Unity 5.5 - Blurry Logo with new Splash Screen Tools
I upgraded to Unity 5.5 to test out the new additions to it, and I noticed the Splash Screen Tools. I tried messing around with it to see if I could get a look that I like, however when I build and launch the game the MWU logo is really large,but not that big of a deal though, but the custom one I have added is really blurry. Is there a way to fix this or is that just how it is? I am launching with the correct resolution, not sure if there's any way to fix it, anyone else noticing this with the custom logos?
It seems that there is no option to have the custom splash screen sprite displayed as anything other than full screen. A workaround (though not ideal) is to create your splash texture at full screen resolution.
Hmm, I might try that I was thinking about it yesterday but wasn't on the computer at the time, I'll try that way out for now and see if it gets the results I like, thanks for commenting.
Answer by okankayhan · Dec 05, 2016 at 11:51 AM
There might be several causes;
Use a higher resolution logo
Make sure you turn off bit-map option of the texture/sprite asset
Edit > Project Settings > Quality >Texture Quality is too low (eighth res?)
Also, keep in mind if you reduced Edit > Project Settings > Quality >Texture Quality below "full res", Unity Logo itself is going to be low quality.
Increasing the resolution of the logo worked out, it's no longer blurry and looks great when building it. Thanks for tanoshimi and you for commenting on making the resolution larger to fix the blurriness.
Answer by Chris9 · Jun 12, 2017 at 04:36 PM
You can use the trick of @ben-rasooli without adding any pixels to your image. Simply set your Sprite "Mesh Type" to "Full Rect" instead of the default "Tight" and it will keep its size.
Answer by elizabethboylan · Dec 05, 2016 at 02:12 AM
@Laughinmann I tried a few different techniques with 'Show Splash Screen' checked on. The Background* background image that takes full screen is always blurred, and you can add logos above that aren't full screen (or blurred) to overlay atop the blurred background. Doesn't allow a logo to go full screen. However when building to Android the 'Default Splash Screen refuses to go full screen no matter how it is scaled- scale to fit/ scale to fill- I'm wondering if there's an image import setting that is off? The splash preview does the same on android but doesn't reproduce when built to iOS- just shows the Default Splash Screen on iPhone/ iPad.
Answer by ben-rasooli · May 03, 2017 at 01:21 PM
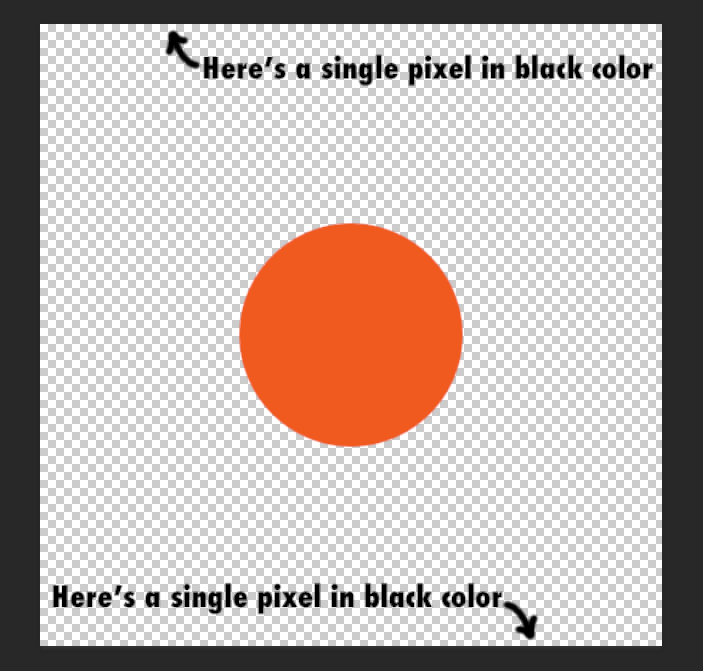
Unity trims the transparent space of your image and expand your logo. That's why it looks blurred. You can use this trick to prevent it from getting resized. Simply give your logo some padding with transparency and put two black dots (only one pixel in size) at the top-left and the bottom-right. These dots prevent unity from trimming the transparence area.

Your answer

Follow this Question
Related Questions
Using a Sprite Sheet Makes Blurry Sprites 0 Answers
Unity3D GUI is Blurry on High Res Displays 0 Answers
Randomly downscaled resolution (Editor + Build) 0 Answers
Do I need to be a company for logo? 0 Answers
2K screen resolution problem 0 Answers