- Home /
Question by
tehmikeh · May 11, 2019 at 08:19 PM ·
unity 5blender animation
animation stuck in loop
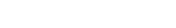
 I am having trouble with my animations. They keep getting stuck in a loop when they are supposed to move whenever I tell them too with a key input. I was following a tutorial that used a premade model. I used my own and got stuck on this. Some animations are not present yet on my model (damage, waito1, etc.) because I have not made them in blender yet but what I am trying to do now is a transition from idle to walk and it just loops constantaly.here is the code I was following.
I am having trouble with my animations. They keep getting stuck in a loop when they are supposed to move whenever I tell them too with a key input. I was following a tutorial that used a premade model. I used my own and got stuck on this. Some animations are not present yet on my model (damage, waito1, etc.) because I have not made them in blender yet but what I am trying to do now is a transition from idle to walk and it just loops constantaly.here is the code I was following.
using UnityEngine; using System.Collections;
public class PlayerData : MonoBehaviour {
public Animator anim;
public Rigidbody rbody;
private float inputH;
private float inputV;
private bool run;
// Use this for initialization
void Start ()
{
anim = GetComponent<Animator>();
rbody = GetComponent<Rigidbody>();
run = false;
}
// Update is called once per frame
void Update ()
{
if(Input.GetKeyDown("1"))
{
anim.Play("WAIT01",-1,0f);
}
if(Input.GetKeyDown("2"))
{
anim.Play("WAIT02",-1,0f);
}
if(Input.GetKeyDown("3"))
{
anim.Play("WAIT03",-1,0f);
}
if(Input.GetKeyDown("4"))
{
anim.Play("WAIT04",-1,0f);
}
if(Input.GetMouseButtonDown(0))
{
int n = Random.Range(0,2);
if(n == 0)
{
anim.Play ("DAMAGED00",-1,0f);
}
else
{
anim.Play ("DAMAGED01",-1,0f);
}
}
if(Input.GetKey(KeyCode.LeftShift))
{
run = true;
}
else
{
run = false;
}
if(Input.GetKey(KeyCode.Space))
{
anim.SetBool("jump",true);
}
else
{
anim.SetBool("jump", false);
}
inputH = Input.GetAxis ("Horizontal");
inputV = Input.GetAxis ("Vertical");
anim.SetFloat("inputH",inputH);
anim.SetFloat("inputV",inputV);
anim.SetBool ("run",run);
float moveX = inputH*20f*Time.deltaTime;
float moveZ = inputV*50f*Time.deltaTime;
if(moveZ <= 0f)
{
moveX = 0f;
}
else if(run)
{
moveX*=3f;
moveZ*=3f;
}
rbody.velocity = new Vector3(moveX,0f,moveZ);
}
}
askaquestion.png
(28.2 kB)
Comment
looks like you set number of connections to walking animation from idle animation. you don't need 3 connections to a single animation to play the animation.
Your answer