- Home /
rendering part of a ghost when my player passes close to it
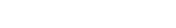
Hi guys i have a very difficult problem in hands. Im trying to render part of the ghosts when my player passes close to them. They are 3d objects and i really need to render just part of them based on player's distance or player's collider.
Any clue?

Answer by tanoshimi · Sep 03, 2013 at 04:49 PM
Hi,
I'm having a little problem matching up your description with the diagram (which seems instead to depict a 2d object, where only part of becomes visible when it it contained inside a yellow circle - I can see where fafase's comparison to "Luigi's Mansion" came from... ;)
Anyway, one approach to solve the problem described would be to create a shader that exposes a Float3 property, (call it "player_pos", say) and then use the Update() function of a script to set that property to the player's transform.position. Unity will provide this value to the shader in world coordinates, so in the vertex program of the shader you'll need to transform the model into world coordinates too, which you can do using the inbuilt _Object2World matrix:
input.pos_in_world_space = mul(_Object2World, input.vertex);
Then, in the fragment function, calculate the distance between the player and the model (now both in world coordinates) and return the appropriate colour based on how far away they are:
float dist = distance(input.pos_in_world_space, player_pos);
if (dist < VisibleDistance) {
return VisibleColour;
}
else {
return InvisibleColour;
}
(I know that "InvisibleColour" is a bit of an oxymoron, but I wasn't sure if you wanted enemies that were far away to still be partially visible, say, in which case just return a colour with a low alpha value).
This is pseudocode because I'm not near the right computer at the moment - let me know if it doesn't make any sense and I might be able to whip up a proper example later.
--- EDIT ---
Ok, so more detailed explanation follows:
First, create a new shader, like this:
Shader "Custom/Proximity" {
Properties {
_MainTex ("Base (RGB)", 2D) = "white" {} // Regular object texture
_PlayerPosition ("Player Position", vector) = (0,0,0,0) // The location of the player - will be set by script
_VisibleDistance ("Visibility Distance", float) = 10.0 // How close does the player have to be to make object visible
_OutlineWidth ("Outline Width", float) = 3.0 // Used to add an outline around visible area a la Mario Galaxy - http://www.youtube.com/watch?v=91raP59am9U
_OutlineColour ("Outline Colour", color) = (1.0,1.0,0.0,1.0) // Colour of the outline
}
SubShader {
Tags { "RenderType"="Transparent" "Queue"="Transparent"}
Pass {
Blend SrcAlpha OneMinusSrcAlpha
LOD 200
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
// Access the shaderlab properties
uniform sampler2D _MainTex;
uniform float4 _PlayerPosition;
uniform float _VisibleDistance;
uniform float _OutlineWidth;
uniform fixed4 _OutlineColour;
// Input to vertex shader
struct vertexInput {
float4 vertex : POSITION;
float4 texcoord : TEXCOORD0;
};
// Input to fragment shader
struct vertexOutput {
float4 pos : SV_POSITION;
float4 position_in_world_space : TEXCOORD0;
float4 tex : TEXCOORD1;
};
// VERTEX SHADER
vertexOutput vert(vertexInput input)
{
vertexOutput output;
output.pos = mul(UNITY_MATRIX_MVP, input.vertex);
output.position_in_world_space = mul(_Object2World, input.vertex);
output.tex = input.texcoord;
return output;
}
// FRAGMENT SHADER
float4 frag(vertexOutput input) : COLOR
{
// Calculate distance to player position
float dist = distance(input.position_in_world_space, _PlayerPosition);
// Return appropriate colour
if (dist < _VisibleDistance) {
return tex2D(_MainTex, float2(input.tex)); // Visible
}
else if (dist < _VisibleDistance + _OutlineWidth) {
return _OutlineColour; // Edge of visible range
}
else {
float4 tex = tex2D(_MainTex, float2(input.tex)); // Outside visible range
tex.a = 0.1;
return tex;
}
}
ENDCG
}
}
//FallBack "Diffuse"
}
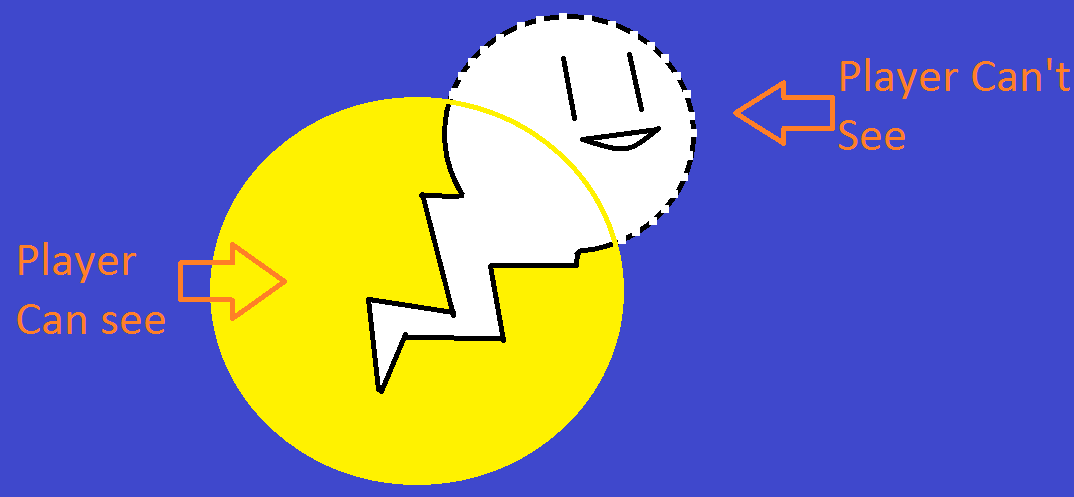
Now, create a new material and select the newly-created Custom/Proximity shader as its shader. Apply this material onto your "ghost" object (the thing you want to get visible when the player gets close to it), and set appropriate values for the texture, visibility distance, outline width properties.
Now create a new Javascript as follows:
#pragma strict
// Take effect even in edit mode
@script ExecuteInEditMode()
// Get a reference to the player
public var player : Transform;
function Update ()
{
if (player != null) {
// Pass the player location to the shader
renderer.sharedMaterial.SetVector("_PlayerPosition", player.position);
}
}
Add this script onto the ghost object too - it is used to tell the shader where the player is each frame, so that it can decide how to colour itself accordingly. Then drag your player object onto the "Player" property slot of the script.
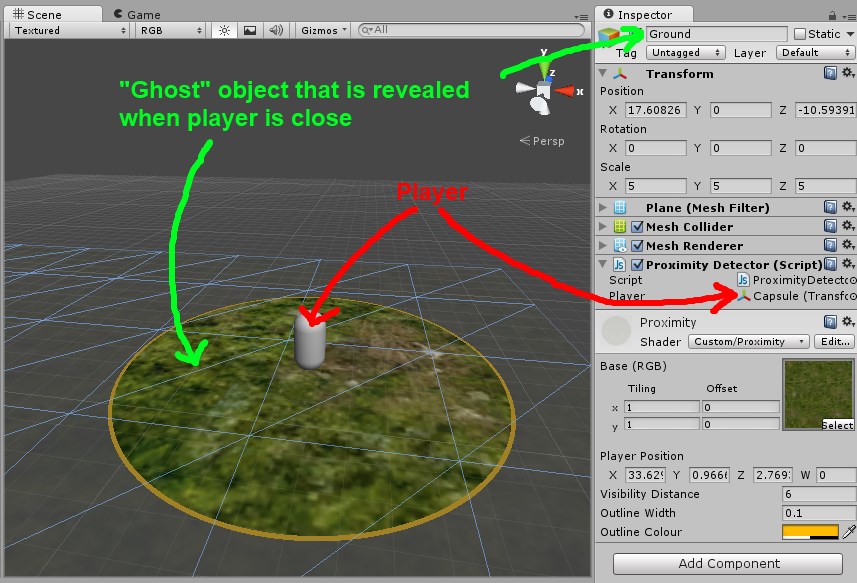
It should look like this: 
Drag the player around and up and down and you should see only that part of the ghost object within the specified _VisibilityDistance appear. The rest should appear very faintly transparent, so you can see what's going on. If you want the rest to be completely invisible, you can replace the contents of the final else() in the fragment shader with a "discard;"
Sorry, your explanation is really great, the problem is me. I don't know much about creating shaders, and i think because of that i can not understand your explanation. Could you make a explanation for dummies? XD I Think that there are a lot of people that would really like to make this effect.
I've edited the answer to include sample code - please give this a try and see how you get on.
I don't know what to say, is exactly the effect that i want it. You must be a really good developer, you must be proud of yourself. Thank you, and i hope you not all the world's luck because some is for me, but i want you to have a lot of it. ^^
Answer by SMJMoloney · Oct 20, 2015 at 11:43 PM
I know this is an old thread but if anyone is getting the "not enough numerical arguments" error that I was, just change the highlighted parts from float2 to float4 on line 56 and 62 of the full script.
// FRAGMENT SHADER
float4 frag(vertexOutput input) : COLOR
{
// Calculate distance to player position
float dist = distance(input.position_in_world_space, _PlayerPosition);
// Return appropriate colour
if (dist > _VisibleDistance) {
return tex2D(_MainTex, ******float2******(input.tex)); // Visible
}
else if (dist > _VisibleDistance + _OutlineWidth) {
return _OutlineColour; // Edge of visible range
}
else {
float4 tex = tex2D(_MainTex, ******float2******(input.tex)); // Outside visible range
tex.a = 0.1;
return tex;
}
}
Also, if you don't like Javascript or it's just being difficult with Unity 5, here it is in C#
using UnityEngine;
using System.Collections;
public class ProximityXray : MonoBehaviour {
public Transform player;
Renderer render;
// Use this for initialization void Start () {
render = gameObject.GetComponent<Renderer>();
} // Update is called once per frame void Update () {
render.sharedMaterial.SetVector("_PlayerPosition", player.position);
}
}
Is this methood is still working in unity 5.3? I cant get it to work :/
It is, indeed. Just tested it there in 5.3.2f1 and added a small demo project for you.
The reason I used this was to actually do the opposite. If you change the less than symbols to greater than symbols on lines 55 and 58 of the shader, you get the inverse effect, though the outline disappears. Doing this, I used it for a s$$anonymous$$lth prototype. Excellent shader.
https://drive.google.com/open?id=0B-uLLolVg00i$$anonymous$$GxlcVVtVjN0Rm$$anonymous$$ (The project)
This is really GOOD stuff! It even workd with 3d stuff! Thank you very much. I'm thinking of using it as a fog of war.
I don't know anything about shaders, so that is the reason I come to you once again. Is there a way to retain the original materials and just add the proximity effect. So as to be able to apply this effects to all object in the scene despite having different materials. Is it possible to code something that stores the original shader variables and applies only the proximity effect?
thank you for your time <3 :DDD
Answer by jsatlher · Nov 29, 2019 at 02:18 PM
This is exactly what I need. I'm using the shader below, similar to yours that has the properties I need.
Shader "Custom/Proximity" {
Properties {
_MainTex ("Base (RGB)", 2D) = "white" {} // Regular object texture
_PlayerPosition ("Player Position", vector) = (0,0,0,0) // The location of the player - will be set by script
_VisibleDistance ("Visibility Distance", float) = 10.0 // How close does the player have to be to make object visible
_OutlineWidth ("Outline Width", float) = 3.0 // Used to add an outline around visible area a la Mario Galaxy
_OutlineColour ("Outline Colour", color) = (1.0,1.0,0.0,1.0) // Colour of the outline
}
SubShader {
Tags { "RenderType"="Transparent" "Queue"="Transparent" }
Pass {
Blend SrcAlpha OneMinusSrcAlpha
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
// Access the shaderlab properties
uniform sampler2D _MainTex;
uniform float4 _PlayerPosition;
uniform float _VisibleDistance;
uniform float _OutlineWidth;
uniform fixed4 _OutlineColour;
// Input to vertex shader
struct vertexInput {
float4 vertex : POSITION;
float4 texcoord : TEXCOORD0;
};
// Input to fragment shader
struct vertexOutput {
float4 pos : SV_POSITION;
float4 position_in_world_space : TEXCOORD0;
float4 tex : TEXCOORD1;
};
// VERTEX SHADER
vertexOutput vert(vertexInput input)
{
vertexOutput output;
output.pos = mul(UNITY_MATRIX_MVP, input.vertex);
output.position_in_world_space = mul(_Object2World, input.vertex);
output.tex = input.texcoord;
return output;
}
// FRAGMENT SHADER
float4 frag(vertexOutput input) : COLOR
{
// Calculate distance to player position
float dist = distance(input.position_in_world_space, _PlayerPosition);
// Return appropriate colour
if (dist < _VisibleDistance) {
return tex2D(_MainTex, float2(input.tex)); // Visible
}
else if (dist < _VisibleDistance + _OutlineWidth) {
return _OutlineColour; // Edge of visible range
}
else {
float4 tex = tex2D(_MainTex, float2(input.tex)); // Outside visible range
tex.a = 0;
return tex;
}
}
ENDCG
} // End Pass
} // End Subshader
FallBack "Diffuse"
} // End Shader
however when creating the shader using its source I get the following error: "incorrect number of arguments to numeric-type constructor at line 58 (on d3d11)"
Another problem is that when I create the script below, the "player" property does not appear to drag the player object to it, only the "script" field appears.
#pragma strict
// Take effect even in edit mode
@script ExecuteInEditMode()
// Get a reference to the player
public var player : Transform;
function Update ()
{
if (player != null) {
// Pass the player location to the shader
renderer.sharedMaterial.SetVector("_PlayerPosition", player.position);
}
}
I also get the error "#pragma directive not recognized.
i'm new to unity and i need one more help with this shader, how can i modify it so that the shader around the player is rectangular and not circular?
Agradeço muito
Your answer

Follow this Question
Related Questions
Choose color/palette swap? 1 Answer
Material doesn't have a color property '_Color' 4 Answers
Material doesn't have a color property '_Color' 2 Answers
How to render part of an object 2 Answers