- Home /
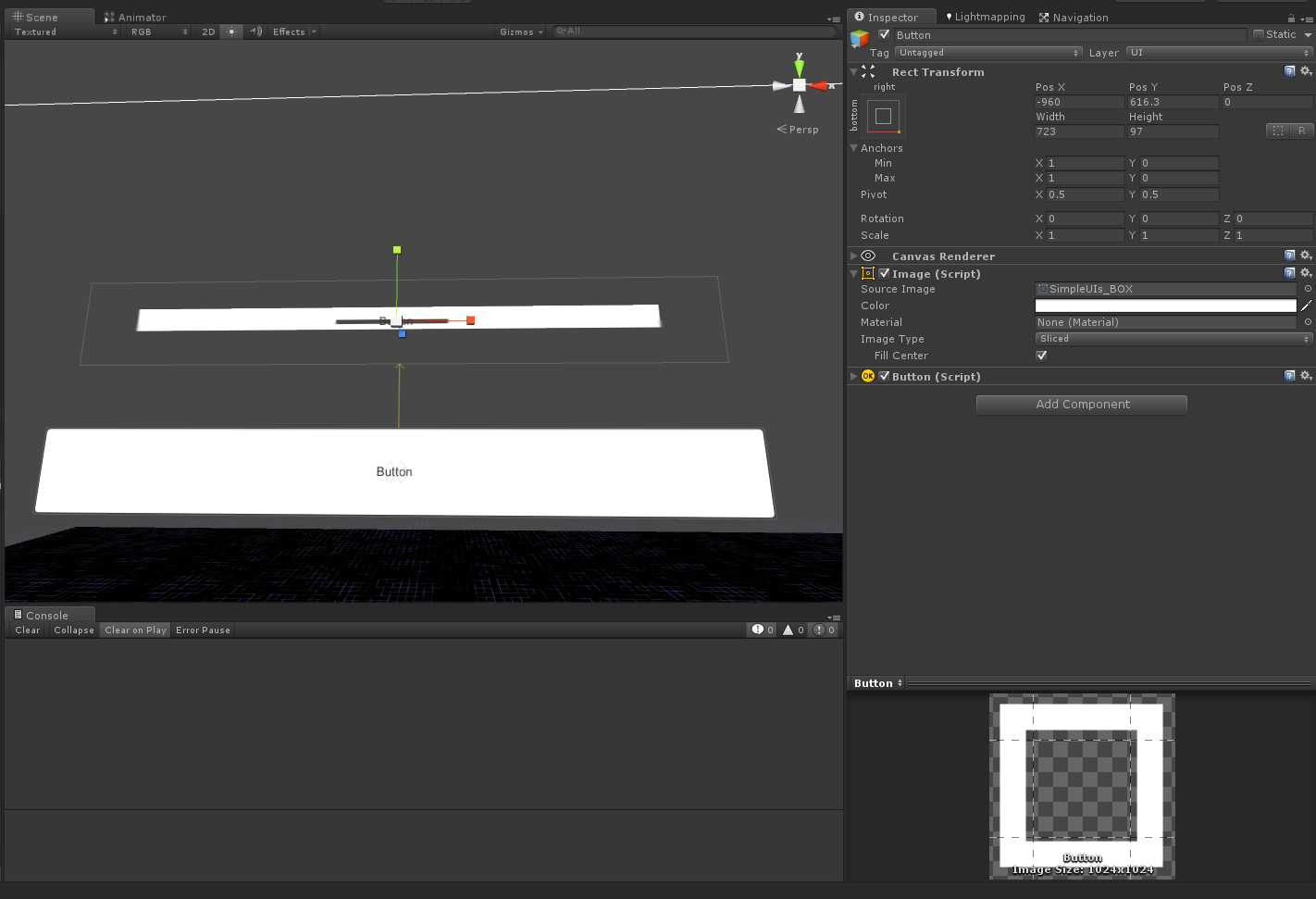
With Sliced sprite images (i.e. sprites that are sliced into 9 sections in Sprite Editor), how to make it so that it has a thin border?
Followed Unity's tutorial on UI Image: https://www.youtube.com/watch?v=WFQcc1GUe7U I tried to create a Sliced UI Image, that preserves the border while stretching the center part of the sprite.
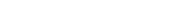
However, my version of the button somehow turned out having very thick border, has empty space around it and is not in the proportion that I sliced it.
In the following screenshots, the top Button (my version) has an Image that has a huge border, while the button below (default UI Button) has a thin border.
Does anyone know what I'm doing wrong that's causing this odd result in my Button?



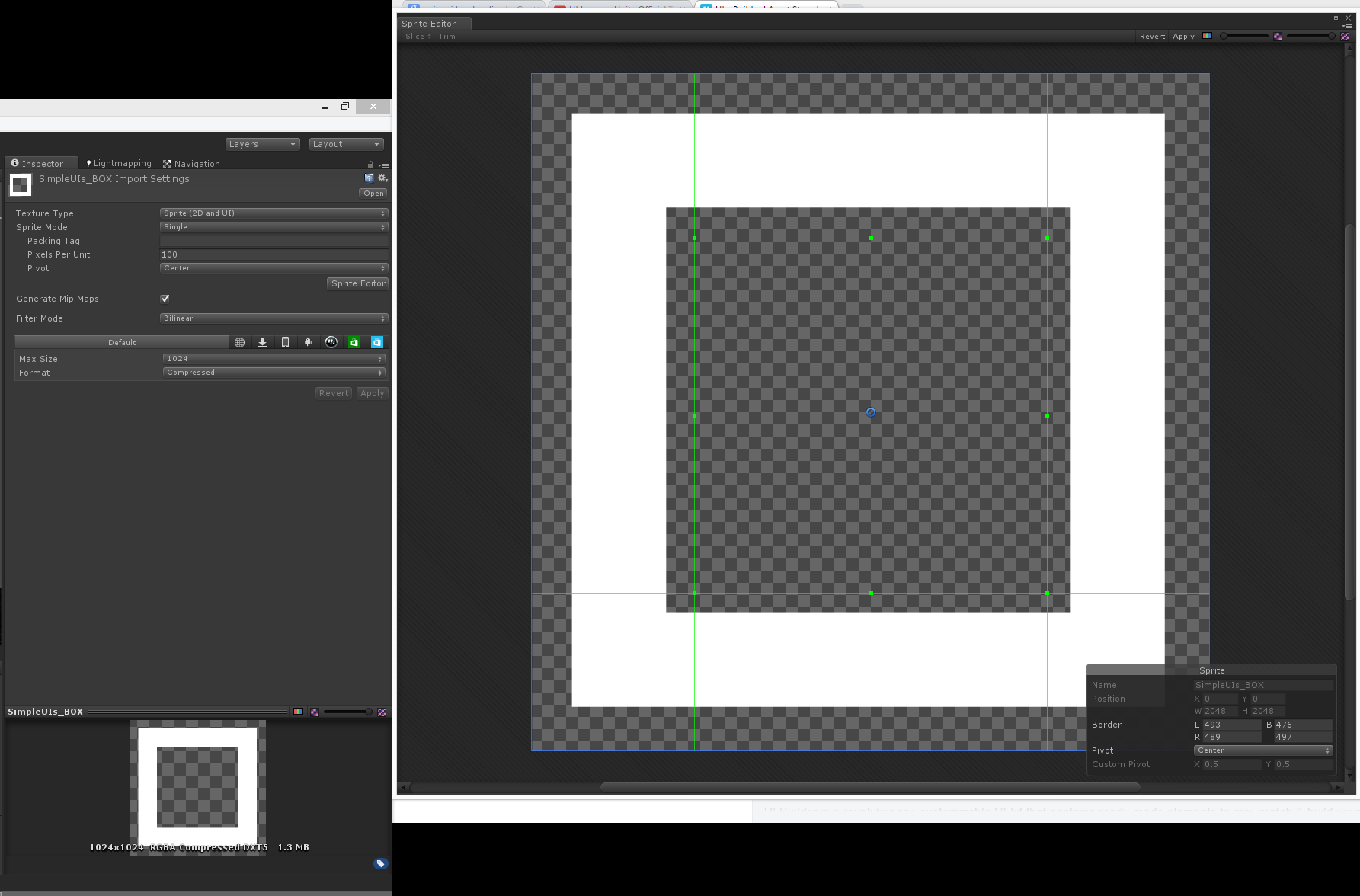
To better demonstrate this problem, here is another example: in this image, the face should be stretched on the button. However, the actual result is an image with the combination of 4 corner slices of the image..
Answer by DoTA_KAMIKADzE · Apr 09, 2015 at 01:17 AM
Your sizes are just too small for the face to appear. The easiest way for you to fix it is probably just changing the PPU (Pixels Per Unit) count of your sprite from 100 to something like 500 and your face should "appear" then.
Remember that firstly your sliced corners get drawn if the size is just too small nothing else will appear.
Alternatively you can lower Reference PPU of your UI canvas, but that will effect not only that particular image.
Your answer

Follow this Question
Related Questions
new UI image, button 1 Answer
SetPixel() for UI Image? 2 Answers
Unity UI. Flip a rawImage? 2 Answers
Check for Same Image 0 Answers
Setting RawImage's texture by script 0 Answers