How to create an Animated 2D Line to help the user aim and shoot?
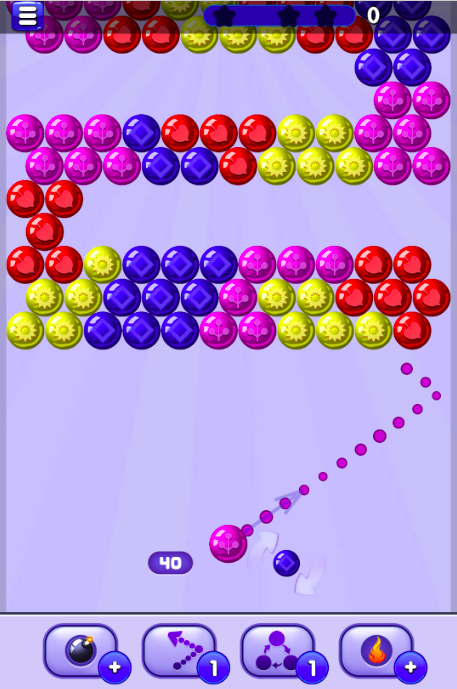
So I'm creating a bubble shooter-like-game, in which the user needs to shoot a bubble at some other bubbles, obviously ;p but like in normal bubble shooters, I need that animated line that can be seen when the user aims. Here's a screenshot of a bubble shooter game!  Now the special thing about this aim line is that it sort of pulsates. Those circles or dots grow larger then smaller in size repeatedly, though I don't know if it's clearly visible in the pic. Till now I've experimented with Unity's line renderer and created a texture with a small dot on it that I've tiled in a material. When I attach it to the line renderer it does (sort of) look similar to the one in the pic, and I'm sure I can make it look better. Still, I want it to create that sort of animation, but I've sort of given up now.. :/
Now the special thing about this aim line is that it sort of pulsates. Those circles or dots grow larger then smaller in size repeatedly, though I don't know if it's clearly visible in the pic. Till now I've experimented with Unity's line renderer and created a texture with a small dot on it that I've tiled in a material. When I attach it to the line renderer it does (sort of) look similar to the one in the pic, and I'm sure I can make it look better. Still, I want it to create that sort of animation, but I've sort of given up now.. :/
Any help would be appreciated!
Thanks!
EDIT I was wondering if there was a way to do that in a script by filling the path between where user's mouse is, and the start point, with these circles that can be animated, but then the user needs to drag the mouse around and so the line should move with it while being anchored at one position.. I am not sure how to achieve that though.
Answer by hexagonius · Mar 01, 2017 at 05:42 PM
I'd create a pool of animated sprites if it's a 2D game (scaling up and down, sort of). Since you know the start and the direction of the line, you just reposition them in intervals. I don't know what you do to reflect on the wall, math or Raycasts in combination with Vector2/3.Reflect, but that gives the path after hitting the wall. So:
- after each x steps place the bubble. - if x is too long for until it hits the wall, subtract the remaining distance and work along the reflected line with the rest of x and place more... - until you're satisfied with the length
If you do this depending on where it starts, which direction it goes and how long it is, the user should be able to just alter the direction and the algorithm places all dots to their new places.
Seems like what I should do hm. How should I reposition them at intervals though? The interval length has to be constant I suppose, but how would I change the position? I'm guessing it'll be a combination of some math, like pythogoras theorem? :p Thanks for your reply though
it's easier than that. position + direction also is a position. So start + first portion of the direction vector is your first bubble, adding to it the same distance the second and so forth. it's basically a for loop to do that.
Your answer

Follow this Question
Related Questions
Unity Linerenderer jaggy lines 0 Answers
A line between two objects with conditions 0 Answers
2d game - animation - drinking/glass 1 Answer
I can't see my animated 2D character in "Scene view" 1 Answer
Can't get a smooth following line 1 Answer