Using Horizontal Layout with Fit To Parent
I want to have a Horizontal Layout Group that behaves as follows:
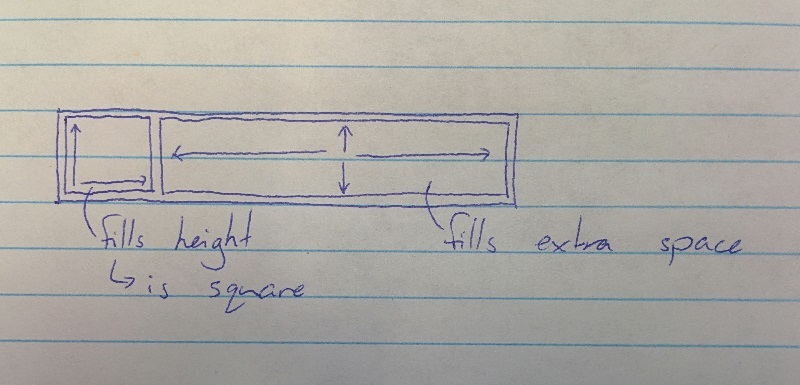
The first item fills the height of the Horizontal Layout Group, and matches it's width to it's height, so that it's always square.
Then, then second item fills the rest of the remaining space in the Horizontal Layout Group, stretching to fit the remaining height and width
Ideally, I could create a third square item that could even go on the opposite end.
I have attached a doodle to help
Thanks

Answer by salmannaseer364 · May 21, 2020 at 07:07 AM
@whiteninja04 Did you get your solution? Please guide me how to do this, Thanks in advance
Your answer

Follow this Question
Related Questions
Problem with dynamic height elements inside Vertical Layout Group 0 Answers
Ui layout elements keep reverting after taken outside of grid element 0 Answers
Issues with layout after building 0 Answers
How to make child of layout group always fit the screen size and be placed side by side? 1 Answer
Unity Andriod screen edge visual glitch 0 Answers