- Home /
How to overlap tiles in procedural meshes?
I'm having trouble with a procedurally generated 2D top-down map I have. So I built an algorithm to generate a map path through a data grid and based on said grid and path I generate a tile mesh. I have reached a point where I want to start adding features like trees and rocks however I've hit a major snag.
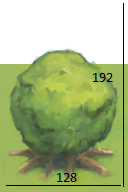
I bought the 2D Fantasy Forest Tile Set from Hyper Luminal Games which doesn't leave much room to tweak the tiles. All of my path and grass tiles are 128 x 128 but my rock and tree tiles vary from 128 x 192 to 128 x 196. My grid is based on a square resolution of 128 x 128. As you can see below the tree tile sits on a square tile of grass that is 128 x 128, the tree itself sticks out a bit to create a more realistic feel when tiled, and the rest of the height is alpha for transparency and overlapping.
How can I incorporate these tree tiles into my procedurally generated mesh?


Answer by Sessional · May 02, 2015 at 03:07 AM
The position for the tile of the bigger one will have shifted slightly. But using this you should be able to put it in in the position that you would have put the 128x128. The transform position seems to be the center of the object. So for the 128x128 it would be at 64x64 and for the 192x128 it would be at 96x64. With this you should be able to implement it the same.
The tiles do not have a transform as they are simply textures that are UV mapped to a mesh at runtime not Game Objects. The mesh itself is a Game Object, however, by the time the mesh game object exists its too late to UV map the trees to the mesh.
I have tried just adding in the 128 x 192 tiles like a normally do with the 128 x 128 but Unity throws an error on SetPixels().
Oh, you are trying to set this on a single mesh. Why would it be to late to UV map the trees to the mesh? You can change them whenever using the mesh.uv variable, is this not a possible option given your current setup?
Using SetPixels will most likely throw an error because the number of elements in that list will vary when you have the bigger list.
Have you ins$$anonymous$$d tried tiling sprites ins$$anonymous$$d of the mesh you have? It would be simpler to do that, but I would assume performance would drop a bit.
It's too late because the texture has already been generated. Unless I do this in a multi-pass method, once the texture is generated it can't be modified without doing a second pass.
I don't know what list you're referring to with SetPixels(). As far as I know, SetPixels just sets the pixels you pass it in the position you defined on the texture.
I've tried tiling the sprites manually but as a one man band it's way too time consu$$anonymous$$g to try and manually place every single tile, that is why I decided to procedurally place them. Plus, as you said, performance would really suffer and this needs to run on mobile devices.
The problem with a UV approach to this is that each vertex can have at most one UV. If your mesh does not apply multiple vertices to each location with different UV coordinates it is not possible to make textures overlap. (Because each vertex has 1 UV, the transparent part would end up being mapped in somewhere causing it to look like there is free space). I do not see an alternative where you would possibly be able to UV map in such a way that the tree could overlap in to the cell above it when using a mesh.
I truly don't know if using UVs to make tiles overlap is even feasible in your solution. One alternative is to make sprites that spawn in on top of the mesh for things like trees and rocks, this should still be pretty acceptable performance wise I think.
Your answer

Follow this Question
Related Questions
Adding extra materials to a mesh programmatically 0 Answers
C# Proceducal Mesh terrain 2 Answers
Sphere made of cubes algorithm 4 Answers
Baking vertices down to flat texture from shader 1 Answer
Procedural sphere 0 Answers