- Home /
Designing a GUI.Box help/guides?
Hi there!
I would love some help on setting up a GUI.Box's design. **I'm very new to GUI, but I've gathered the following code so far:*
#pragma strict
var showPhoto : boolean;
var windowRect : Rect;
var AddPhoto : Texture2D;
function OnGUI(){
if(showPhoto){
GUI.Box( windowRect, AddPhoto);
windowRect = Rect(Screen.width/2-300, Screen.height/2-300, 1000, 600);
}
}
function OnTriggerStay(){
if(Input.GetKeyDown( KeyCode.L )){
//showPhoto = true;
showPhoto = !showPhoto;
}
}
function OnTriggerExit(){
showPhoto = false;
}
What I'd like to do is:
Assign a certain spot to the left for my AddPhoto var, and a text box to the right.
Make the Box black and transparent.
Maybe have an X in corner.
It looks like this at the moment: 
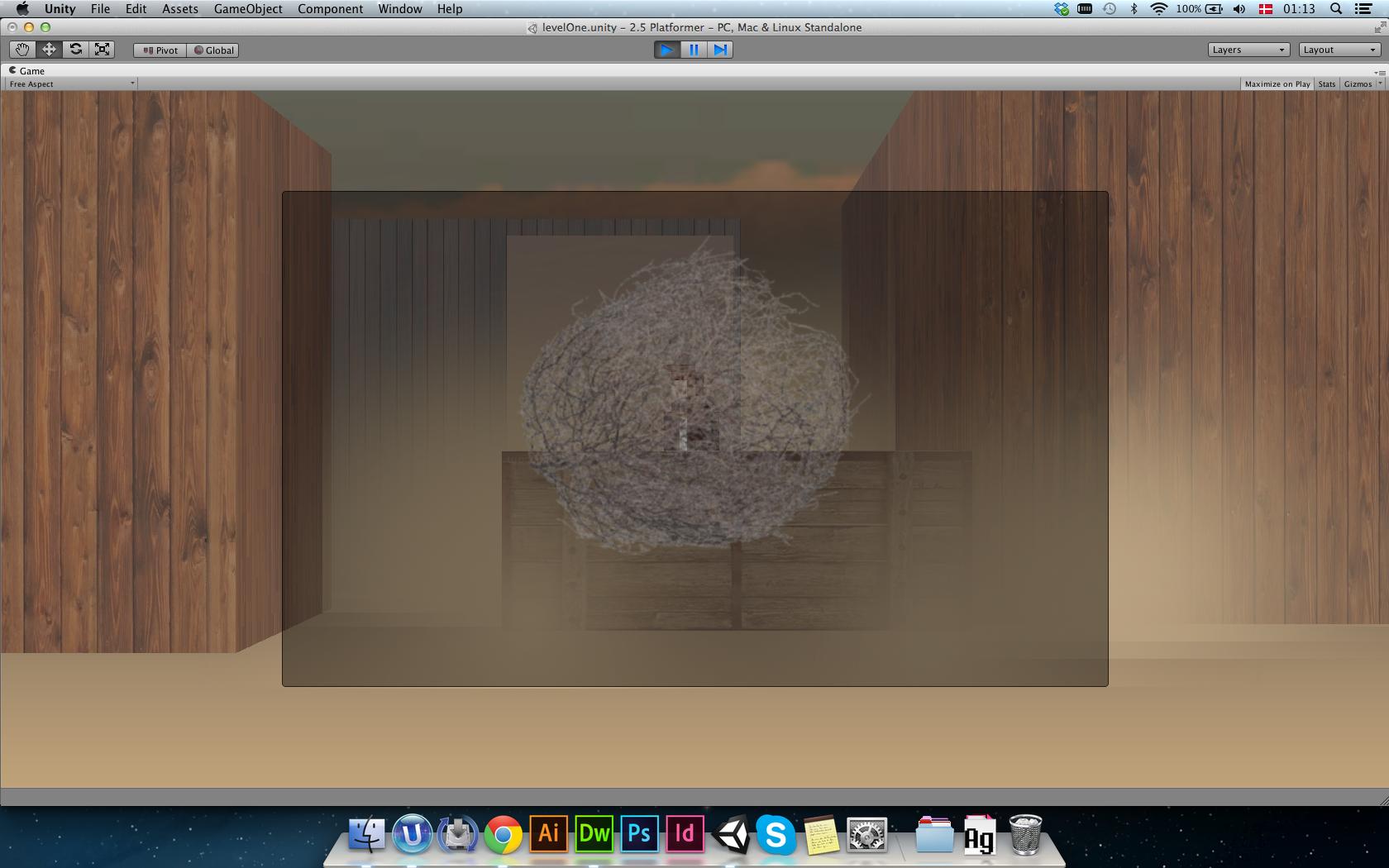
And I need it look somewhat like this:

I've never really played around with GUI before, so any guide or help would be appreciated! Thanks.
This question and its cousin (how do I...GUI Design) has been asked a thousand times with a thousand examples, tuts, docs out there.
Answer by Bunny83 · Mar 27, 2014 at 02:09 AM
Ok, first as reference my GUI crash course.
What you should do is create a GUISkin and add a custom style at the bottom. You should create a small texture for the box background. Keep in mind that the texture's transparency is responsible if you can see through it (like the default box texture). The texture can be 3x3 splitted by setting top / left / bottom / right border values in the GUIStyle.
I would always recommend to use GUILayout instead of GUI. Your example would be something like this:
var skin : GUISkin; // assign your skin in the inspector
function DrawPhoto()
{
GUILayout.BeginArea(Rect(Screen.width/2-300, Screen.height/2-300, 1000, 600));
GUILayout.BeginHorizontal("YourCustomStyleName");
GUILayout.BeginVertical();
GUILayout.FlexibleSpace(); // this will align the image at the bottom
GUILayout.Label(AddPhoto);
//GUILayout.FlexibleSpace(); // with this it would be centered
GUILayout.EndVertical();
GUILayout.BeginVertical();
GUILayout.Space(50);
GUILayout.Label(YourCaptionText, "AnotherCustomStyleForTheCaptionText");
GUILayout.Label(YourDescriptionText, "CustomStyleForTheDescriptionText");
GUILayout.EndVertical();
GUILayout.EndHorizontal();
if (GUI.Button(Rect(980,0,20,20),"X"))
{
showPhoto = false;
}
GUILayout.EndArea();
}
function OnGUI()
{
GUI.skin = skin; // make unity use our custom skin
if(showPhoto)
{
DrawPhoto();
}
}
You can do a lot with the GUIStyle setting in your GUISkin. You can even tweak the values at runtime in the editor and they'll keep their settings, so watch out.
Thank you, this looks just like the deal! Will definetly have look at the crash course ;)
Your answer

Follow this Question
Related Questions
Aligning an overlay to existing GUI elements 0 Answers
GUI Texture - from Box to Camera 1 Answer
Create GUI Texture using GUI Layout 2 Answers
show popup message in unity 3d 1 Answer
show different textures when trigged entered thrice 2 Answers