- Home /
How to Make Transparent Objects Blurry
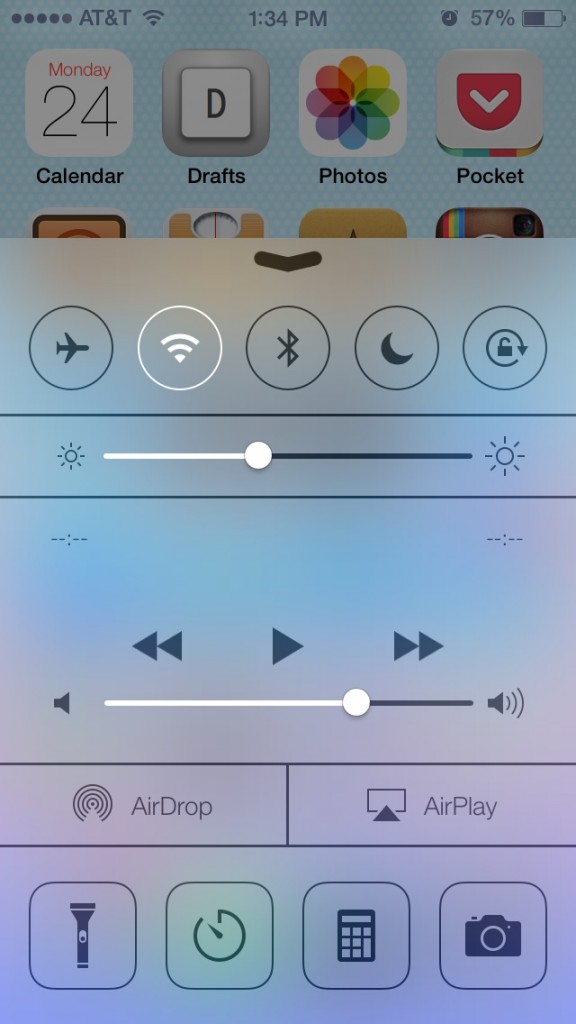
i have 4 buttons on screen that right now are just white transparent circles like this 
i would like to have them blurred like the blurring in ios7. ive tried multiple shaders and have also tried the image effects that come with unity pro but none of them work.
this needs to work on mobile so it needs to be done well but also efficiently. any ideas?

Answer by Owen-Reynolds · Feb 04, 2014 at 03:55 AM
I"m not sure what part of that iPhone screen is blurry, but maybe it's the 2nd-from-the-left D, with the soft edges?
If so, that's all in the PNG. Instead of the hard edge around your circle, before setting transparency, do a soft-select (exactly how depends on the program. Gimp uses "feather" to do it.) Look for a drop-shadow special effect (in Gimp or photoshop.) Making pretty buttons like that is all the game graphic designer.
@Owen Reynolds - he has a panel up over an array of buttons. He is talking about the blurring behind where the panel is showing.
Yeah the buttons in the background are blured when the panel is brought up, if you look at the top of the screen the buttons are clear but throught the panel it is very blurred.
The row near the top with that thick, flattened V, with just a hint of brown? Drawing partial textures is a pain. But, since it's just a dividing line, maybe 2 cameras (above/below line,) and pre-blurred button textures?
It's a real time effect because it also blurs on top of video...so I don't think any things pre blurred. Could it be done with shaders?
Your answer