- Home /
Banding artifacts with linear color space and color correction image effect
Hi all,
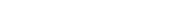
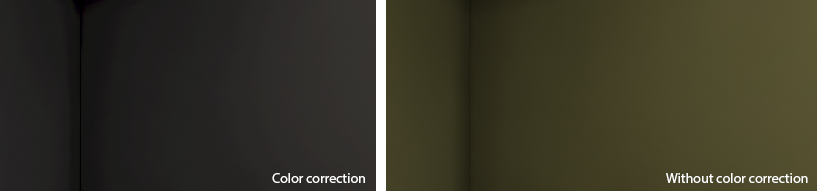
I moved to linear space lighting but I have encountered some problems with the color correction image effect. There are some banding artifacts.
In the process of finding a solution, I tried to follow the solution that it is proposed in the following thread. Image effect "Color Correction Curves" doesn't work correctly with Linear Space rendering.
The result image was too dark and the banding artifacts were still there. Therefore, I continue looking and I applied inverse gamma curve as I saw in bypass linear lighting limitation in iPad.
I modified the code of ColorCorrectionSimple.shader. Instead apply the gamma value as the first link suggests:
half4 frag(v2f i) : COLOR
{
half4 color = tex2D(_MainTex, i.uv);
return pow(color, _Gamma);
}
I used :
fixed4 color = tex2D(_MainTex, i.uv);
color = pow (color, 1/ _Gamma );
And then I modified the exposure value in the Tonemapping image effect to make it brighter.
The banding artifact was not visible anymore but now the scene looks too desaturated. What is the correct way of using Color correction with linear color space ?
Thanks in advance!

Your screenshot is removed, you should add it directly to your post
Answer by LukaKotar · Jul 14, 2016 at 03:32 AM
Fixing most of the banding:
Look for the lines where the texture is created inside the 'ColorCorrectionCurves.cs' file, then change the texture format from TextureFormat.ARGB32 to TextureFormat.RGBAFloat:
if (!rgbChannelTex)
rgbChannelTex = new Texture2D (256, 4, TextureFormat.RGBAFloat, false, true);
if (!rgbDepthChannelTex)
rgbDepthChannelTex = new Texture2D (256, 4, TextureFormat.RGBAFloat, false, true);
if (!zCurveTex)
zCurveTex = new Texture2D (256, 1, TextureFormat.RGBAFloat, false, true);
Fixing the rest of the banding by improving the lookup texture's resolution:
If you still see banding, you can increase the texture resolution by replacing every 256 and 255.0f in the file with a higher number. After changing those numbers to 1024 or higher, banding seems to disappear completely. (Replace every 255 with the same number you used before, otherwise it will look weird.)
It is also worth noting that the number you use should be a power of 2 (2^x). (For example: 1024 = 2^10 (= 2*2*2*2*2*2*2*2*2*2), 256 = 2^8, etc.)
Making the image effect HDR compatible:
Basically, the texture used by the shader only covers colors between within the range of of 0.0 to 1.0, and uses the texture as a lookup. Therefore, color information above 1 and below 0 is lost.
To fix that, open 'ColorCorrectionCurvesSimple.shader' and change all of the fixed keywords with half ( fixed3 to half3 , fixed4 to half4 ), then insert the following, right under where the red/green/blue channels have been declared:
if (color.r > 1) {
red.r += color.r - 1;
} else if (color.r < 0) {
red.r += color.r;
}
if (color.g > 1) {
green.g += color.g - 1;
} else if (color.g < 0) {
green.g += color.g;
}
if (color.b > 1) {
blue.b += color.b - 1;
} else if (color.b < 0) {
blue.b += color.b;
}
Your answer