WebGL Build cutting out top and bottom of UI Canvas elements
Hi everyone just to start this off I want to say I do not intend to monetize this project, I am using these pokemon sprites and doing this as a learning experience.
The issue that I am having is that when I build to WebGL, the game looks great when on full screen on most resolutions however when it is in windowed mode it cuts off the top and bottom of the screen . https://answers.unity.com/storage/temp/154946-not-fs.png https://answers.unity.com/storage/temp/154947-fs.png
Things I already have/have tried: 1. Canvas is set to scale with screen size (1920x1080) which is what my game view was in for development 2. In Build -> Player Settings the default width and height is 1920x1080
I think the issue has something to do with the default scale in unity. When I press play the game view has 2 black bars on the side and I need to scale inward to 1x to get the game to look right. Should I just rebuild my UI to look good at 1080p 1x scale? I'm not sure why unity would automatically scale me out with letterboxes in this case.
Answer by Kastor438 · Mar 30, 2020 at 09:12 PM
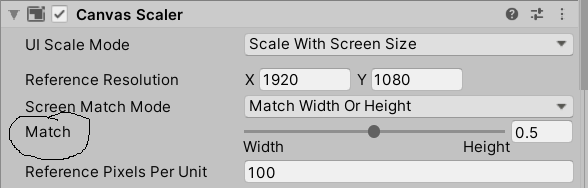
This may be due to the fact your canvas might be set to only scale based on width. I only say this because your left and right sides look proper in both, however the top and bottom is what changes in screen size from full screen to windowed. In the inspector for your canvas, you can go to the slider for 'Match' and set this to 0.5, see if this fixes the issue, Of course you can always mess with this as well to see what may produce a better result. 
I have tried this last night but it doesn't seem to work at all :/ I also tried this https://assetstore.unity.com/packages/tools/gui/responsive-webgl-template-117308 The problem with this template is that 2 cuts appear from both sides of the screen.
Answer by Nesh_Manev · Mar 30, 2020 at 06:17 PM
Hi, I've got the exact same problem here. Have you managed to find a solution? I also used the responsive plugin from the asset store but I still got these 2 lines on the right and left side.
I solved the clipping at the bottom somewhat. Try putting the canvas render mode to screen space camera, then put your camera game object in as the render camera. Let me know if this works for you!
Your answer