- Home /
How can a start an animation by clicking on a button, then with that same button, start a different animation the second time you click on it.
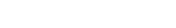
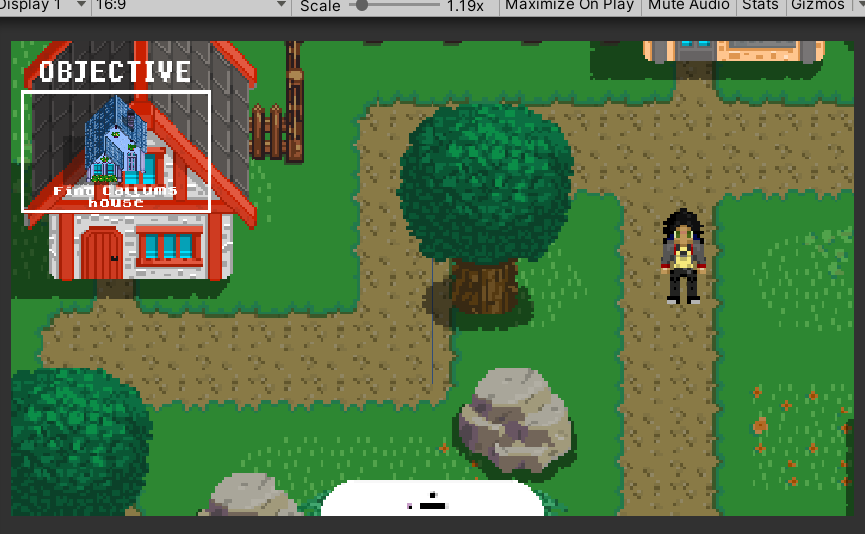
So I want to be able to have a UI element slide upwards onto the screen whenever you click a little tab pocking out at the bottom. And when it slides up, I want to be able to click that little handle again to make it slide back down. How can I do this?


So in the images above, I want to be able to click the top of the phone to pull the phone up into view, but then be able to click that same part of the phone to put it back down. I don't know if I am doing this the right way, but for now I just have an invisible button at the top of the phone that if you click plays an animation of the phone coming up, but I don't know how to put it back down. I would appreciate it a lot if someone could help me.
Answer by metalted · Dec 16, 2021 at 07:40 AM
Couldn't you make a simple structure for that like the following?
bool phoneVisible = false;
function PhoneButtonPressed()
{
if(phoneVisible)
{
HidePhone();
}
else
{
ShowPhone();
}
phoneVisible = !phoneVisible;
}
And then inside those functions just play your animation forwards or backwards. Or even just inside the if-statements brackets.
Your answer

Follow this Question
Related Questions
How to make a button that opens and closes a tab? 1 Answer
Make Animation Loop X Times C# 2 Answers
How to play two animations with one UI button? 1 Answer
Unity Animation performance massive drop 1 Answer
how to make ui button run an animation 0 Answers