- Home /
How do I make a horizontal gradient shader for a 2D mesh?
I am making a 2D game where I am drawing a regular-polygon shaped mesh.
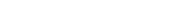
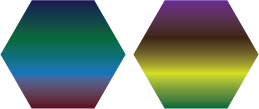
I want to color this mesh with a horizontal gradient whose colors can be adjusted in the code. For example, I would like to be able to switch between the following dynamically:

I can use mesh.color, put it puts a color at each vertex, which is not what I want.
Does anyone know of any guides that can help me solve this problem? I've been told I need to use a custom shader, but I am struggling to find shader tutorials that focus on 2D.
Answer by Owen-Reynolds · Aug 17, 2014 at 04:44 PM
I can't tell what the rule is. Maybe clarifying that, for yourself, would help determnie how to make it. Do the colors always streak across x, like it those two? Does it always go: purple, blue, green. Hmm...but then what's that thin band of yellow in #2?
An easy way: start with a chaotic mutlicolored texture. Use y-offset and y-scale to grab a verticle "slice" of that texture. The smaller the y-scale, the wider the bands. You can just try this in the Inspector. Offset is a 0-1 number.
For the streaks, Set x-scale to 0. This means it will never look "sideways" on the texture -- it will streak that pixel across. Then you can adjust x-offset (still 0-1.) Changing y-offset will clearly slide the image up/down. Changing x-offset will "step sideways" into an entirely different set of pixels (depending on how you made the image.)
It will be almost impossible to get a specific look with this, but very easy to get many of different patterns in that general style.
If you do need something specific, and can't write shaders, a custom shader would take a while to figure out. But color shaders for flat objects are the easiest.
[edit]
Could also make a custom texture for each hex. If you wanted 3 colors across the object, a 1x3 texture, with a different color for each pixel, would do that (may have to have it be a power of 2.) The shader will interpolate for you.
Or, could just always use a 512x1 texture and do the interpolation yourself (if you have 6 colors, they occur at 0, and then every 512/5 pixels. But could randomize that slighly, or use a non-linear interpolation to make the color gradient.)
A texture is only 1-wide will always stretch that single pixel sideways across the plane. Normally bad, but in this case what you want. And 512x1 is not a large number.
Thanks for the suggestions. I will let you know if I have success. The ideal situation would be for me be able to specify the number of colors, and then what each of those colors is. These chosen color keypoints would be placed at equal intervals along the y-axis, and the colors at other positions would be interpolated between them.
Your answer