Images as buttons with GUI skins
I'm having trouble working out how to make a custom button style in Unity 5. I have two different image files of (eg) a tree, in this manner:
Tree on dark background
Tree on light background
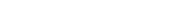
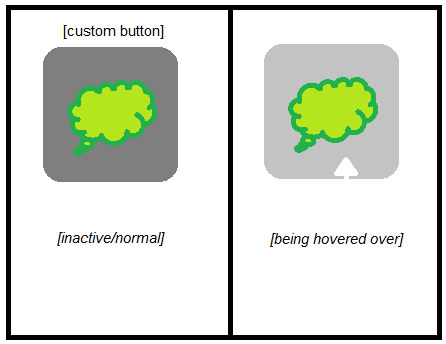
I want to create a custom button that normally displays #1 but displays #2 when hovered over. A GUI skin is probably best for this but I have about five pairs of files and I'm not sure if multiple GUI skins would be the best way to go. The buttons need to be displayed concurrently - here's an example: 
Any way I could go about this? I'm a Unity newbie so any help would be appreciated.
Answer by corn · Jan 07, 2016 at 10:48 AM
The Button component supports this already. You just need to select Sprite Swap as your button's Transition mode, and drag and drop the two sprites you want to use on Target Graphic (inactive/normal) and Hilighted (hover).
Thanks a ton! However, there's a small problem - It won't let me select an image for the Target Graphic slot, and when I test it, the button stays the default white button look and only changes to my images when I hover over it. Could you help me with this?
Never $$anonymous$$d, I just had to add the normal image to the UISprite section. This works! Thanks!
Your answer