- Home /
NGUI resizes fine in engine but not on actual devices
Hi guys, I have a GUI, part of it is NGUI (round buttons and bars in the corners) and part is a rect() (the middle one).
What I want to do is resize the entire guy according to the screen size. So I multiply all the dimensions of NGUI bars and rect bar with Screen.width.
here's my code for them:
for rect
{ width = Screen.width * 0.5f; float currentWidth = width * _widthCoef * 0.715f; guiTexture.pixelInset = new Rect(-currentWidth * 0.5f, Screen.height * 0.5f - offsetY * Screen.height, currentWidth, height * Screen.height);}
for NGUI bars
{ batteryBG.width = Mathf.FloorToInt(Screen.width * 0.25f); scoreBG.width = Mathf.FloorToInt(Screen.width * 0.25f);}
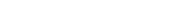
When I test in Unity in game window with different resolutions, it shows fine, here are the pictures:

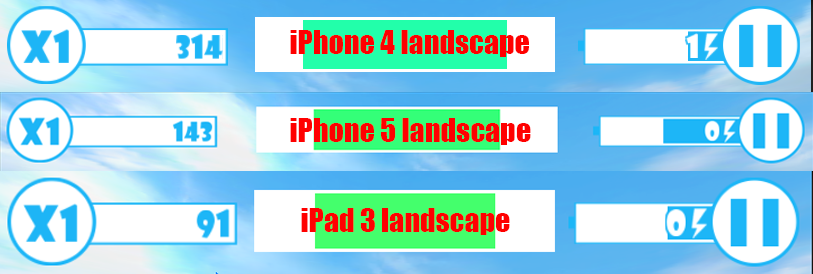
But when I actually build the game on an iPad or iPhone the rect remains as it should (this means my code is correct), but the NGUI elements behave strangely. Here's an approximate picture of how it looks when I build it on iPad

Any ideas of what might be causing this? At first I though that maybe screen.width is not the correct method and I need something like a resolution or pixel size but the rect works as expected so I guess this is a speciality of NGUI to react like this? What am I doing wrong?
Thanks in advance!
I think that you will receive a better support using ngui forums.
Answer by alwayscodeangry · Jul 12, 2014 at 12:05 AM
You should be able to correct this by multiplying the screen width by the ratio between your fixed NGUI size and the screen size. Try using:
float width = Screen.width * ((float)uiRoot.activeHeight / Screen.height);
instead of Screen.width in your calculations (you'll need a to set the uiRoot reference to the UIRoot object in your scene).
Answer by Sisso · Jul 11, 2014 at 04:24 PM
In ngui 3 layout with multiples resolutions are very easy to do using unified system without any code.
In ngui you never use Screen.width and height if you are using UIRoot to scale your GUI. If your code is using it, probably, it is the problema. The reason that it only happens on mobile is because your UIRoot was configured to FixedSizeOnMobile
No, my UIRoot is configured on FixedSize.
I don't quite understand what you're saying, do you mean to not use the resize function with code and just leave it as it is? If so then when I do that it doesn't even rescale properly in the engine : (
I need the bars to scale with the resolution and Anchors don't help with that, neither does UIStretch and I don't know what else I can do besides the code which in turn doesn't work :\
Your answer

Follow this Question
Related Questions
Autoscaling interface for iphone 3gs and iphone 4 0 Answers
Help finding the right scale for an icon inside a backgorund sprite 1 Answer
NGUI sprite size 1 Answer
Dynamic line-drawing between objects (nGUI) 1 Answer
IOS build with a smaller size 2 Answers