- Home /
2D Lighting Material Overlap Issues

Hello,
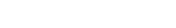
I am currently making a game that will deal with a large amount of light and dark contrast. I have 3 main background layers consisting of the far background, the midground and the foreground(where players will interact with the most and what is seen in the picture). The picture attached shows the foreground and the character. The character has dropped a light on the foreground, however, where the prefabs have overlapped it is quite bright. The background and character art have a lot of images overlapping each other and this is a big issue.
How do I fix overlapping shading issues with a 2D game. This issue only happens when two prefab objects with the same material, on the same z, and on the same sprite rendering sorting layer overlap one another.
The background will have a lot of overlapping with certain pieces because they have to be on the same layer, so it is important that I get this issue fixed ASAP.
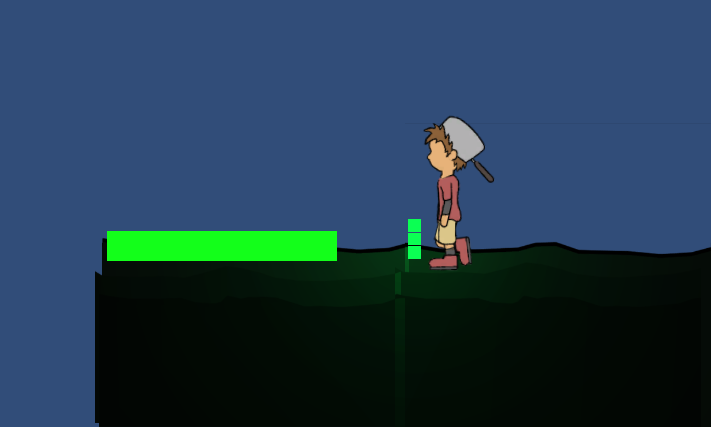
Here is another image showing a close up of the issue as well as some information from the inspector. The far left is the problem, the overlapping areas show up brighter than what they should. the middle section shows the properties of the prefab that is overlapping itself. And the right panel shows moss properties(light source, point light) that's being used.
![]()
The material being used is a sprites/diffuse material. It is the only one that reacts well with the point light.
I re-worked the question to hopefully be more clear and added some clarification, I hope that helps.
Thank you from the WLB team
Can you gime more detail, or other shots? The issue is that pieces of background in front don't totally cover pieces of background on the back, creating a lighter edge?
What material do you use?
I updated the question and hopefully made it more clear with some more detail. Let me know if the question is still a little fuzzy. Sorry about that!
If Sprite-default material write in transparent queue (without Zwrite), is normal that mesh overlaps.
Can you try with a Alpha-Cutout family shader, for example, this shader is transparent but write on Z buffer (avoding most overlapping)
If you use a true diffuse shader (for all objects), overlap problem is still present?
Sorry, I am slightly confused by what you are asking. Write in transparent queue? Are you saying to do this via code? Currently there is no Zwrite.
Also, I tried all of the cutout family shaders (there was no alpha cutout family shader, as seen in the picture) But, none of them fixed the overlap issue. 
And as for the true diffuse shader I'm not sure which one that is, but, I used both the basic diffuse shader near the top of the shader list as well as the sprite diffuse shader and they both act up.
I'm sorry I did not quite full understand all of this, I tried my best to follow, but a little more clarification may help?
I really appreciate your help :)
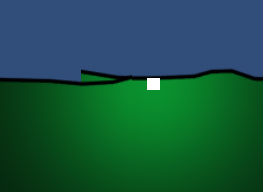
Yes, you did the tests correclty.
In your last image, the problem is that the green square overlaps the black shape, right?
Answer by ReContraChanfle · May 12, 2015 at 01:09 AM
i was testing and the only solution for this its to use different sorting layers for each sprite.
Different sorting layers fix the "additive" effect on the textures, but if you have multiple lights you will have strange behaviors because the lights will affect the textures in different ways like the author posted. I should have said on my first post, in order to avoid both problems I used different Z values on textures, changing them by small values like 0.01 AND setting the light render mode to important.
Answer by hexagonius · Feb 15, 2015 at 03:56 PM
I did a quick test on the issue and it seems having two sprites at the same z position, with the same Sorting Layer and Order in Layer does add up the brightness in 2D view. (switch to 3D and it's gone).
I think you need to change at least the order in layer. Or move the Sprite on the z-axis.
So, changing the order in layer is going to be pretty hard to do. To try and explain, the background will be made up of 3 sorting layers. The three sorting layers are, the far background, the midground and the foreground(what you see in the pictures). Putting each object in its own sorting layer could be really hard and then we still run into the issue of the same prefab overlapping itself.
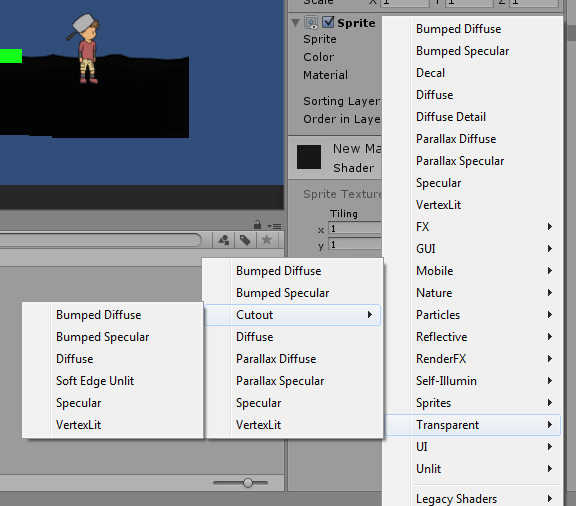
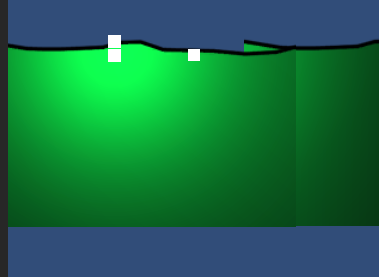
I had thought of the moving the z-axis before asking here on the unity forms, however this is the result. The block on the left is -0.01z and the block on the right is 0.01z, so they are offset just a little bit. Well, when I first did this, this was the result. It looked really good and you couldn't tell that they were overlapping each other. 
However, the player gets to control the light source and how many light sources they can place. So then I tested what will happen if the player decides to place multiple light sources. The result is that the slight difference in the z causes light inconsistency as well. 
as you can see the line on the image above is still very noticeable, but that is a result of having the z of the two slightly different and on the same sorting layer.
Answer by vian · May 12, 2015 at 12:43 AM
I Managed to fix that problem by changing the light render mode to "Important".
Answer by M3nTo0s · May 26, 2015 at 06:14 AM
Hello,
I juste saw your issue. (Sorry for my english, I'm learning ^^).
You can correct your z difference of your sprites by using a light directionnal with a coockie. Look the doc how it works, it's very easy.
With this way, you will be able to have a lot of difference between z without "step".
But I have a problem, I don't know why, When I put 2 ligths at the same place : the intensity is multiplied. I would like the intensity stay the same when 2 lights are superimposed. Or, to have a limit of intensity. How can I do?
Thanks, :),
Your answer