- Home /
Changing GUI texture every 3 seconds?
How do you cycle through images in a panel? When my GO stops an Emoji icon appears on top of it and I would like it to change every other second until it gets moving again. Any tips?
public class Emotion : MonoBehaviour {
public GameObject Sphere;
public Canvas Emoji;
private bool hide = false;
private bool show = true;
private bool Tigil = false;
float CarSpeed;
Stop stop;
void PopUp()
{
if (stop.SPEED == 0) {
Emoji.GetComponent<Canvas> ().enabled = show;
Tigil = true;
} else if (Tigil)
{
Emoji.GetComponent<Canvas> ().enabled = hide;
Tigil = false;
}
}
// Use this for initialization
void Start () {
stop = Sphere.GetComponent<Stop>();
Emoji.GetComponent<Canvas> ().enabled = hide;
}
// Update is called once per frame
void Update () {
PopUp ();
}
}
Answer by ShyRec · Feb 16, 2017 at 09:58 AM
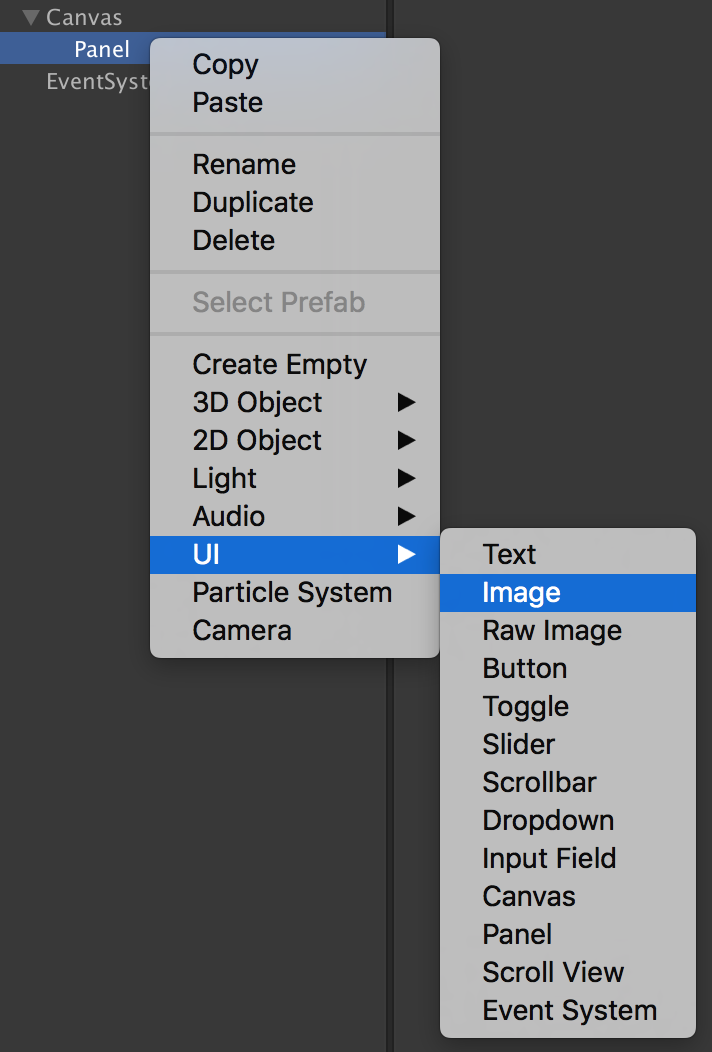
If I understand you right, you need to create Image like so 
and then write something like this (I write this in browser, so it may contains a bunch of mistakes)
public class Emotion : MonoBehaviour {
public Image image; // Image that we just created
public Sprite[] sprites; // your sprites to cycle
public int spriteIndex = 0;
public float timer = 3;
public GameObject Sphere;
public Canvas Emoji;
private bool hide = false;
private bool show = true;
private bool Tigil = false;
float CarSpeed;
Stop stop;
void PopUp()
{
if (stop.SPEED == 0) {
Emoji.GetComponent<Canvas> ().enabled = show;
Tigil = true;
InvokeRepeat("CycleThroughSprites", timer, timer);
} else if (Tigil)
{
Emoji.GetComponent<Canvas> ().enabled = hide;
Tigil = false;
CancelInvoke("CycleThroughSprites");
}
}
// Use this for initialization
void Start () {
stop = Sphere.GetComponent<Stop>();
Emoji.GetComponent<Canvas> ().enabled = hide;
}
void CycleThroughSprites()
{
image.sprite = sprites[currentIndex];
currentIndex++;
currentIdex %= sprites.Length;
}
// Update is called once per frame
void Update () {
PopUp ();
}
}
Hope it helps Cheers
What image do I put in "public Image image;"? The first image to be show? I'm fairly new to unity so still getting the hang of it.
In screenshot I added a component called "Image". Do the same thing. This Image component you need to assign to this variable is Inspector. Your pictures, that you want to be cycled, you need to add to sprite[] array in Inspector. Basically any amount of pictures. Also, you need to add "using UnityEngine.UI" to your script before class declaration.
using UnityEngine;
using UnityEngine.UI;
public class Emotion : $$anonymous$$onoBehaviour {
public Image image; // Image that we just created
public Sprite[] sprites; // your sprites to cycle
public int spriteIndex = 0;
...............
I doesn't appear to work sadly. I think it's because nothing is returning it? I was thinking of using resources.LoadAll("folder");
The compiler keeps saying "Trying to invoke method: TRY.CycleThroughSprites couldnt be called
Okay, I finally open Unity :) Here's example of working code. Press "space" button to show or hide canvas
using UnityEngine;
using UnityEngine.UI;
public class Emotion : $$anonymous$$onoBehaviour {
public Image image; // Image that we just created
public Sprite[] sprites; // your sprites to cycle
public int spriteIndex = 0;
public float timer = 3;
public GameObject Sphere;
public Canvas Emoji;
private bool hide = false;
private bool show = false;
private bool Tigil = false;
float CarSpeed;
void PopUp()
{
if (Input.Get$$anonymous$$eyDown($$anonymous$$eyCode.Space))
{
show = !show;
if (show)
{
InvokeRepeating("CycleThroughSprites", timer, timer);
}
else
{
CancelInvoke("CycleThroughSprites");
}
Emoji.GetComponent<Canvas> ().enabled = show;
}
}
// Use this for initialization
void Start () {
//stop = Sphere.GetComponent<Stop>();
Emoji.GetComponent<Canvas> ().enabled = hide;
}
void CycleThroughSprites()
{
image.sprite = sprites[spriteIndex];
spriteIndex++;
spriteIndex %= sprites.Length;
}
// Update is called once per frame
void Update () {
PopUp ();
}
}
This is setup http://i.imgur.com/bJw4$$anonymous$$wc.png
Just add to sprite array images you want to show
Answer by HarshadK · Feb 16, 2017 at 09:54 AM
You can use a float to count the time remaining to show next image and then when time remaining reaches zero, show next image. This needs to be done only when your character is at rest. Something like:
// Set your images to in this array.
public Sprite[] images;
private int m_CurrentImageIndex;
private float m_TimeRemaingNextImage = 0f;
// Cache your Image component in this in Start() method or assign it from Inspector.
private Image image;
void PopUp()
{
//-- Your current code goes here.
if(Tigil) {
m_TimeRemainingNextImage -= Time.deltaTime;
if(m_TimeRemainingNextImage <= 0f) {
image.sprite = images[GetImageIndex()];
m_TimeRemainingNextImage = 3f;
}
}
}
private int GetImageIndex()
{
m_CurrentImageIndex += 1;
return (m_CurrentImageIndex >= images.length) ? 0 : m_CurrentImageIndex;
}
Your answer

Follow this Question
Related Questions
Reduce Draw call for Multiple GUI Textures with same Texture 1 Answer
Disable a object 1 Answer
iPhone GUI Texture (TouchPad prefab) not working 2 Answers
ReadPixels requires an offset while in the Editor? 2 Answers
Renderer Texture on GUITexture 1 Answer