Layout Group failes to resize children automatically and can't force resize by script when adding child
Hello,
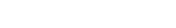
I've been stuck for quite a while on this and I can't get it to work. Let me show you all the setup I have (Image 1 and 2) :

I have a GameObject with a ScrollRect and Layout element component. The Layout Element allows the RectTransform to adjust the height to fit in the parent (the other 2 children have a fixed size, but it has nothing to do with the question). The ScrollRect allows me to have an area I can scroll in Play Mode. The viewport is the children ("LevelsContent").
On the children are the following (Image 3):
The Horizontal Layout Group allows children to have their heigt fit the parent and also to have space between them (theres also some padding). The Content Size Fitter allows the container (or Viewport) to have a width based on its children.
In the fourth image you can see I have an Aspect Ratio Fitter that uses the height to calculate the width.
Here is the problem :

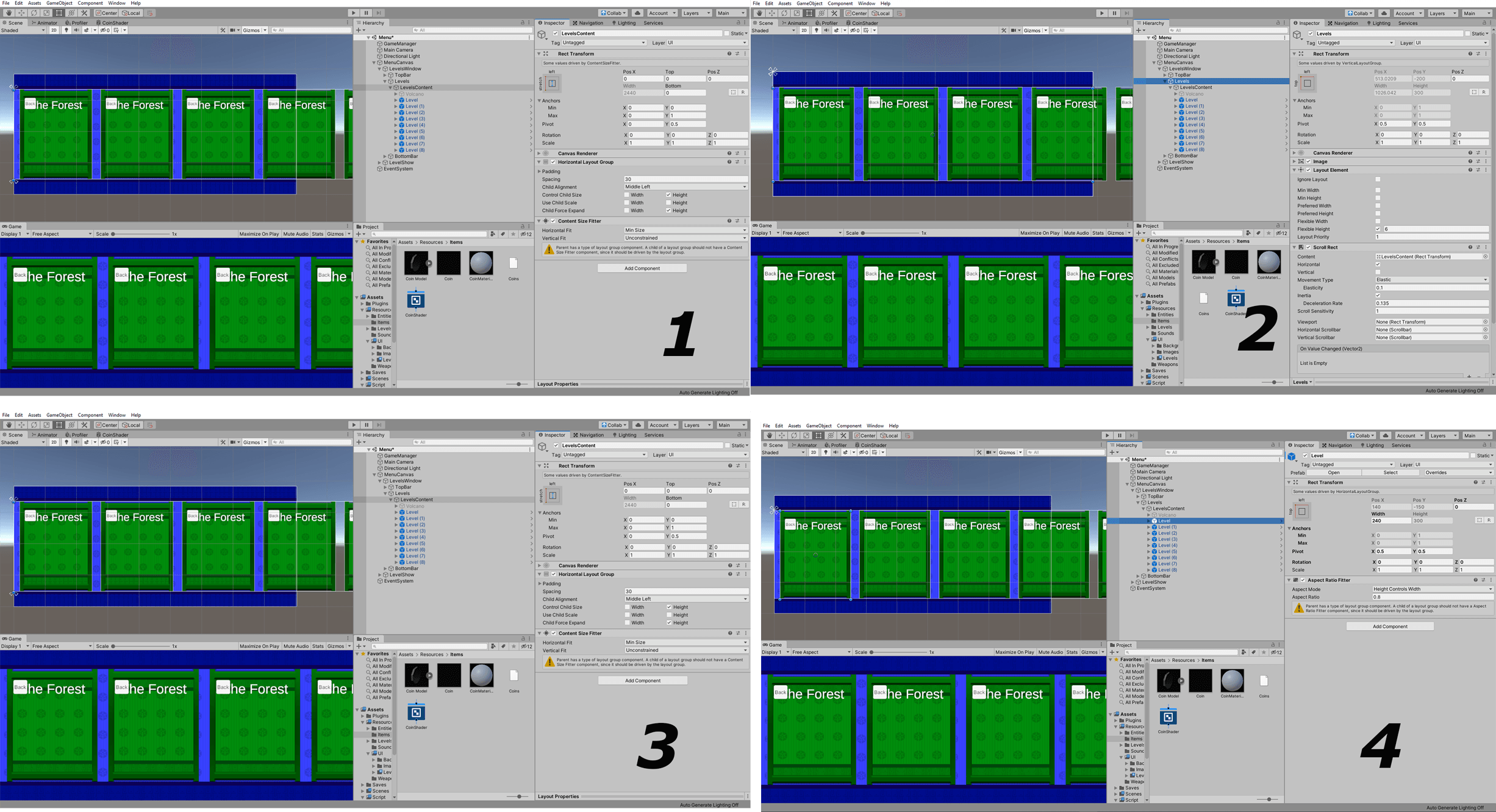
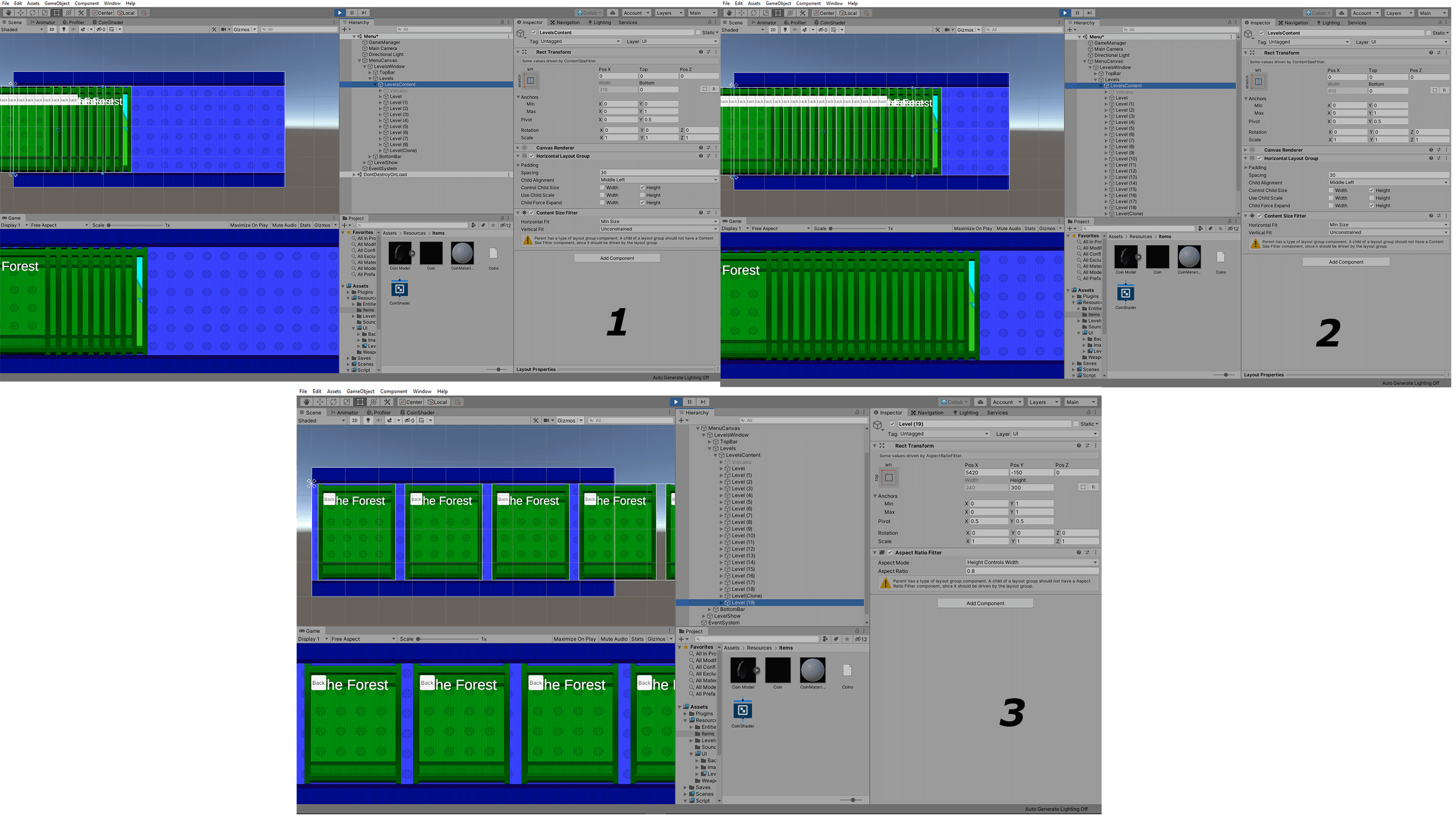
As soon as I enter play mode (Image 1), the RectTransform of the container is resized (I believe by the Content Size Fitter). If you pay attention to the container's size. If I stop Play Mode, add other GameObjects to the list, and play again (Image 2). The container is still resizing, but it is resizing based on it's children (the container has a bigger width). Although it seams to not get the correct width for each of it's children.
This is why I believe the problem is not with the container itself but more with the children that may have a different size at the start. I even tried populating the container with GameObject by script at runtime and it WON'T resize the container correctly.
If I start adding element at runtime manually though. It refreshes the container and reorders the children. And everything is good (Image 3).
Edit:
I've already tried using these in script at the start of the game:
Canvas.ForceUpdateCanvases();
LayoutRebuilder.ForceRebuildLayoutImmediate(theRectTransformRoot);
But nothing seems to work...
Can you help me figure out what I am doing wrong ? Or is this a bug ?
Thank you for your time and help !
Answer by alanblan295 · Jul 25, 2020 at 09:26 AM
Alright,
So the problem seems to be the aspect ratio fitter. Although I really need to maintain the aspect... As soon as I remove the Aspect Ratio Fitter, all the element size to the right, fixed with.
But I want my width to be the height * 0.8...
Anyone know how I can achieve this by using the Aspect Ratio Fitter ? Or with another solution ?
I'm not looking for unefficient script workaround though... (yeah, I'm quite demanding ahah)
Thank you !
Your answer

Follow this Question
Related Questions
Get the Rect property of a UI object inside a Canvas that has the HorizontalLayoutGroup Component 0 Answers
Proper way to wait until dynamically added children of a layout group are rendered 0 Answers
[Solved] Scroll not working when elements inside have click events 3 Answers
Card array layout 1 Answer