- Home /
I generated Voronoi data. No idea how to render it.
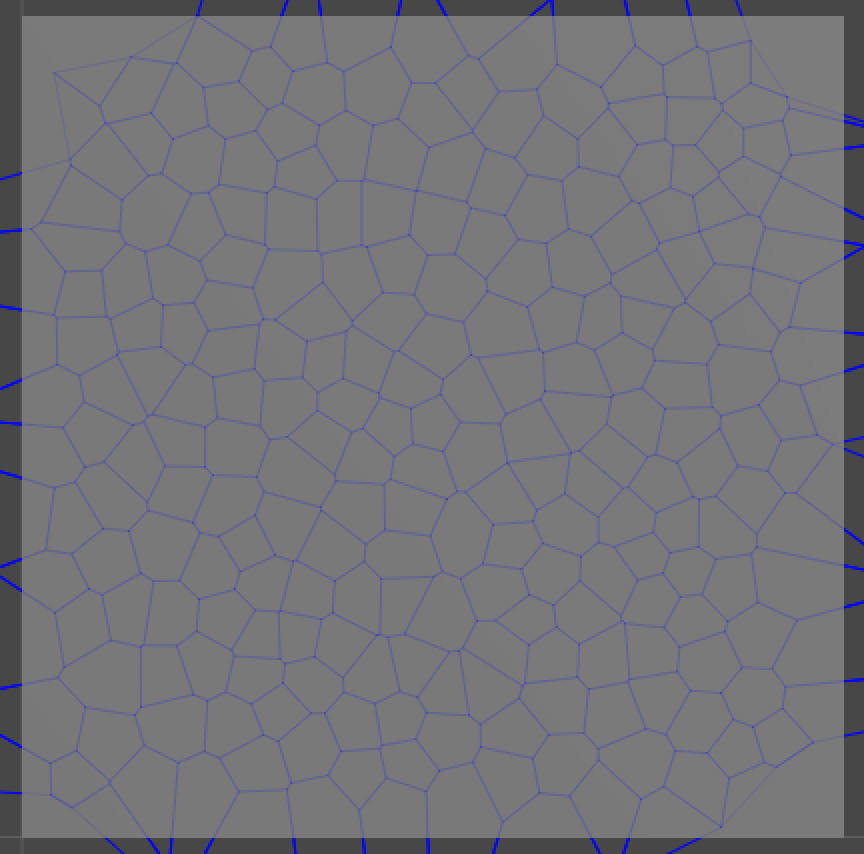
Right now I'm generating a voronoi graph. (I plotted some random points, did a Delaunay Triangulation, then drew edges between the triangle circumcenters and stored them to a list of voronoi cells.)
The whole graph is a series of float values between (0,0) and (1,1). I can render all the edges using debug lines, as seen here:

But I realized I have NO CLUE how to render this to a plane in the world, where I fill in the cell using various terrain textures.
Each voronoi cell has its own array of edges. And each edge is a pair of vectors (a and b).
An example voronoi cell might have the following data (procedurally generated):
e[0].a = (0.4, 0.4); e[0].b = (0.5, 0.45);
e[1].a = (0.5, 0.45); e[1].b = (0.48, 0.5);
e[2].a = (0.48, 0.5); e[2].b = (0.43, 0.48);
e[3].a = (0.43, 0.48); e[3].b = (0.38, 0.44);
e[4].a = (0.38, 0.44); e[4].b = (0.4, 0.4);
(e.g.: it's 5 edges that join up to create a closed polygon.)
I originally created a more grid-based tile map. It was too blocky for my tastes, but was more intuitive to render. I set a two dimensional array of "tile codes" for a grid of 100x100 square tiles. I then used those codes to getpixels/setpixels on a texture2D, one tile at a time. (I then applied that texture2D to a mesh.)
The voronoi diagram isn't so straightforward.
I can't figure out how to turn my graph of random floating point values into a texture2D. Since the voronoi polygons aren't uniform, or even square, I don't know the best way to fill in the area between the edges with some kind of texture data. I imagine I'd still use getpixels/setpixels? But don't know how to do it for more irregular shapes, starting from the edge/vector data.
Code would be most helpful. But any advice is appreciated.
I'd recommend taking a look at Terrain Grid System as it seems it does what you're looking for.
Answer by cjdev · Jan 31, 2016 at 12:16 PM
Rendering lines is surprisingly hard. It's possible in a shader but pretty difficult, especially if you've never programmed one before. Although for something that size you might as well stick with the Texture2D and SetPixels. If it were me, I'd make a list of the line segments and compare every pixel to the distance from each nearby segment. To get which line segments are nearby a bounding box could be found around the segment which would give the ability to quickly check every segment for every pixel. Then to find the distance to the line segment I'd use it's line equation Ax + By + C and the formula: abs(Ax +By + C)/sqrt(A^2 + B^2). At that point if aliasing isn't a concern the job's done but if it is then if the pixel is within range of the segment the exact range would be compared to the range of the whole values representing the pixel and the ratio would determine the amount to color it.
That should at least give you some ideas of where to start, good luck.
Your answer