- Home /
The question is answered, right answer was accepted
Clamp/align horizontal view
so basically what i am trying to achieve is a grid like server list. Kind of like "Halo: CE":

In the Halo server list, the lenght of each part is even and clamped...
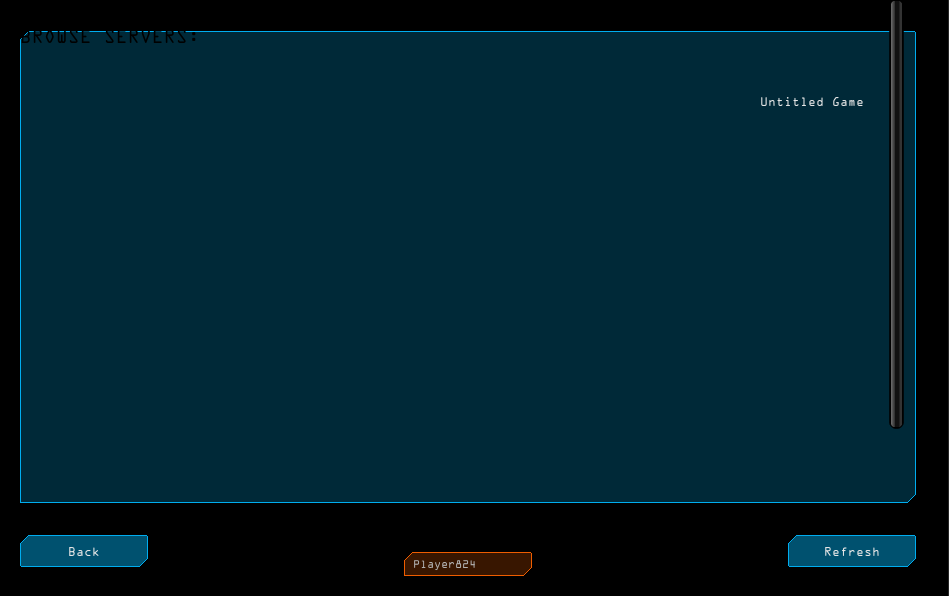
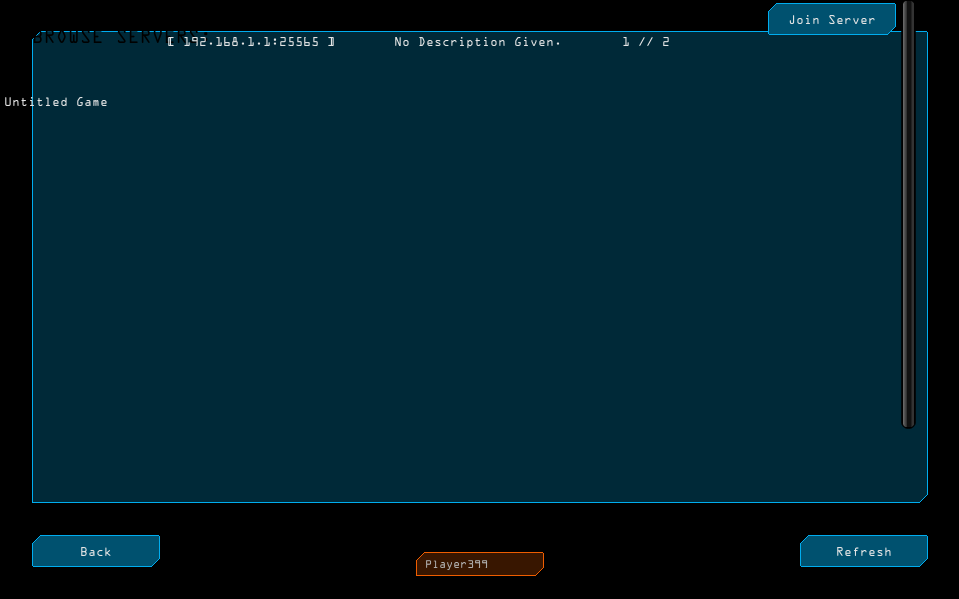
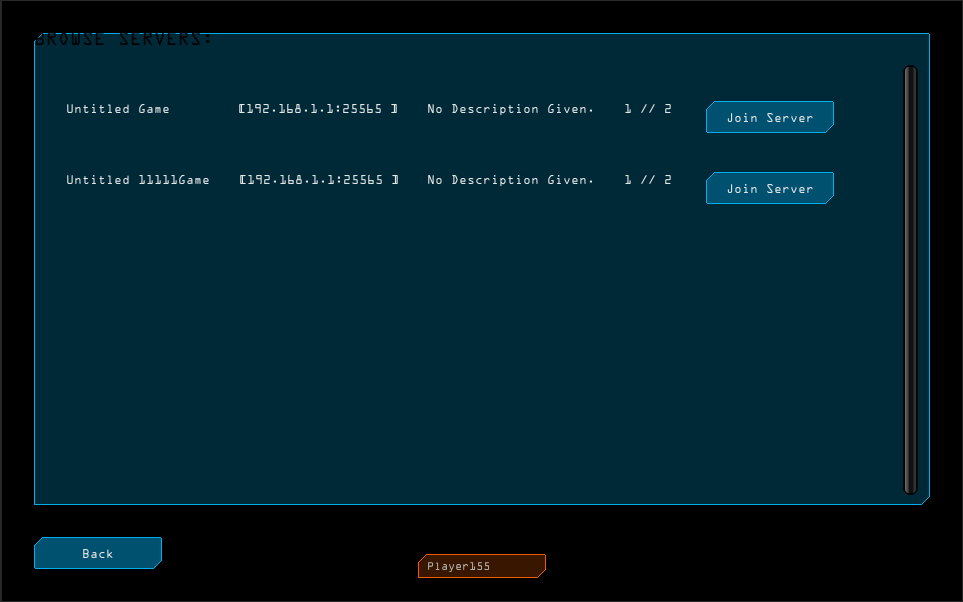
This is what I have so far. The problem is that if i make the name of something shorter or longer it pushes all of the other stuff down. Like this: 
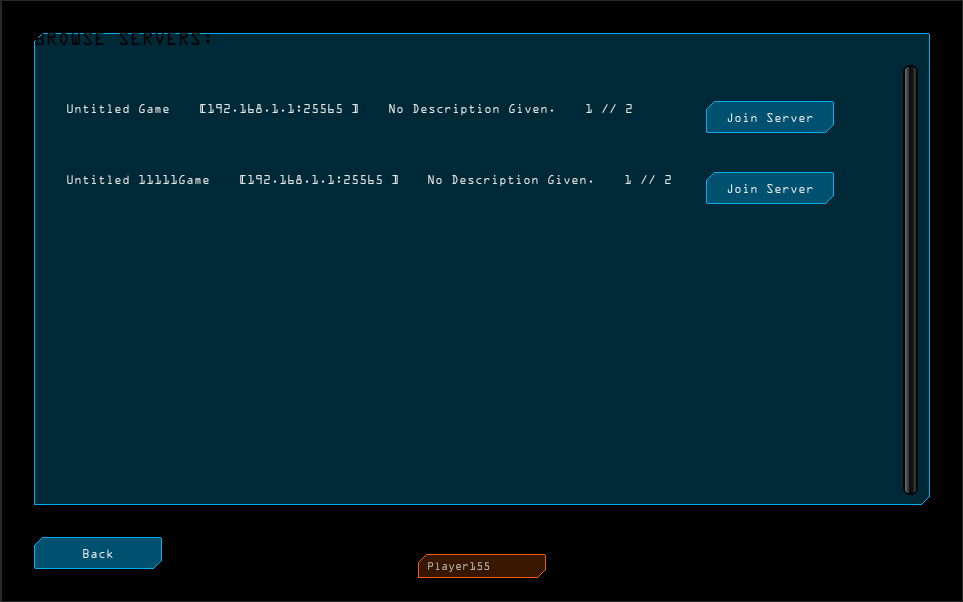
This is how I want it (I havent achieved the alignment, this one is photoshopped so you understand):

So, yeah, how would I fix this alignment issue?
(ps: Im using "GUILayout.BeginHorizontal" and such)
Thanks in advance.
ive looked at those, i dont know how to implement them into what i have so far :/
Answer by robhuhn · May 07, 2014 at 02:57 PM
Your current layout looks like you place all your rows (inner) in one vertical group (outer). That way you will have the same height for all cells in a row but it will adjust the cells in it's width independently.
If you create the vertical groups (inner) first and place these groups in a horizontal group (outer) your cells would have the same width within their column but vary in height. Unfortunately there is no proper grid layout for mixed content afaik.
The Halo lobby seems to have a fixed height anyway so you would be good using the second layout if you want the same- vertical within horizontal.
A simple example (not testet)
float rowHeight = 50f;
GUILayout.BeginHorizontal();
{
GUILayout.BeginVertical();
{
GUILayout.Label("cell 0:0 - Long text should expand other cells within this col", GUILayout.Height(rowHeight));
GUILayout.Label("cell 0:1", GUILayout.Height(rowHeight));
}
GUILayout.EndVertical();
GUILayout.FlexibleSpace(); //take as much space as possible between the cols
GUILayout.BeginVertical();
{
GUILayout.Label("cell 1:0", GUILayout.Height(rowHeight));
GUILayout.Label("cell 1:1", GUILayout.Height(rowHeight));
}
GUILayout.EndVertical();
GUILayout.FlexibleSpace();
GUILayout.BeginVertical();
{
GUILayout.Button("cell 2:0", GUILayout.Height(rowHeight));
GUILayout.Button("cell 2:1", GUILayout.Height(rowHeight));
}
GUILayout.EndVertical();
}
GUILayout.EndHorizontal();
You could also find the highest cell dynamically and adjust other cells.
Hmm, this seems like it could work. Ill show you what I originally had:
GUILayout.BeginVertical();
GUILayout.Space(64);
scrollPos = GUILayout.BeginScrollView(scrollPos, false, true, GUILayout.Width(916), GUILayout.Height(430));
GUILayout.Space(32);
GUILayout.BeginHorizontal("", GUILayout.Width(Screen.width - 96), GUILayout.Height(32));
GUILayout.Space(64);
string info = element.gameName;
GUILayout.Label(info);
GUILayout.Space(5);
string hostInfo;
hostInfo = "[ ";
foreach (string host in element.ip)
hostInfo = hostInfo + host + ":" + element.port + " ";
hostInfo = hostInfo + "]";
GUILayout.Label(hostInfo);
GUILayout.Space(5);
GUILayout.Label(element.comment);
GUILayout.Space(5);
GUILayout.Label(element.connectedPlayers.ToString() + " // " + element.playerLimit.ToString());
GUILayout.Space(10);
if (masterPing.isDone) {
if (masterPing.time >= 0) {
GUILayout.Label(masterPing.time + " ms");
}
else if (masterPing.time < 0) {
GUILayout.Label("0 ms");
}
}
else {
GUILayout.Label("0 ms");
}
GUILayout.Space(10);
GUILayout.FlexibleSpace();
if (GUILayout.Button("Join Server", GUILayout.Width(128), GUILayout.Height(32))) {
PlayerPrefs.SetString("Player_Name", playerName);
Network.Connect(element);
menu_WWconnect = false;
}
GUILayout.Space(32);
GUILayout.EndHorizontal();
GUILayout.EndScrollView();
GUILayout.EndVertical();
}
Yes, there you have the BeginHorizontal within BeginVertical. I guess the other way around would rather fit your needs.
Follow this Question
Related Questions
A node in a childnode? 1 Answer
Method is called, but GUI doesn't show up 1 Answer
C# List and GUI 3 Answers
How to add a reorderable list on CUSTOM EDITOR WINDOW? 0 Answers