- Home /
[Solved] Take a Screenshot from game and use it immediately in UI
Hi,
I am working on a Load/Save UI for my game and I encountered a problem which is bugging me for quite a while.
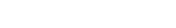
In my UI panel, each saved game is visually represented by a button which consists of an image (the screenshot), a name provided by the user and the date and time. 
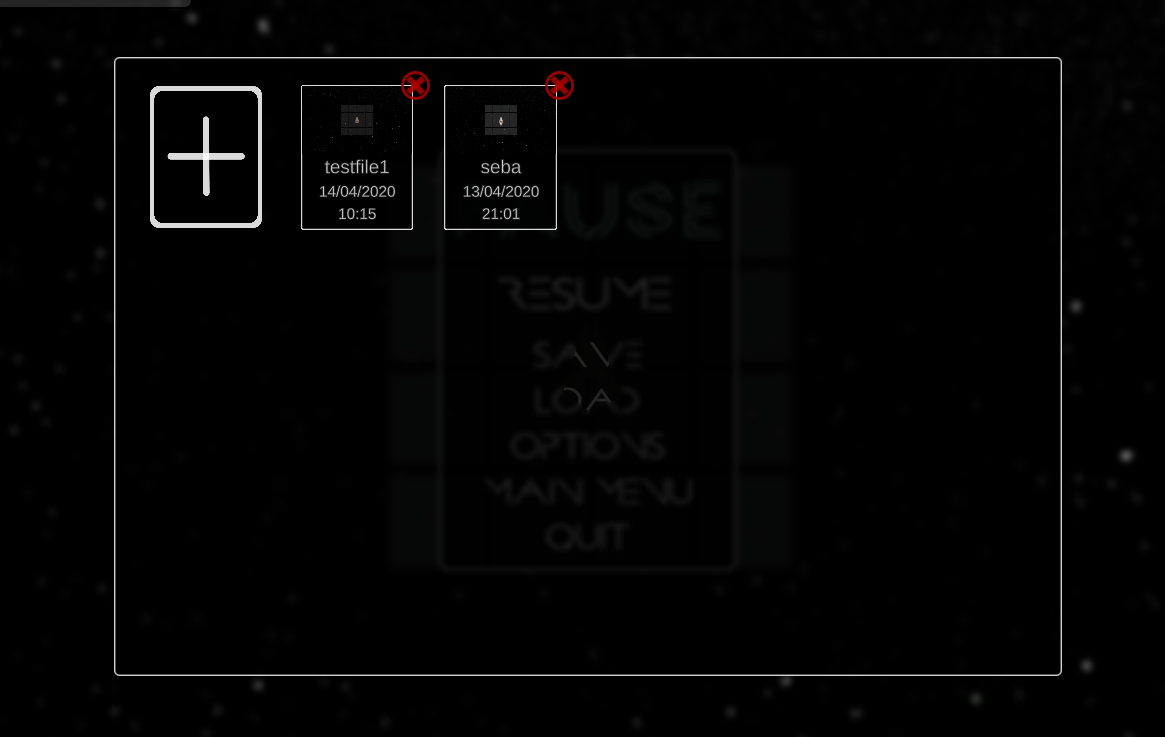
Whenever I save a game, I take a screenshot of the game and I save it on my hard drive. After the saving is done, I would like to update the GUI (on the screenshot above) with a new button representing that saved game. And for that, I would like to place the taken screenshot in the image slot of that button. This happens right now:  The screenshot is not placed inside the button. The Image file is on the hard drive, I've checked. I think I figured out what caused that bug, however I fail to come up with a solution: In order to take the screenshot and save it to the hard drive, I use the
The screenshot is not placed inside the button. The Image file is on the hard drive, I've checked. I think I figured out what caused that bug, however I fail to come up with a solution: In order to take the screenshot and save it to the hard drive, I use the OnPostRender() function, which according to my knowledge does its job ON THE NEXT FRAME. I have another script which is in charge of creating the buttons. Its looks at the screenshots already saved on my hard drive and identifies the right one to place in the button. In this case, this script tells me that it cannot find the newly created screenshot, and I believe this is because the screenshot hasn't been rendered yet.
I don't know what I can do to fix this behaviour. Is there a way to pause the whole project until OnPostRender() is finished? I tried to use Coroutines to wait until the screenshot is rendered but this did not really work for me.
Your help is very much appreciated, thank you very much in advance for it! Have a nice day!
Edit: this happens immediately after I saved a game. When I exit play mode and go back to play mode the screenshots are getting displayed correctly.
Answer by sschimper · Apr 16, 2020 at 09:23 AM
I managed to figure it out. I am wating for one frame by starting a coroutine:
private IEnumerator UpdateCards(DisplayCards saveDisplayCards, DisplayCards loadDisplayCards, string saveName)
{
// will make script wait for one frame
yield return 0;
// my functions for updating the ui
saveDisplayCards.addToCards(saveName, 1); // 1 becuase on pos 0 is the save button
loadDisplayCards.addToCards(saveName, 0); // at pos 0
}
Your answer

Follow this Question
Related Questions
Screenshot script not uploading PNG to server when used with key trigger 1 Answer
Best way to capture super large screenshot images (all GPUs) 0 Answers
Capture rendered scene to PNG with background transparent 6 Answers
capturing screen shot, and showing the captured image on screen 2 Answers
Wierd Screen Shot Problem, texture of screen shot looks different in editor and in system. 1 Answer