- Home /
Flexible resolution
Dear all,
I have a few months of experience with Unity. Usually I'm able to find solutions on the internet to my issues quite fast, but my current problem seems to keep me up for a week now. Thus my first ever question.
I simply want my 2D game/orthographic camera to change its resolution to perfectly fit any screen size by stretching (see first picture). I understand in certain games this would ruin the experience but the kind of games I'm trying to create will be fine with some deformation. This weird resolution is just for demonstration purposes.  I have read countless posts and tried quite some scripts but at the end didn't find a solution that would achieve this. In other engines I worked with earlier this was a very simple setting on the camera, so I have a feeling this should be doable without much complexity. Definitely without placing every object by script that changes their size one by one to fit the screen.
I have read countless posts and tried quite some scripts but at the end didn't find a solution that would achieve this. In other engines I worked with earlier this was a very simple setting on the camera, so I have a feeling this should be doable without much complexity. Definitely without placing every object by script that changes their size one by one to fit the screen.
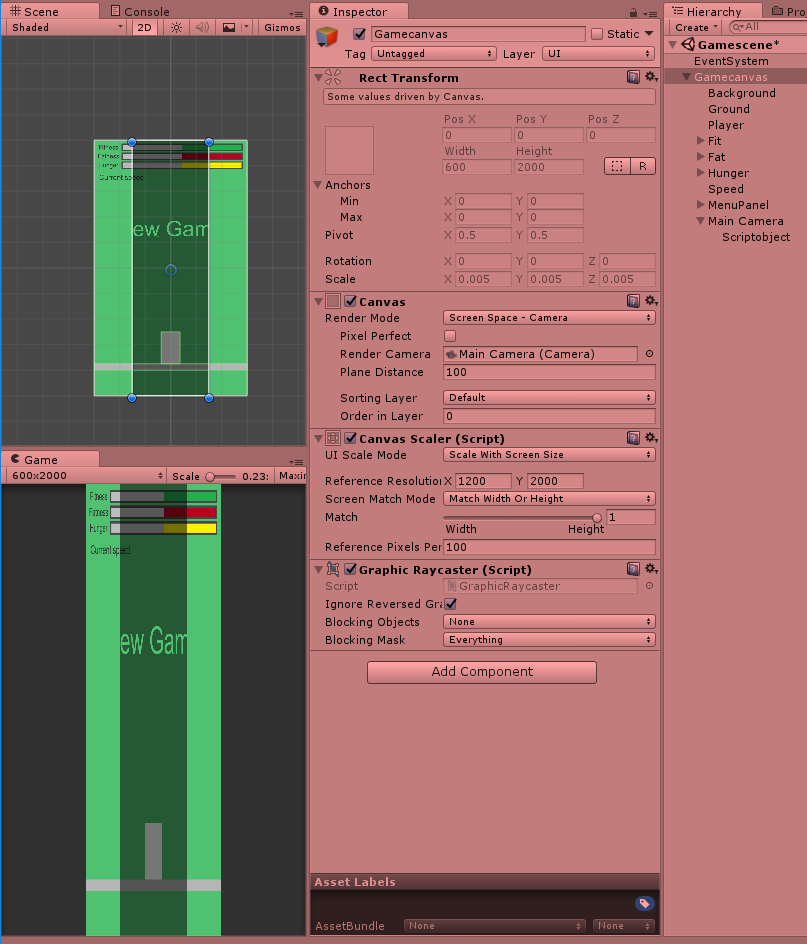
The latest canvas + camera + script setup I'm trying you can see on below picture. The simple script attached to the camera is this:
Camera.main.aspect = 12f/20f;
In this case the problem is with the panels being limited by the camera while other images finally resize as desired. Ultimately nothing worked well. Could you help me with a solution please? Thanks. 
Answer by zeus911 · Mar 18, 2017 at 01:43 PM
I ended up putting this script into the panel:
void Start () {
RectTransform rt = this.GetComponent<RectTransform> ();
if (Screen.width < 1200) {
rt.sizeDelta = new Vector2 (1200 - Screen.width, 0);
} else {
rt.sizeDelta = new Vector2 (-1200 + Screen.width, 0);
}
}
1200 being the original resolution width. So this way the panel will always auto adjust to the current screen at start. With the following setup on the canvas: Screen space - Camera. Match height at 1.
Still this is not a great solution, just a work around. Let me know if someone has an easier solution for making games auto adjust for any resolution. Thanks
Your answer

Follow this Question
Related Questions
How to programmatically scale a canvas element to always be touching another moving canvas element 1 Answer
Why canvas set to Screen Space - Overlay doesn't cover entire screen 0 Answers
Looking for picture in picture effect using Canvas Elements and Cinemachine follow target 0 Answers
How to match a WorldSpace Canvas to Camera's viewport? 0 Answers
world canvases z fighting or rendering in the order when camera moves around 0 Answers