- Home /
How to make a Fog of War on TILE-based map?
I've seen several videos that explained how to make a plane on top of a normal 3d world, apply a shader, and reveal around one central character, however my game is a turn-based strategy on a hexagon grid, so 1) there is no central character, and 2) a simple revealing circle is not what I need. I need to reveal individual tiles
Can anyone explain (or happen to know a good tutorial about) how to implement individual fogs of war for each tile in a hexagon shape and a simple on/off switch, with that nice blending effect to other hexes? I am perfectly comfortable with c# coding and scripts, but know virtually nothing about writing/reading custom shaders
Answer by blueLED · Nov 12, 2014 at 07:08 AM
How I would go about doing this is:
Put all "visible tiles" on their own layer, then make a separate camera with a black background and render that layer so the visible tiles are full white (so those tiles appear white). Then apply a blur shader. This will create that nice blending effect you're looking for. Then, render that on top of the original camera with a "multiply" shader. This will make it so the white part is made see-through and the black will hide the not-yet-visible tiles.
You could simulate this in photoshop with your screenshot to see how you like the effect before you implement the shaders.
Edit - I tried something like this in photoshop just now and it came out nice. Use the "quick selection tool" and drag it across a couple tiles in the middle. Ctrl+Shift+I to invert selection, then fill black on a new layer. Apply a gaussian blur filter with setting of about 6. Optionally adjust opacity of layer down to 75%.
Edit 2 - moved comment to answer as suggested, thanks.
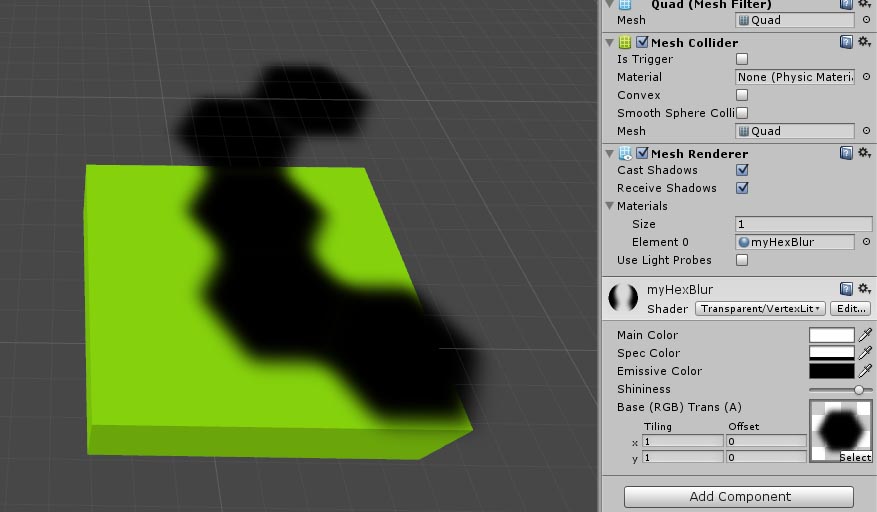
I've got a better solution for you. See attached image. Basically, make a quad with a texture of a blurred hexagon. Make sure you select "Transparency from Alpha" or "Grayscale" in the texture settings. Also, set the material shader to Transparent->VertexLit. Position the quad over the hex tile prefab, then make it a child of the prefab. Then, in code, you can set rendere.enabled = false to hide the quad and show the visible tile underneath if it's supposed to be visible, otherwise leave renderer.enabled to true.

This sounds like a very clever solution! I'm a little confused though. Sorry if these are dumb questions..
What exactly do you mean by white tiles? I picked a few tiles randomly and put them on a "Visible Tiles" layer (all my other tiles are on the layer "Invisible Tiles"). I then made a 2nd camera, set the background to black, and set the Culling $$anonymous$$ask to only show the layer "Visible Tiles". From here, I don't know what you mean by white tiles.
As for the blur shader, I don't yet have Unity Pro :( Wasn't planning on getting it until my game is basically ready to ship, which won't be for another 6 or 8 months. But theoretically this method should still work without it, just not look quite as good, right?
What exactly is a $$anonymous$$ultiply shader?
Thank you very much for your help!
You're right, fafase, I moved it up. I guess to prevent objects clipping through, you could render them on a separate camera.
That sounds like the fastest and easiest way to do.Just make sure they are placed high enough so that possible high structures would not show the tip of it through.
You should actually edit your answer so that one shows as answer and not comments. People tend to look for quick solution and won't read down.
Answer by Cherno · Nov 12, 2014 at 12:15 PM
The basic principle:
A black plane above the playing field. You would probably best create it by code so the vertices correspond to the underlying tiles.
Each unit continually sends out one or more raycasts upwards (if more than one, make them spread out like a cone)
Get the triangle each raycast hits and change the alpha color component of the three vertices to zero.
Your answer

Follow this Question
Related Questions
Fog of War, clip through walls 1 Answer
Beginner Help: hex grid set up for battlefield 0 Answers
Fading GL rendered grid 0 Answers
Fog of war depth-mask technique 0 Answers
How to efficiently render a 2D grid? 1 Answer