- Home /
How to display corresponding graphic when objects are clicked?
I'm new to Unity.
I've developed a 3D model of a pressure vessel and imported it into Unity3D. All the pieces are named accordingly and uniquely in my hierarchy ("nozzle_1", "coupling_2" etc.).
I have also created multiple .png graphics which relate to each part of the equipment. Each part of the equipment has at least two graphics that relate to it.
My goal is to make it so a user can walk around the pressure vessel, and when they click on each nozzle or coupling, a 2D GUI appears. It is just the graphic that applies to that particular nozzle, a button which can togle to show the second graphic relating to the nozzle, and a close button to remove the graphics from the screen.
I currently have my character controller set up so I can walk around my model in the scene, but I don't know where to start for the rest of the functionality.
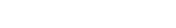
Tank model: 
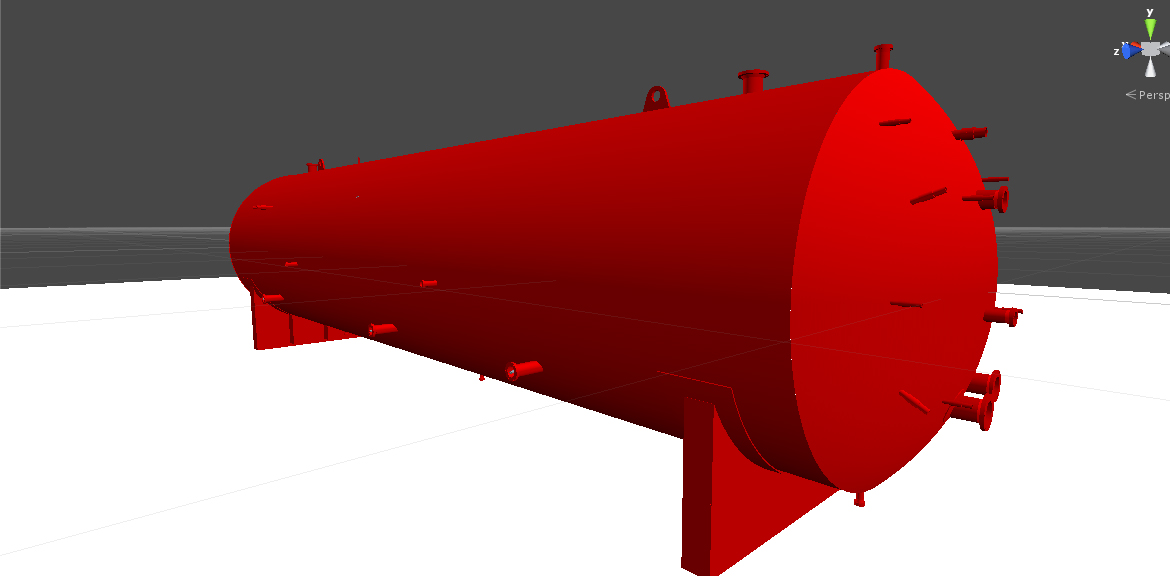
And when each nozzle is clicked on, I'd like to display a graphic like this. Overlayed on the screen, and no controls work until the user closes the window. And there would be a button to show a second graphic related to that nozzle, and a close button: 
Any help as to where I can start would be appreciated.
Is this considered a GUI texture? Since I have so many graphics, should I be using an array, and running a function with a loop to load the corresponding graphic, or add a unique script to each object?
Thanks in advance!
Answer by toddisarockstar · May 06, 2015 at 02:27 AM
well your going too need to figure the specifics yourself. sounds like a lots of lines of script you will have to right to get it to do all this, but i will get you started. first of all, you will need seperate colliders attached to all the gameobject's CHILDREN in the hierarcy to detect your object parts individually.
then you can use a mouse position raycast to figure out what part your user has clicked on.
eventually using arrays is going to make your life easier but here is a simple way to get buttons going when clicking on stuff.
var gobuttons:int;
var yerdisplay:Texture;
var yerpicture1:Texture;
var yerpicture2:Texture;
function OnGUI(){
if(gobuttons>0){
GUI.DrawTexture(Rect(5,5,200,200), yerdisplay);
if(GUI.Button (Rect (300,300,50,50),"make yer buttons go away")){gobuttons=0;}}}
function Update(){
var clickray = Camera.main.ScreenPointToRay (Input.mousePosition);
var hit:RaycastHit;
if (Physics.Raycast(clickray, hit)) {
if(hit.collider.gameObject.transform.name.Contains("thingypart1"))
{yerdisplay=yerpicture1;gobuttons=1;}
if(hit.collider.gameObject.transform.name.Contains("thingypart2"))
{yerdisplay=yerpicture2;gobuttons=2;}}}
of course you would need to drag and drop your textures into the texture slots in the inspector and make the object names in the script match the real object names.
this will display a texture depending on what you click.hopefully you can add to it! good luck!
Your answer

Follow this Question
Related Questions
Panel vs. Window for Menues 0 Answers
Editor Menu Item open Window 2 Answers
Activate function when GUI.Window is drag into area 0 Answers
MenuItem in EditorWindow 1 Answer
How to add a menu item to the window's right side pop-up? 1 Answer