- Home /
Placing button at corner using NGUI
Currently I am using NGUI for menu creation. In that I want to place my back button in top left corner of the screen. I have problem regarding this. Currently I am focusing on 1920x1080 resolution but when I switch to another resolution say 480x320 then my back button goes out of the screen. So I want some tips in this. Please help me in this because I already spent half day to come out of this.
Example 1 - UI Anchor scene which comes with NGUI demonstrates how to that.
Answer by moghes · Jan 22, 2014 at 08:49 AM
Attach a UI Anchor component to your button , go to the "side" dropdown and select bottomRight or buttomLeft depending on where you want, also play with the relative offset to indent from borders.
Not that if you are using the latest version of NGUI (i think 3.0.6 or newer) there's a new anchoring system where you can anchor any widget or panel relative to its parent.
Thanks for you reply. At present I can able to get button at corner position in all resolution but it remain in same size regardless of the resolution change. What to do in this situation? If you want more information then I am ready to provide.
Answer by siddharth3322 · Jan 27, 2014 at 02:12 PM
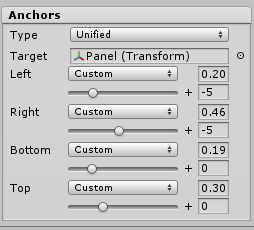
First of all you have to add button from widget tool. Then remove Background sprite from it and attach sprite into button widget. Then set anchor of your UISprite component as per the following image.

Above image value set button widget at the bottom left corner. Anchor system become most useful to handle position and scale of widget as per resolution change.
Your answer

Follow this Question
Related Questions
Setting Background using NGUI 0 Answers
Toggle Button for Sound On/Off 1 Answer
Know Which Button is Clicked 0 Answers
Sliding sub-menu from behind an icon 0 Answers
