- Home /
PNG / SVG (Vector Graphics) sprites quality
I can't be called experienced in graphics workflow, so maybe it's a newbie question. Everytime I import custom sprites in Unity, they look not much pretty with sharp pixelated edges and I don't know why it is so. I used to think that new Vector Graphics feature would make process easier. But my svg sprites look even worse than png.
Please, explain how I can achieve better quality for both png and svg.
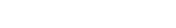
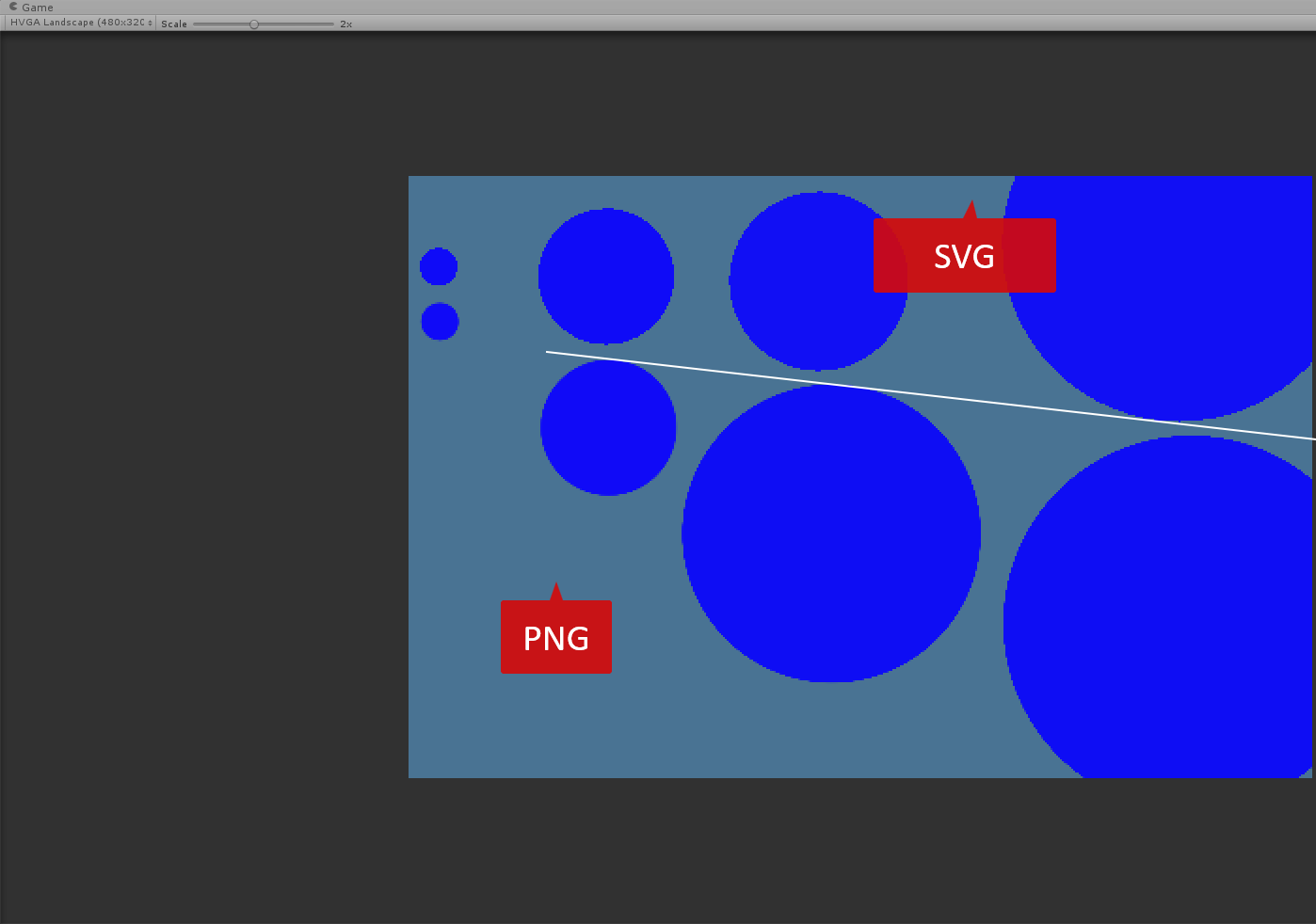
I want to build an Android game and I attached screens with a comparison for 480:320 and 16:10 resolution.


Answer by samth · Aug 16, 2018 at 12:46 AM
SVG sprites are actually meshes. Turn on anti-aliasing in your quality settings and check the "Allow MSAA" box on your camera.
Thank you! Quality has improved noticeably! But still sharp edges persist. Do you know, Is it the best quality I can get on mobile?

It should look better than that - it doesn't look like there's anti-aliasing at all on that screenshot. There are different quality levels (e.g. medium, high, very high), so make sure you turn on anti-aliasing for the quality level that you are using for android builds (I think it defaults to medium).
Your answer