- Home /
Rotation using Unity2D
I have a game object at the top middle of my screen. I have no idea how to be able to rotate it so it will follow my mouse pointer or even touch position. It doesn't matter which, I'm currently building it follow my mouse position so let's stick with coding it "LookAt" my mouse pointer.
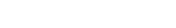
If you don't understand what I want to be able to do, let's take a look at this simple image. 
The game object (a 2D sprite) should be able to rotate back and forth to point at an x and y coordinate where my mouse pointer is. Every time I tried to use LookRotation or LookAt, I just got weird results that always rotated it incorrect ways. Can somebody help me along here in getting this up and going?
P.S. Preferably in Javascript.
Thanks a ton!
Is this a 3D game or a 2D game? What code have you tried that did not work out? When the rotation of the object (0,0,0), what side of the object is the 'forward'...that is the side you want to point at the mouse?
2D Game, hence the subject name "Rotation using Unity2D"
Here's my LookAt script that also fires a bullet. I edited this code from an example.
var dir : Vector3;
private var tempVector : Vector3; //We need this to figure out where to look
private var tempVector2 : Vector3; //We need this to figure out where to look
private var lookDir : Vector3; //The look direction
public var bullet : GameObject; //Bullet prefab
public var fireTime : float; //Fire time
private var tmpFireTime : float; //Tmp fire time
public var spawnBulletPosition : Transform; //Bullet Spawn position
function Start ()
{
}
function Update ()
{
//If the game is not running on a android device
if (Application.platform != RuntimePlatform.Android)
{
//Horizontal axis and Vertical axis is not 0
if (Input.GetAxis("Horizontal") != 0 || Input.GetAxis("Vertical") != 0)
{
//Set dir x to Horizontal and dir z to Vertical
dir = new Vector3(Input.GetAxis("Horizontal"),Input.GetAxis("Vertical"), -10);
}
else
{
//Set dir to 0
dir = new Vector3(0,0,0);
}
//Find the center of the screen
tempVector2 = new Vector3(Screen.width * 0.5f,0,Screen.height * 0.5f);
//Get mouse position
tempVector = Input.mousePosition;
//Set tempVector z to tempVector.y
///tempVector.z = tempVector.y;
//Set tempVector y to 0
//tempVector.y = 0;
//Set lookDir to tempVector - tempVector2
lookDir = tempVector - tempVector2;
//If left mouse click
if (Input.Get$$anonymous$$ouseButton(0))
{
//Check to see if we can fire yet.
if (tmpFireTime >= fireTime)
{
//Set tmpFireTime to 0
tmpFireTime = 0;
//Instantiate bullet
var go = Instantiate(bullet, spawnBulletPosition.position, Quaternion.LookRotation(lookDir)) as GameObject;
go.rigidbody2D.AddForce(go.transform.forward * -700);
}
//Couldn't fire yet
else if (tmpFireTime < fireTime)
{
//Add 1 to tmpFireTime
tmpFireTime += 1 * Time.deltaTime;
}
}
}
//Rotate Turret
transform.rotation = Quaternion.LookRotation(lookDir);
}
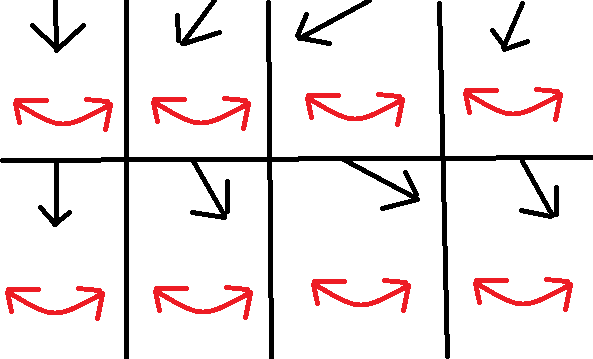
This code cause the game object to rotate and tilt in incorrect directions ins$$anonymous$$d of how I want it to in the example image.
See how it tilts incorrectly? 
Answer by kUr4m4 · Jan 14, 2014 at 10:29 AM
are you looking for Transform.LookAt maybe?
http://docs.unity3d.com/Documentation/ScriptReference/Transform.LookAt.html
Answer by BillyM148 · Jan 14, 2014 at 10:39 AM
I don't know enough to know that or not. But i did change
this line -
transform.rotation = Quaternion.LookRotation(lookDir);
to this -
transform.LookAt(lookDir);
and i still have the same problem with it.
@Billy$$anonymous$$148: LookRotation takes a direction whereas LookAt takes a position. If you don't know the difference you should inform yourself about that. Also you shouldn't post such annotations as answer. Post a comment ins$$anonymous$$d. An answer should answer the question. UA is not a forum, it's a Q&A site
Answer by Bunny83 · Jan 14, 2014 at 11:03 AM
I never used the new 2d features since I stick with unity 4.0 at the moment. However most people forget that LookAt or LookRotation takes two parameters. If you don't pass a second it defaults to Vector3.up which is just a constant for (0, 1, 0).
The second parameter controls the rotation around the look-at-axis.
LookAt makes the object's forward axis (z, the blue one) to point directly at the target position (the first parameter). The second parameter just rotates the object around the forward axis so the object's up axis (y, the green one) points most closely to the given up-vector in the second parameter.
Depending on where "up" is on your object you might want to pass a different up-vector.
Your answer

Follow this Question
Related Questions
LookAt inaccurate rotation issue (javascript) 1 Answer
Lock rotation axis? 4 Answers