- Home /
Offseting a Ray from camera before casting
Hello dear Unity game developers,
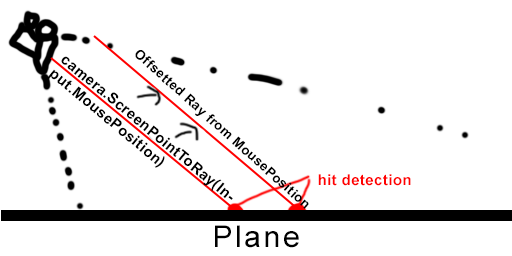
Today i have a question that seemed easy but i had a hard time solving it. In order to explain what i'm trying to achieve i made a simple illustration.

I am current developing a simple mobile game which uses drag and drop system; however, as you can guess when people touch the screen the fingers usually block the view of touch position therefore i instantiate the objects with a little offset. Right now i have this simple code which works just fine achieving what i want.
Ray ray = camera.ScreenPointToRay(Input.mousePosition)
if(Physics.Raycast(ray, out hit, someDistance))
{
Instantiate(prefab, hit.point + MyOffsetVector3, Quaternion.identity)
}
However, this system has flaws like the hit location being different than the spawn location which prevents you to certain things like object avoidance. Therefore before i return a ray from camera's screen point which uses pixel coordinate Input.MousePosition, i want to offset it like in the illustration so i can achieve a offsetted instantiate location that is the actual hit.point from the raycast which i can check for some conditions. In simple terms, i want unity to behave like i touched higher on the screen than i have currently.
If any of you know how to offset a Pixel Coordinate which is equivalent to for example (0, 0 , 2) in world coordinates regardless of the pixel size of the phone, i might use some help.
Thanks for the help, Cheers.
Answer by dARkStorN- · May 12, 2020 at 03:15 PM
It has been answered here if anyone wonders in future: https://stackoverflow.com/questions/61750754/offseting-a-ray-from-camera-before-casting
Your answer

Follow this Question
Related Questions
Get 2D Collider with 3D Ray 2 Answers
Why is the camera.screenpointtoray off? 1 Answer
How to use ScreenPointToRay for orthographic cameras 1 Answer
Create a ray from camera to a Vector3 point 2 Answers
Follow mouse cursor (with Y = 0)? 1 Answer
