- Home /
UI Slider - making the touch area for slide larger than the UI image handle
How do you make the slider more friendly for touch-devices by making the handle area larger than the handle?
Hi
I think you can use png image which have more alpha at outer side of the required image so that it may increase your touch area, but visually that seems same.
Answer by killroy · Mar 02, 2018 at 12:44 PM
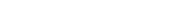
Add a child image element Area to Background, set alpha to 0 and enlarge the rect transform params. The slider should now react when clicked inside Area boundaries.
Answer by lEscargotl · Oct 06, 2016 at 09:17 PM
@ina Try this:
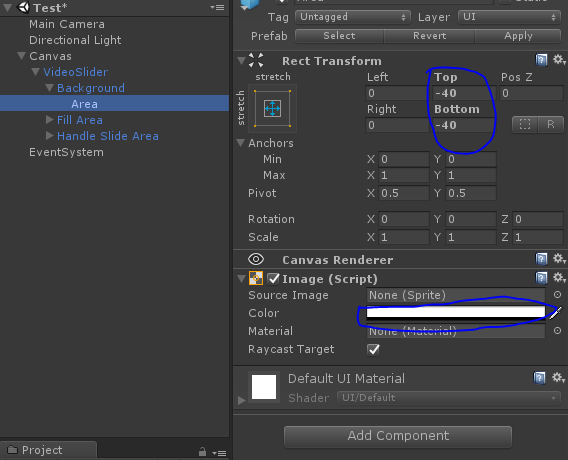
Increase the "Handle Slide Area" to whatever area you want to be touchable.
Then, add a UI Mask to the "Handle" and uncheck "Show Mask Graphic". Feel free to remove the attached image ("Knob") but not the image component and rename the GameObject "Mask".
Next, attach an empty child game object to "Mask" that will serve as the "Handle" visible to users. Set its Rect Transform to Stretch, make "Left" & "Right" 0 and "Top" & "Bottom" the inverse of the changes made to the "Handle Slide Area", attach a UI Image component, and change its source image to whatever you want to use for a knob.
This solution worked great for me when I tried it for my app!
The attached image shows one of the sliders with the mask image revealed and one with the mask image hidden to give you a better idea of how this solution works:

Your answer