- Home /
Blend between idle animations using a separate transition animation
I have an enemy object which has two idles - "NormalMode" for when not engaging the player, and "AttackMode" as a battle stance - so the following animations in total:
NormalMode (loops)
SwitchToAttackMode
AttackMode (loops)
SwitchToNormalMode
Attack (which should blend from any state)
I haven't used mechanim much in the past so I am trying to figure out how to incorporate this flow in a good way, but so far I haven't found any specific documentation on this particular case. Basically, in my script I need to be able to say "Now you should be in attack mode", which blends from NormalMode to the AttackMode using SwitchToAttackMode inbetween - and vice versa.
So far documentation I've seen on animation states only describes how to blend between two states with no specific inbetween animation - but I essentially want the following:
Blend for ~0.2s from "idle" to "SwitchToAttackMode"
Play "SwitchToAttackMode" in its entirety
Blend for ~0.2s at the end of "SwitchToAttackMode" to "AttackMode"
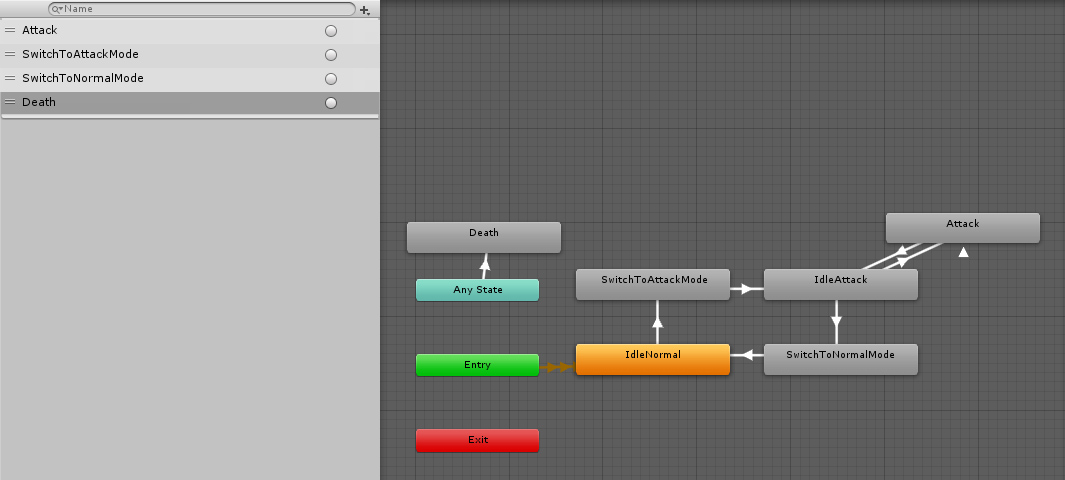
The by far most optimal solution would be to have something like an boolean "isInAttackStance" set up in mechanim that a script can just change, and it seamlessly does the above whenever needed. This is my current mechanim setup:

But the above feels a bit wrong, since "SwitchToAttackMode" isn't a goal state in itself, it's just an intermediate step. I suspect I also need a boolean that triggers things properly, but I can't figure out quite how to put it all together.
Could anyone point me in the right direction here? It feels like there should be an easy, obvious way to do this almost entirely within mechanim, but I'm not quite seeing it.
The easiest way to blend between 2 different states, is to have an rigged model, for example made in Blender, and Unity can automatically do the blending for you.
Well, the core of the issue is that it isn't simply a blend between two different states. This model in particular is a hovering droid, and it has multiple parts that move around as it changes from the idle to the attack stance - so the transition in itself has to be a separate animation (which it currently is - all the above animations are done in $$anonymous$$aya and exported to Unity).
So I need a way to essentially blend to a second state with a third state playing its full length inbetween: IdleNormal -> SwitchToAttack$$anonymous$$ode -> IdleAttack.
Try this to use the in-between states such as "SwitchToAttack$$anonymous$$ode": with the arrow between "IdleNormal" and" SwitchToAttack$$anonymous$$ode" selected,
1) Untick the "has exit time" checkbox 2) Check the "fixed duration" checkbox and set the "transition duration" to 0.2 3) Set the "Conditions" to the trigger "SwitchToAttack$$anonymous$$ode"
Then in your script you can simply use
GetComponent<Animator>().SetTrigger("SwitchToAttack$$anonymous$$ode");
to start the transition.
Then with the arrow selected between "SwitchToAttack$$anonymous$$ode" and "IdleAttack": 1) Check "has exit time" and leave the default values for the exit time (if edited remake the transition) 2) Check the "fixed duration" checkbox and set the "transition duration" to 0.2 3) Leave the "conditions" blank
Thanks, this clears things up a bit - it does seem to work fairly well to simply use a trigger as a condition, and I think I didn't understand clearly enough that states always transition to connected states unless there's a condition controlling it.
I'm still having some issues making all states flow between each other - currently it sometimes jumps to unexpected states - but I'm suspecting that's just a matter of double-checking the conditions and calls in the script. Will keep trying a bit, thanks for the assistance!
Answer by ivarhill · Aug 19, 2018 at 12:46 AM
Solved with the help of @ignacevau - changed to use bool rather than a trigger, but the basic concept works the same. Seems reliable - thanks for the help!
Your answer

Follow this Question
Related Questions
Idle and Walk animation don't work at all 1 Answer
Is there a way to turn on a transitions hasExitTime on/off through code? 1 Answer
Copy/Paste Mecanim Transitions 6 Answers
Is it possible to use multiple parameters causing different transitions between two animations? 0 Answers
mecanim move and root animation 0 Answers
