- Home /
Question by
metroidsnes · May 16, 2015 at 10:22 AM ·
animationanimatorkeyframe
Animator state transition UI explanation
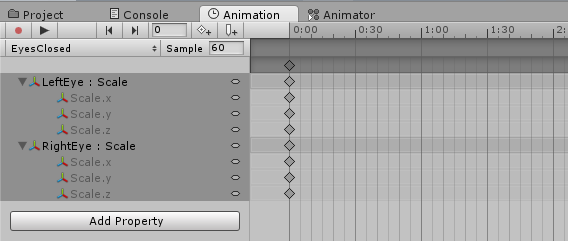
I made two simple animations, each contains only a single key frame. First animation represent an open eye and the second closed eye. Each of them looks like this:

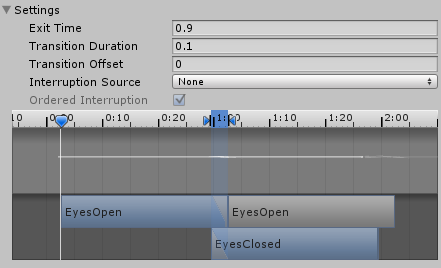
I added both of them to the Animator component and created transitions between them. This is transition from EyesOpen to EyesClosed

Questions:
What is the length of the EyesOpen and EyesClosed animations? In the Animation window there's only a single key frame so where this animation lengths comes from?
Why EyesOpen animation does not start from time 0:00 but is shifter to the right?
animation-window.png
(19.8 kB)
open-close-transition.png
(14.7 kB)
Comment
Your answer