- Home /
Creating a FlightSim Like GUI HUD for Showing the player the angle of the Camera.
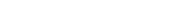
So I'm creating a game where the player is blind and has sonar like vision. What I'm trying to do is to create a GUI system that will indicate the angle the player is looking at to indicate the player if he's looking up or down while blind. At the moment I have a place holder which is simply a GUI label displaying the Euler Angle of the main camera. But what I want to do is to have a flight-sim like projected HUD like in the attached photo. Is there an example project anywhere? or anybody know how to I go about this. 
Answer by robertbu · Dec 30, 2013 at 12:50 AM
I would be reluctant to use eulerAngles for rotating an indicator. There are multiple euler angles for any physical rotation, and Unity can change the representation as the object rotates. If you are just talking about the horizon lines, here is one simple solution:
Create a Quad that has a texture representing your horizon lines
Put the Quad just in front of the near clip plane of the camera. Assuming you are using a Perspective camera, that means you will need to scale the Quad way down to fit in the screen.
Make the Quad a child of the camera.
Add the following, simple script.
pragma strict
function LateUpdate() { transform.rotation = Quaternion.identity; transform.rotation = Quaternion.LookRotation(transform.parent.forward); }
Note you will get the best behavior if the Quad is anchored at the center of the camera. That means if you want the indicator to be above or below the center, you'll have to oversize the texture and move the indicator above/below the center of the texture.
And here is a bit of code for the compass indicator:
Create a Quad just in front of the near clip plane
Attach an indicator arrow which points right
$$anonymous$$ake the Quad a child of the camera.
Attach the following script.
pragma strict
private var tr : Transform; private var pr : Transform;
function Start() { tr = transform; pr = transform.parent; }
function LateUpdate () { var v = pr.right; v.y = 0.0; if (v != Vector3.zero) { var angle = $$anonymous$$athf.Atan2(v.x, v.z) * $$anonymous$$athf.Rad2Deg; transform.localRotation = Quaternion.AngleAxis(angle, Vector3.forward); } }
I did what you said but what I need the pitch indicator to do is to animate as the camera rotates up or down Like in this video around the 1:20 http://www.youtube.com/watch?v=uPbSPU8F3Fo
An indicator like the one in the video is not hard IF you can get accurate angles. You can probably use eulerAngles if you keep X and Z rotation less than 90 degrees, and you normalize them into -180 to 180. You can also keep accurate angles if you keep your own Vector3 representing the angles and assign that Vector3 to eulerAngles (and treat eulerAngles as write-only). So if you have the angles, the script is trivial, but the setup takes a number of steps:
Add a quad to the scene that will have your markings
Create a new layer and assign it to the quad
Add a second camera to the scene
$$anonymous$$ake the camera orthographic
Set the viewport for the new camera camera. For example, X:.3, Y:.3, W: .4, H:.5.
Set the culling mask so that it only see the new camera
Set Clear Flags to 'Depth Only'
Set depth to 1
On the main camera, remove the new layer from the culling mask.
Disable or remove the 'Audio Listener' from the new camera
Size and position the Quad as appropriate. Note the quad will be bigger than the viewport to allow the marking to scroll into view.
Attach the following script to the Quad with the markings
Link whatever script knows the angles to the script below and have it set 'angles' each frame.
pragma strict
public var angles : Vector3; public var angleToOffset = 0.01;
function LateUpdate () { transform.rotation = Quaternion.AngleAxis(-angles.z, Vector3.forward); transform.position.y = angles.x * -angleToOffset; }
'angleToOffset' will have to be adjusted as appropriate to the spacing of the lines on the Quad texture.
I have a question about step 6 setting the culling mask on the new camera. How do I set it to only see the new camera do I uncheck everything?
First you set the culling mask to 'Nothing', then you select the layer you want.
I ran a quick test of the steps above before I posted them. I put the following script on the camera:
#pragma strict
public var hud : HUD;
public var speed = 20.0;
private var angles : Vector3;
function Start() {
angles = transform.eulerAngles;
}
function Update() {
angles.z += Input.GetAxis("Horizontal") * speed * Time.deltaTime;
angles.x += Input.GetAxis("Vertical") * speed * Time.deltaTime;
transform.eulerAngles = angles;
hud.angles = angles;
}
In initialized 'hud' by dragging and dropping in the Inspector. Note how 'angles' is manipulated and then assigned to 'transform.eulerAngles'. 'eulerAngles' is never read.
Your answer