left: " + left + ", right: " + right + ", forward: " + forward + ", back: " + back );
}
}
and a Class which handles the movement (if "left"==true you can walk left) Here an important snap of it
public void OnTriggerEnter(Collider col)
{
SetupTile tileScript = col.gameObject.GetComponent<SetupTile>();
setAllowedDirections(tileScript);
Debug.Log("Tile: " + tileScript.name +"\nL: " + tileScript.left + "; R: " + tileScript.right + "; F: " + tileScript.forward + "; B: " + tileScript.back + "; " + left + ", " + right + ", " + forward + ", " + back);
}
// set the allowed walking directions depending on the last tile entered und the one before;
private void setAllowedDirections(SetupTile _tileScript)
{
//left
if (_tileScript.left == true)
{
oldLeft = left;
left = true;
}
else
{
oldLeft = left;
left = false;
}
//right
if (_tileScript.right == true)
{
oldRight = right;
right = true;
}
else
{
oldRight = right;
right = false;
}
//foward
if (_tileScript.forward == true)
{
oldForward = forward;
forward = true;
}
else
{
oldRight = right;
right = false;
}
//back
if (_tileScript.back == true)
{
oldBack = back;
back = true;
}
else
{
oldBack = back;
back = false;
}
}
The Problem: if there is a tile left and right of the player for example, they tiles are setup right, but it's always setting the "left" variable of the movement class on true but not they right. Altough if its entering a new tile. I tried to get the current position of the next colliding tile with OnCollisionStay(Collision col), but couldn't figure out how.
Is there a smarter way doing the checking of the allowed walking directions?!
Old: My Game is a kind of a Labyrinth. You walk through the city and have to hear where your Band is. You control the Character from a birdsview. But to the occurence:
I want to build the levels from tiles (kind a Legend of Grimrock, if you know this (but not fp)). For the beginning there are just normal Tiles. (Later there should be obstacles but thats not relevant now). if you place a tile beneath an other, the player should be able to walk there. So you can easily built maps. The Player should only be able to move in the middle of the tiles, but fluently between them not like step by step (like in Legend of grimmrock or this solution for another labyrinth game http://wiki.unity3d.com/index.php?title=GridMove).
My 3 Ideas:
First  Every tile has an Tag which tells the player where he can move. Problem you need 14 different tiles.
Every tile has an Tag which tells the player where he can move. Problem you need 14 different tiles.
Second 
deleted for other picture
The Player has four Collider which sit around with space between them of a tile. if a collider has two trigger exits events in a row and no trigger enter. The player knows there is no tile and the move is forbidden. Problem: I'm afraid that there will be problems, at corners or the player will stuck because of incurracy.
Third
A mix of one and two. The tiles have four Colliders arround them and detect in the beginning if there are tiles beside them and later on tell the player where he can move. maybe over the tag again. Another god thing would be that the tile could change their texture fitting to function (crossing, left turn etc.). Problem i don't know how to do the check in the beginning.
I'm of course open for other Ideas and thanks in advance for your help!!!
Answer by Havax · Dec 15, 2016 at 09:35 PM
My idea would be to make a single tile, and have it test to see if there are any adacent tiles in a certain radius, and where their location is in comparison to the 'main' tile position with Vector3's (I wouldn't overload an OnTriggerEnter(), because then every tile in your game is going to be constantly checking for tiles) and whenever the player enters a tile's collider, Unrestrict/restrict motion in certain directions based on where the tile found the adjacent tiles.
I've changed my $$anonymous$$d slightly, since you will need colliers anyway. OnTriggerEnter, if the Tag is a tile, grab the transform.position and compare it to the position of your gameObject. When you've deter$$anonymous$$ed where it's located in comparison to the tile, you can then set it to lock the players position in certain directions. I won't be giving any code, Unity has a lot of archives for this. Doing your own research is an important step to beco$$anonymous$$g more efficient.
Thank you. I will look up what is the best way. And post my final solution!
Follow this Question
Related Questions
Scene view, objects disappear when i scoll to near. 5 Answers
Can't move player with this code why?,I cannot move my player with this code why? 0 Answers
Cant paint details 0 Answers
Can anyone help me with the dash please? 0 Answers
Moving around mouse 0 Answers